Visual View Builder
Visual View Builder is a tool in the Vaadin Start application generator. It allows you to assemble custom views by dragging and dropping items into place. When you’re done, you can download and run the application locally, or share a preview with others.
Visual View Builder generates the required code declarations, configurations, and sample data for your application.
|
Tip
|
Theming & Other Features
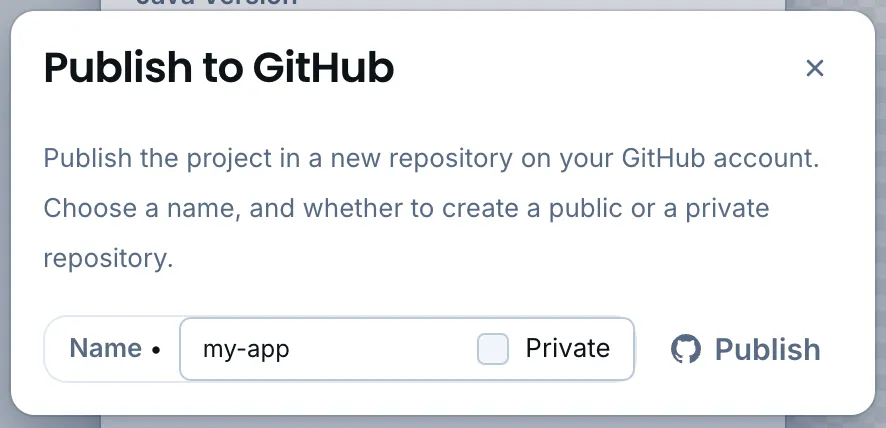
Visual View Builder is part of Vaadin Start. You can customize the application theme, settings (e.g., Java version), and more before downloading or sharing the application.
|
Creating a Project with Custom View
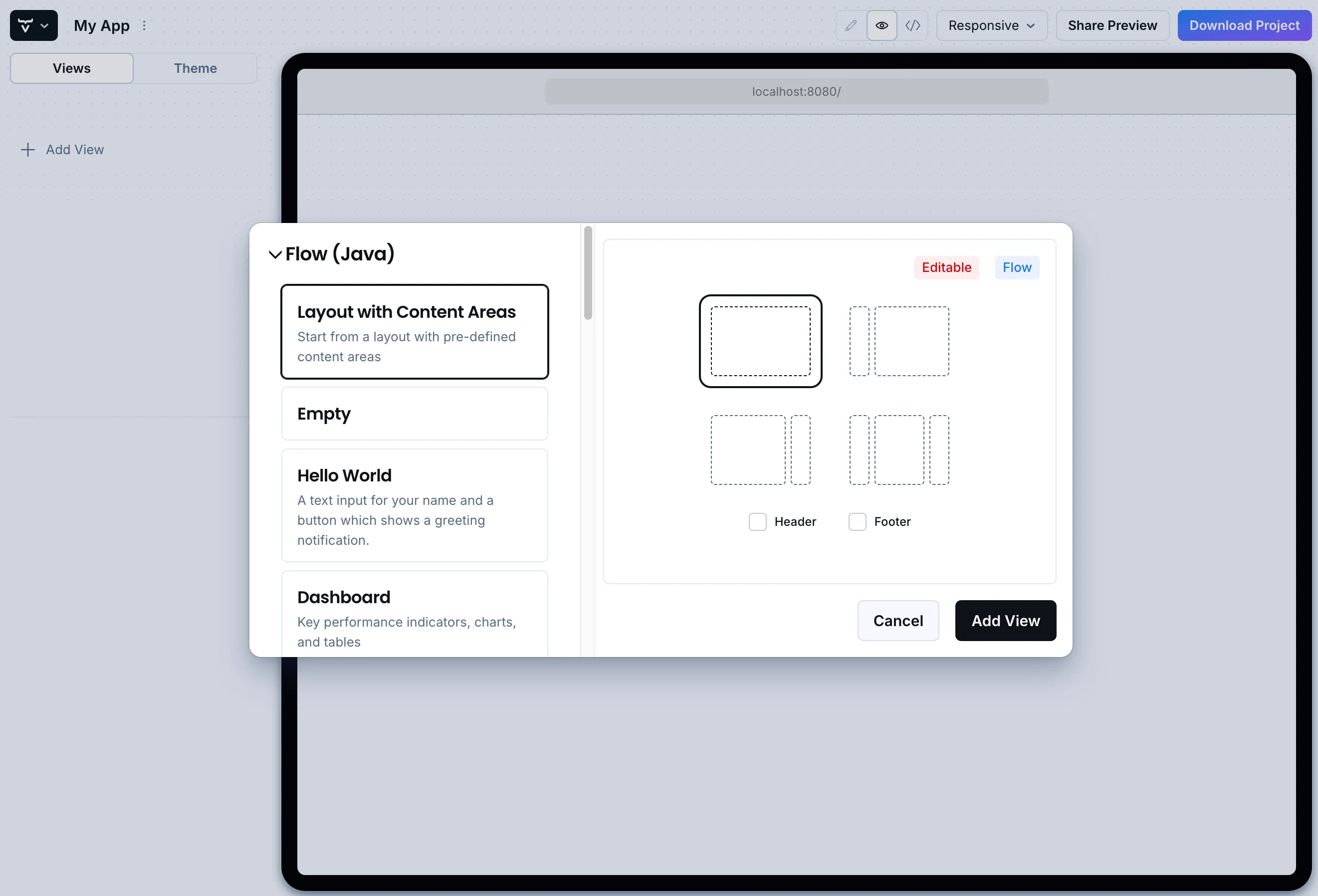
Go to https://start.vaadin.com and start new project. After opening a project, click + Add View. Then choose Layout with Content Areas from the list and confirm. This opens View Builder.

Building a View
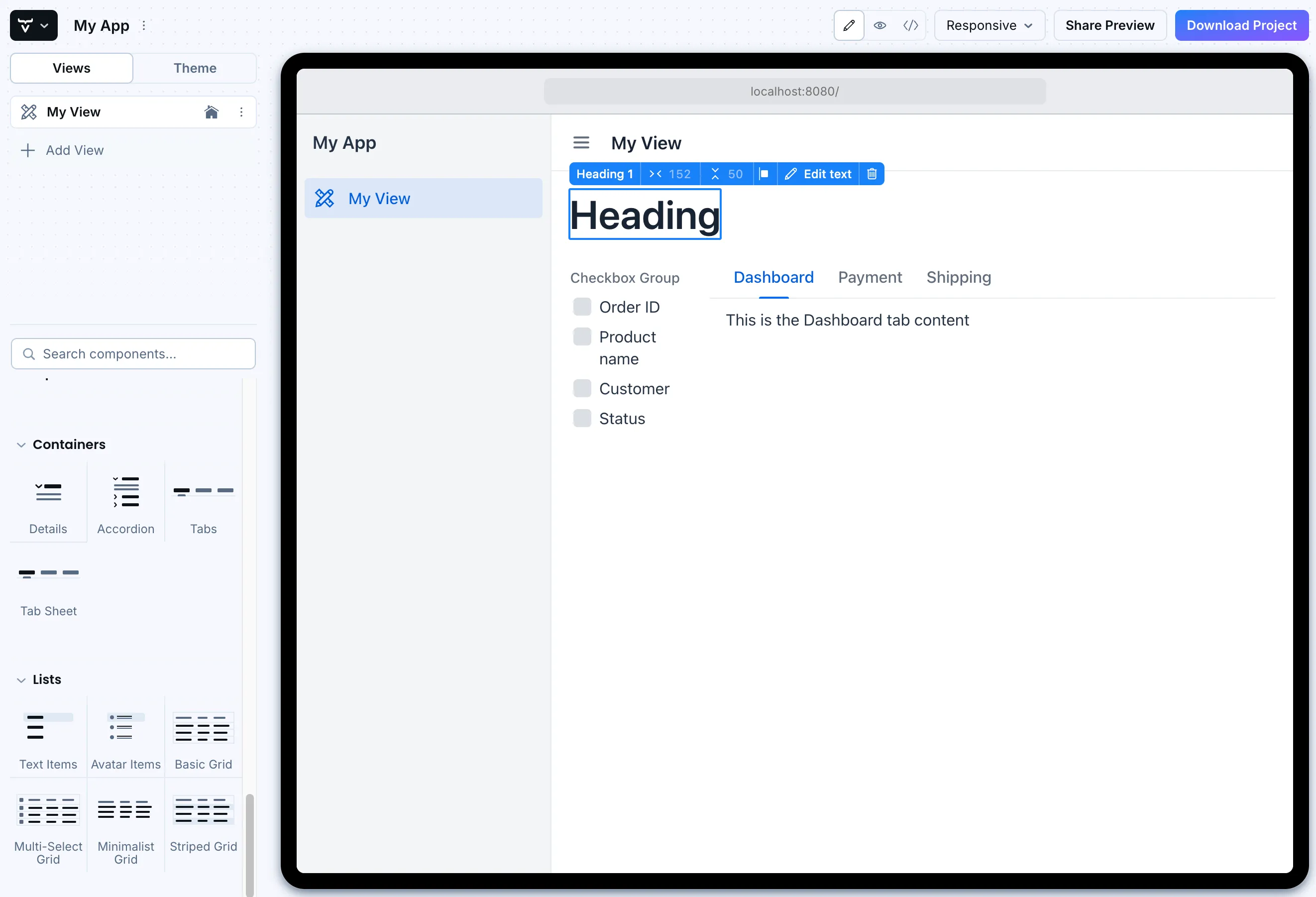
Drag items from the menu in the toolbar to the view (see screenshot). You can place content and add containers with some pre-made components.

Working with Layouts
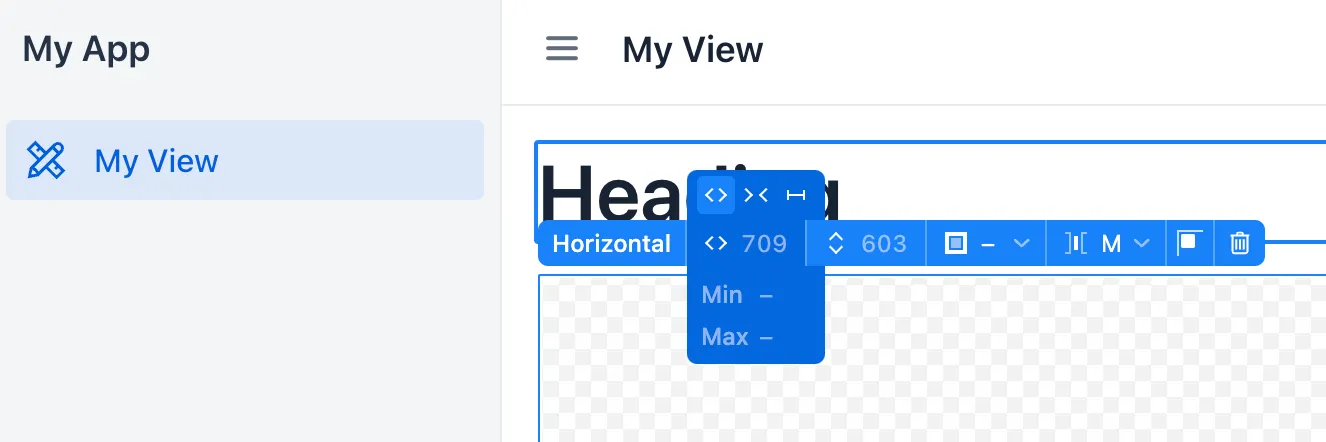
If you want to place items in a row, for example, you can do so by dragging a Horizontal Layout component from the toolbar on the side and then add items to it. You can use options on the popup toolbar to modify size and spacing of both layout and it’s items.

Alternatively, you can do the same with a Vertical Layout if you want the items arranged from top-to-bottom.