Build the Main View
- UI Basics
- Creating Main Layout
- Adding Components
- Configuring Main Layout
- Configuring Toolbar
- Making Grid Fill Available Space
Now that you have IntelliJ IDEA or Eclipse running and a project available, you can start building your first view with Designer.
To do this, in the Project tree, right click the frontend folder, and select New → Directory. Name the new folder src/views. Then right click the newly-created views folder and select New → Vaadin 10+ Design.
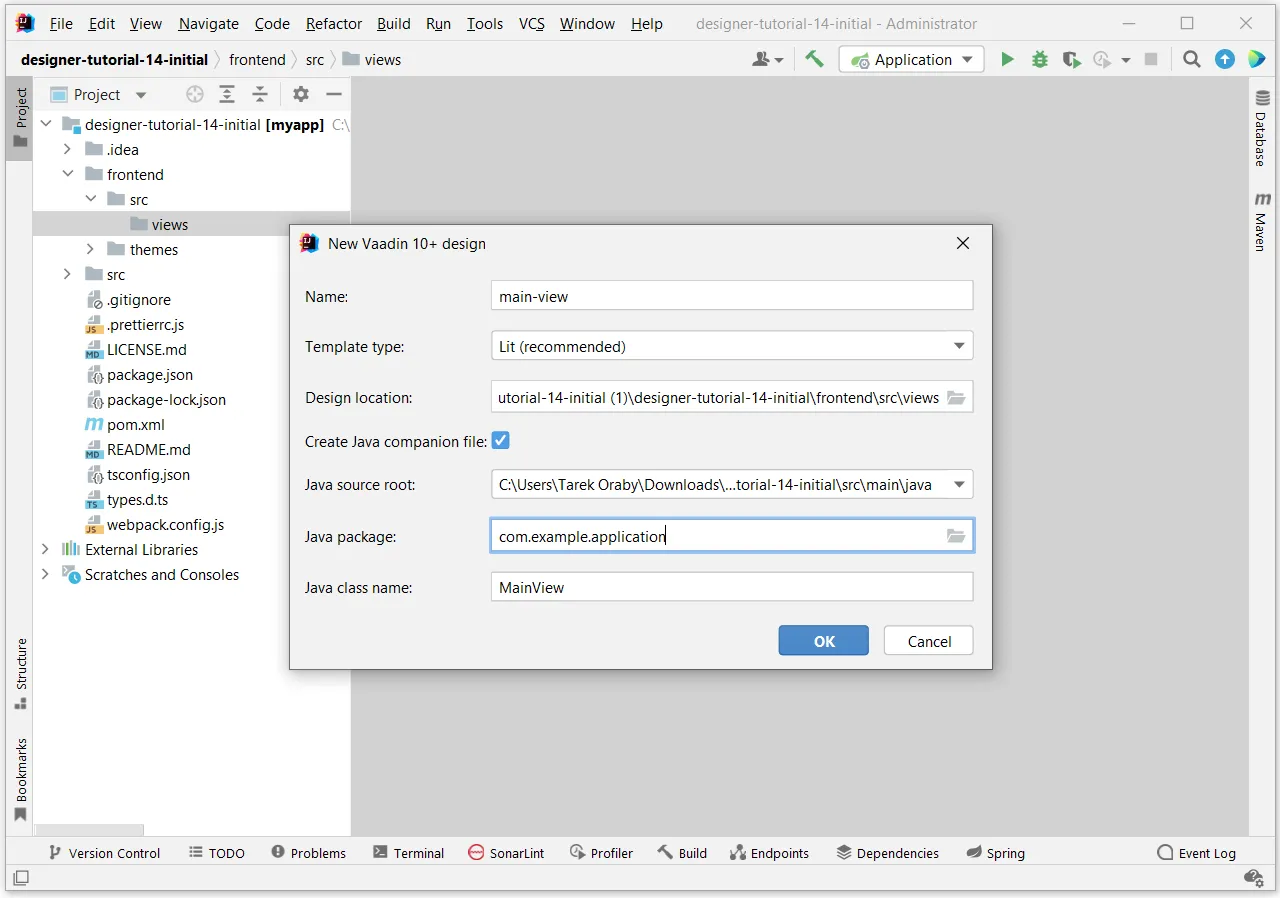
In the Name field, type main-view. Ensure Lit is selected as the Template type. Also, ensure the Create Java companion file checkbox is checked. This allows us to bind data and add listeners to your view in Java.
In the Java package field, click the folder selection button and navigate to com.example.application.
The New Vaadin 10+ design dialog should now look like this:

Click OK to generate the files. Vaadin Designer then opens inside your IDE.
|
Important
|
Eclipse on macOS Opens Designs in Google Chrome
If you’re using Eclipse on macOS, the visual editor of the Designer can only open in the Chrome browser. Install Google Chrome if you haven’t done so already.
|
UI Basics
Designer consists of four main parts: Paper, Palette, Outline, and Properties.
Paper is where the UI you’re building is rendered. It shows you how your view looks. Before you add components to your view, the paper proposes a set of starting points for your newly created view.
Palette is a list of components that are available for use. The list is divided into multiple sections:
-
HTML elements are the built-in elements of the HTML language, like
<p>,<h1>and<div>. -
Parts is a list of all available web components in your project. These are scanned automatically from the
node_modulesfolder in your project. When you add new third-party web components to your project, they show up in the list and are available for use. -
Components are snippets for Vaadin’s components that give you handy, commonly used configurations, like having a button with an icon and caption.
-
Project components are the other designs in your project. You can include them in your current view.
Outline shows you what components are in use in the view and their hierarchy.
Properties is where you modify how a single component looks and behaves.
Creating Main Layout
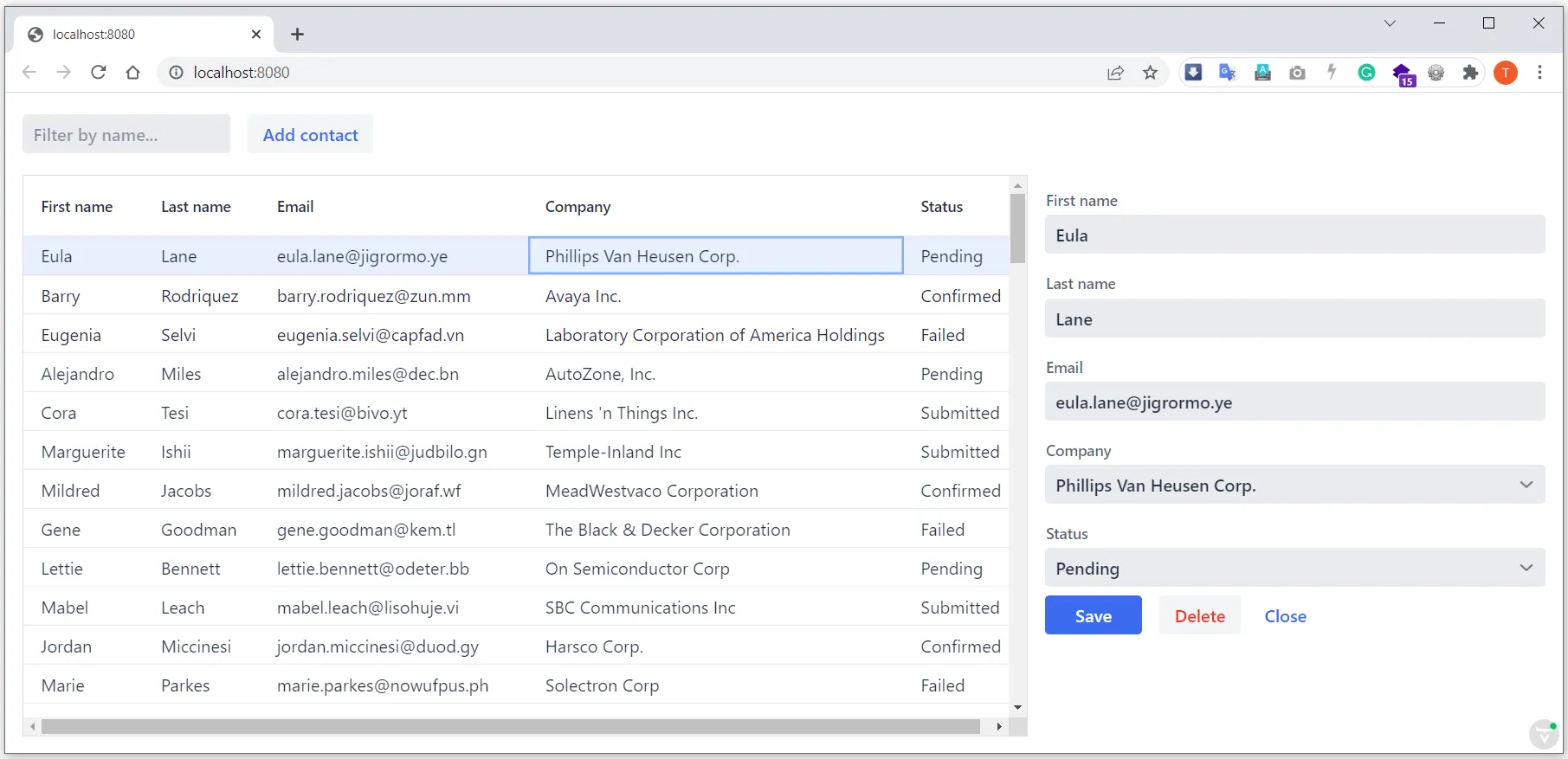
This is the layout which you’re building:

From the image, you can see it needs a vertical layout at the root of the view. It also needs a horizontal layout with a text field for filtering, as well as a button to add new entries, at the top. And it needs a horizontal layout for a grid of data entries and a form below.
Disregard the form for now, as you’ll build it separately after adding the other components to the view.
Adding Components
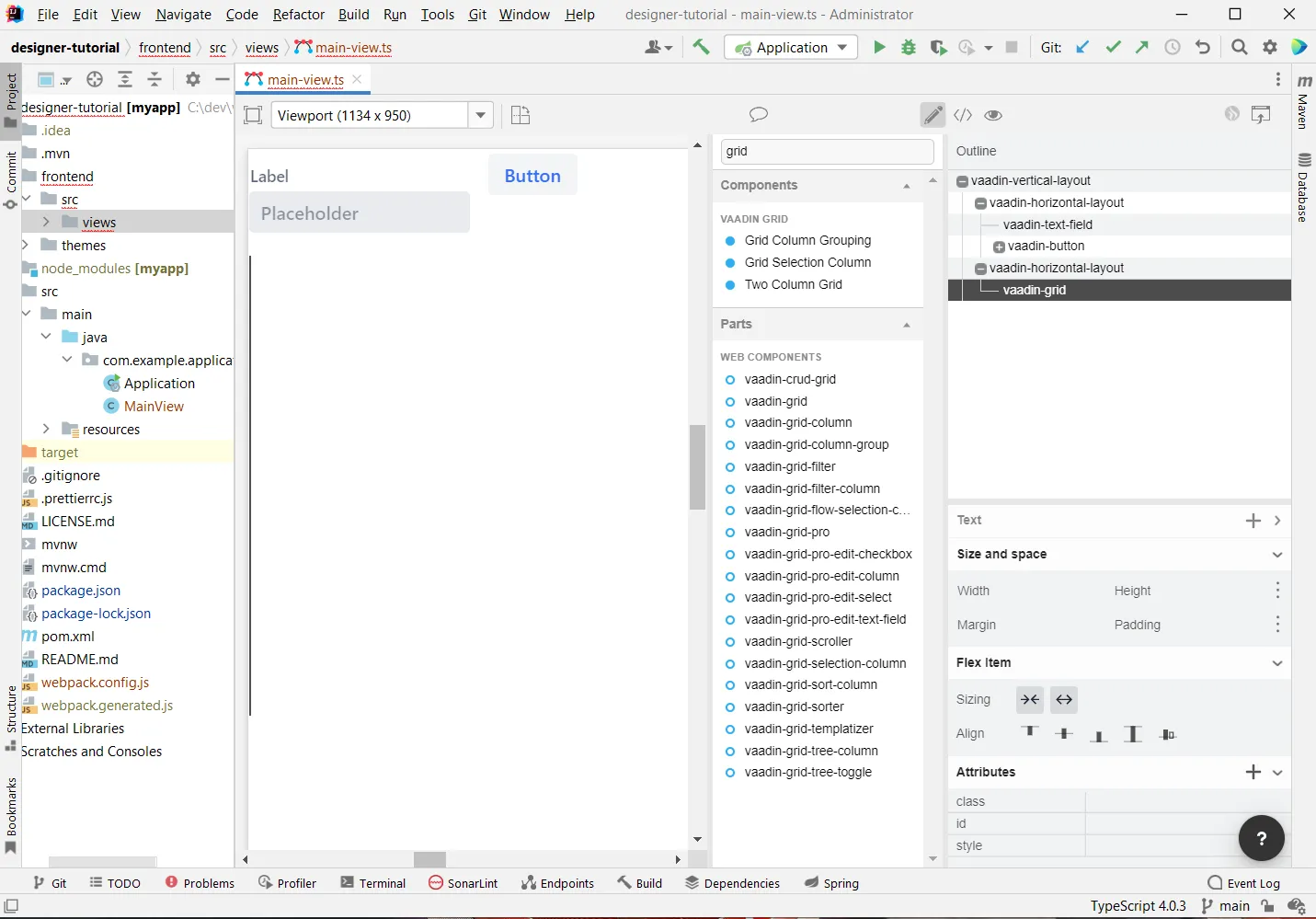
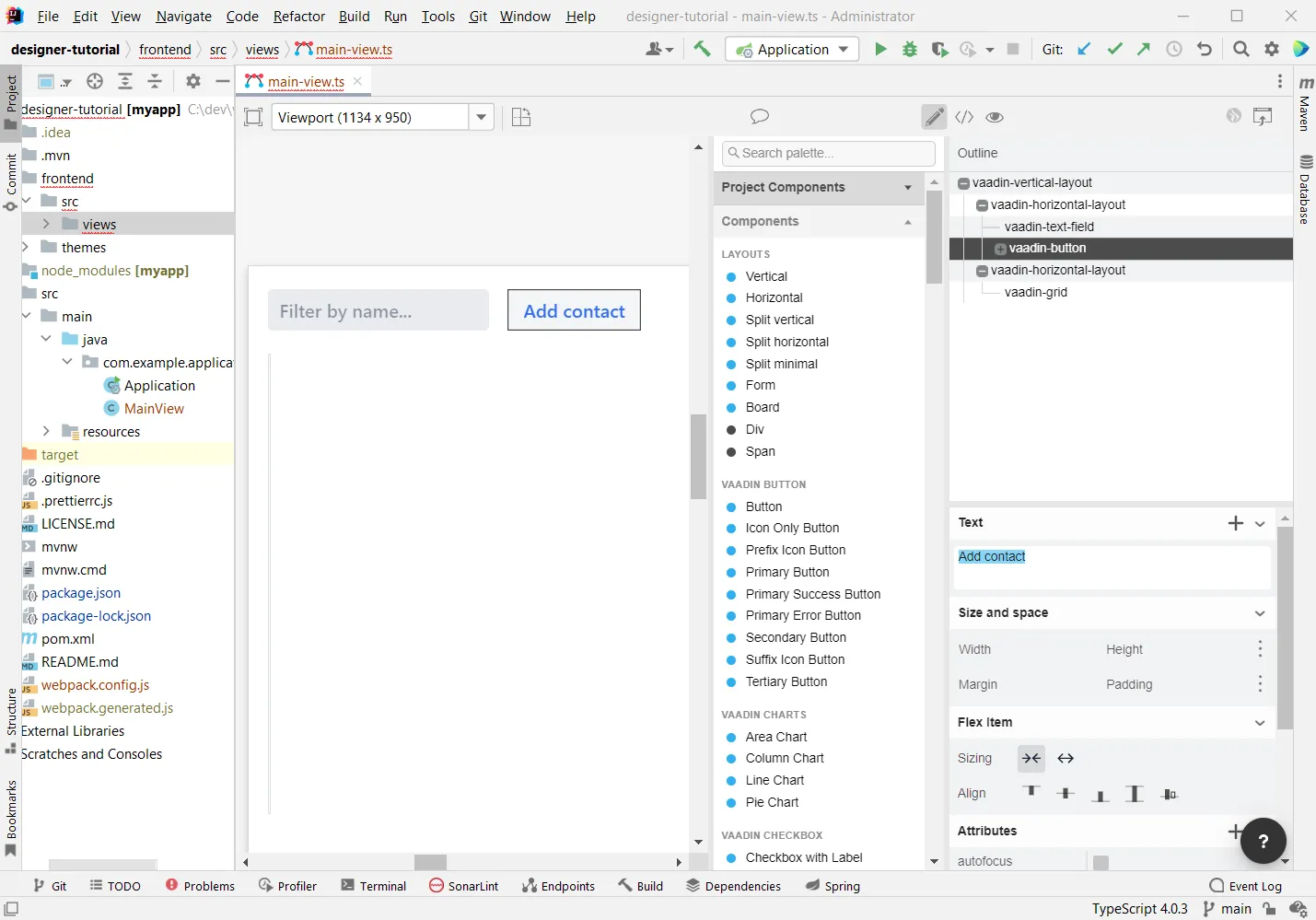
To add the components, on the Paper, click Vertical to get a vertical layout as your starting point. Your view now consists of an empty layout. Then find Horizontal layout in the palette and drag it onto the vaadin-vertical-layout on the paper twice. You can use the search field at the top to find components.
Now, find Vaadin Text Field in the palette and drag it onto the first vaadin-horizontal-layout. Next, find Vaadin Button in the palette and drag it onto the first vaadin-horizontal-layout. Last, find Vaadin Grid in the palette and drag it onto the second vaadin-horizontal-layout.

The view doesn’t look as planned yet, but it does have the components you need. You’ll now continue to configure the components to get it to look like you want.
Configuring Main Layout
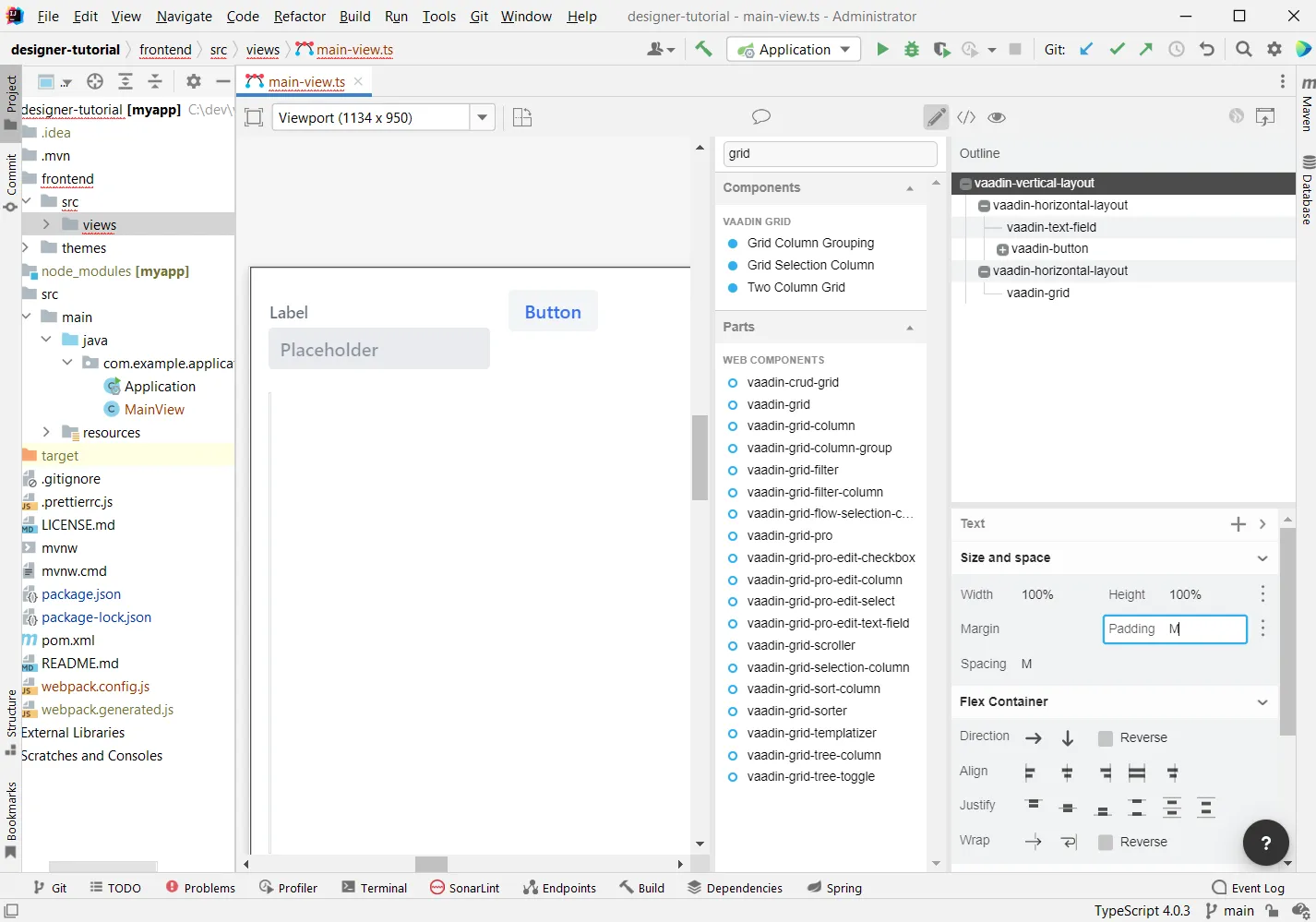
In the main layout, you need to add a bit of space between the components, as well as around the layout, to make it look better.
To do this, Select the top-level layout, by clicking anywhere in the empty space of the vertical layout. In the properties view, in the Size and space panel, open the Padding selector and select M. This adds some space around the main layout, giving the design room to breathe.

Configuring Toolbar
For the toolbar, you need to configure a text field. To do this, first select the text field. In the properties view, under attributes, find the label attribute and remove the value from it. You don’t need a separate label as you have the description as the placeholder value for the field.
In the properties view, under attributes, find the placeholder attribute and replace "Placeholder" with "Filter by name…". Find the clear-button-visible attribute and enable the checkbox. This gives the user an easy way to clear the filter.
Now, select the button. In the properties view, find the text panel at the top and replace the default Button text with Add contact.

Making Grid Fill Available Space
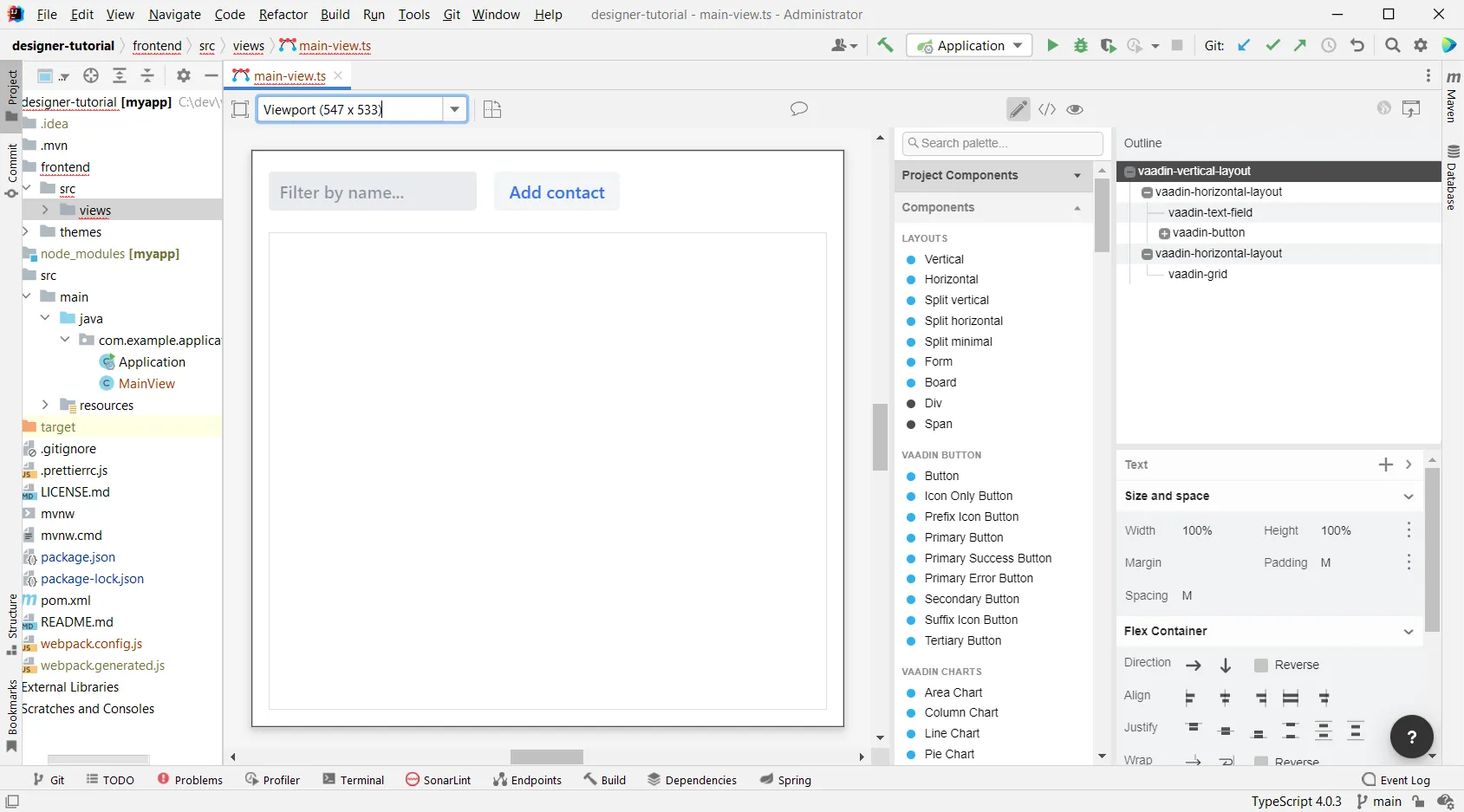
To show as much data as possible, you want to give the Grid the rest of the screen space. To do this, select the lower horizontal layout, vaadin-horizontal-layout. In the properties view, in the Size and space panel find the width and height fields and choose 100% in both. This expands the layout to take up all the available space.
Next, select the Grid, vaadin-grid. In the properties view, in the Size and space panel set the width and height fields to 100%. This gives all the space in the layout to the grid.

The main layout is now looking good, but it’s still missing the form. Proceed to the next page to add one: Build your contact form
758A02F4-4C0C-4FF2-821B-7ECA08C1101C