Vaadin Copilot
- Getting Started
- Basic Operation
- Vaadin Copilot UI
- Built-In Panels
- Plugins
- Context Menu
- Drag & Drop
- AI Assistant
- Context & Selection
- Example Prompts
- IDE Integration
- Figma to Vaadin
- Additional Features
- Code Formatting
- Privacy
- Limitations
Vaadin Copilot is a useful tool that’s ready to assist you when you run an application in development mode. Copilot is a visual development tool, and it’s an AI-empowered assistant. With it, you can inspect and edit the UI, and use generative AI to help with a variety of tasks.
|
Note
| Copilot functionality that makes changes to code, including but not limited to AI functionality, requires you to log in and accept the terms and conditions. This functionality is available for all subscribers. |
Vaadin Copilot is designed to work seamlessly with an IDE, and to fit into regular development workflow. When activated, Copilot appears in the browser, on top of your running application. You can switch between your IDE and Copilot to make changes where it’s most convenient.
Getting Started
Vaadin Copilot comes built into the development mode of your application; you don’t need to install anything.
See the Quick Start guide for more information. Also, see the Import to an IDE, and Run an Application documentation pages.
Once your application is running, click the  button to activate or deactivate Copilot.
button to activate or deactivate Copilot.

Basic Operation
Copilot supersedes previous development tools, and is activated via the same  button that appears on top of your application in development mode. When activated, Copilot takes over the browser and disables interaction with the application until it’s deactivated.
button that appears on top of your application in development mode. When activated, Copilot takes over the browser and disables interaction with the application until it’s deactivated.
Enable the keyboard shortcuts so you can effortlessly enter and exit Copilot while you’re developing.
Keyboard Shortcuts
The shortcut to enable Copilot is ⇧+CTRL+CTRL or ⇧+CMD+CMD. Meaning, hold SHIFT while pressing CTRL or CMD twice in quick succession.
You can deactivate Copilot using the same shortcut you used to activate it. When active, you can use ⇧+SPACE (i.e., while holding SHIFT, press SPACEBAR) to open the command popup. Use ESC to close it again.
Vaadin Copilot UI
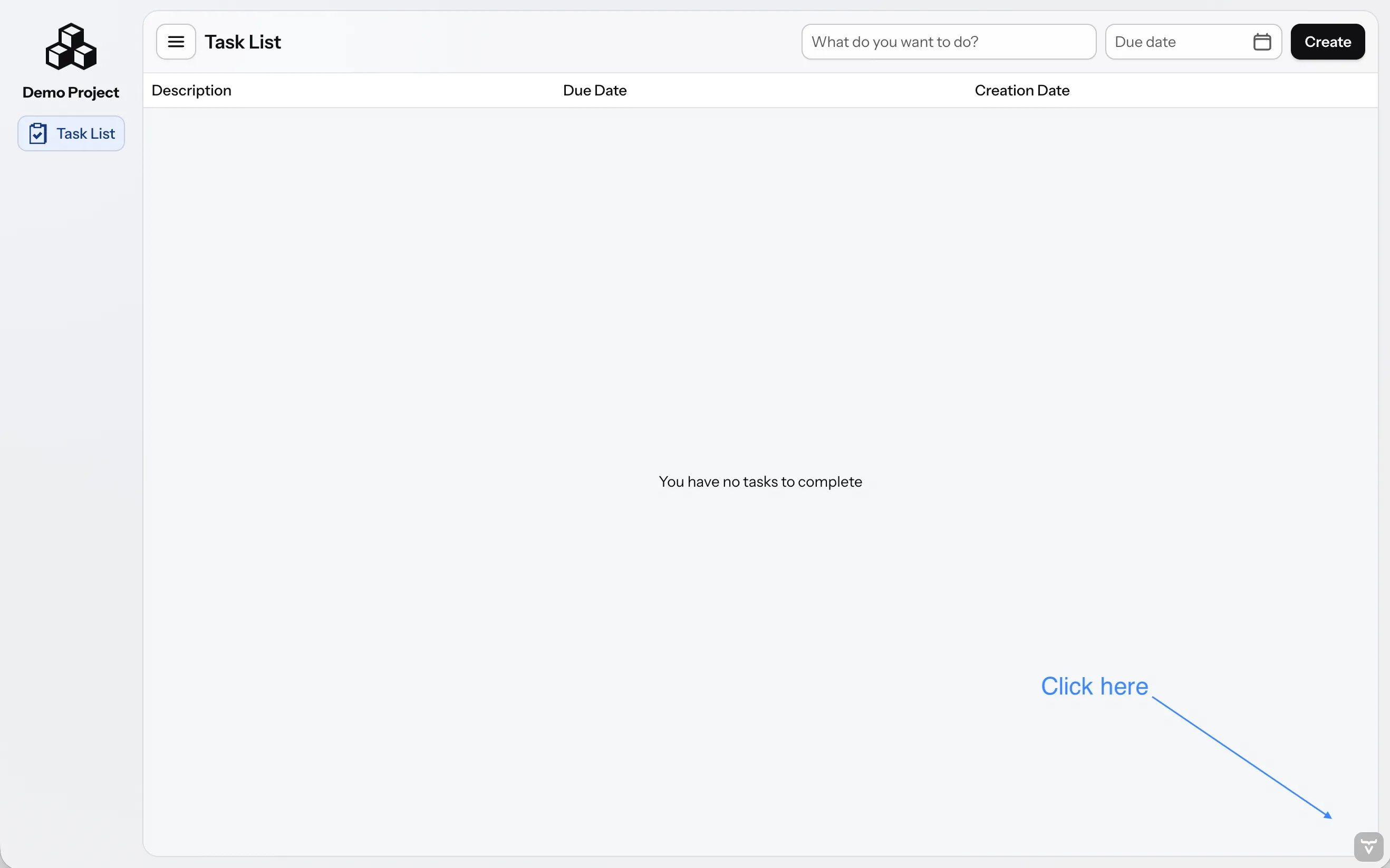
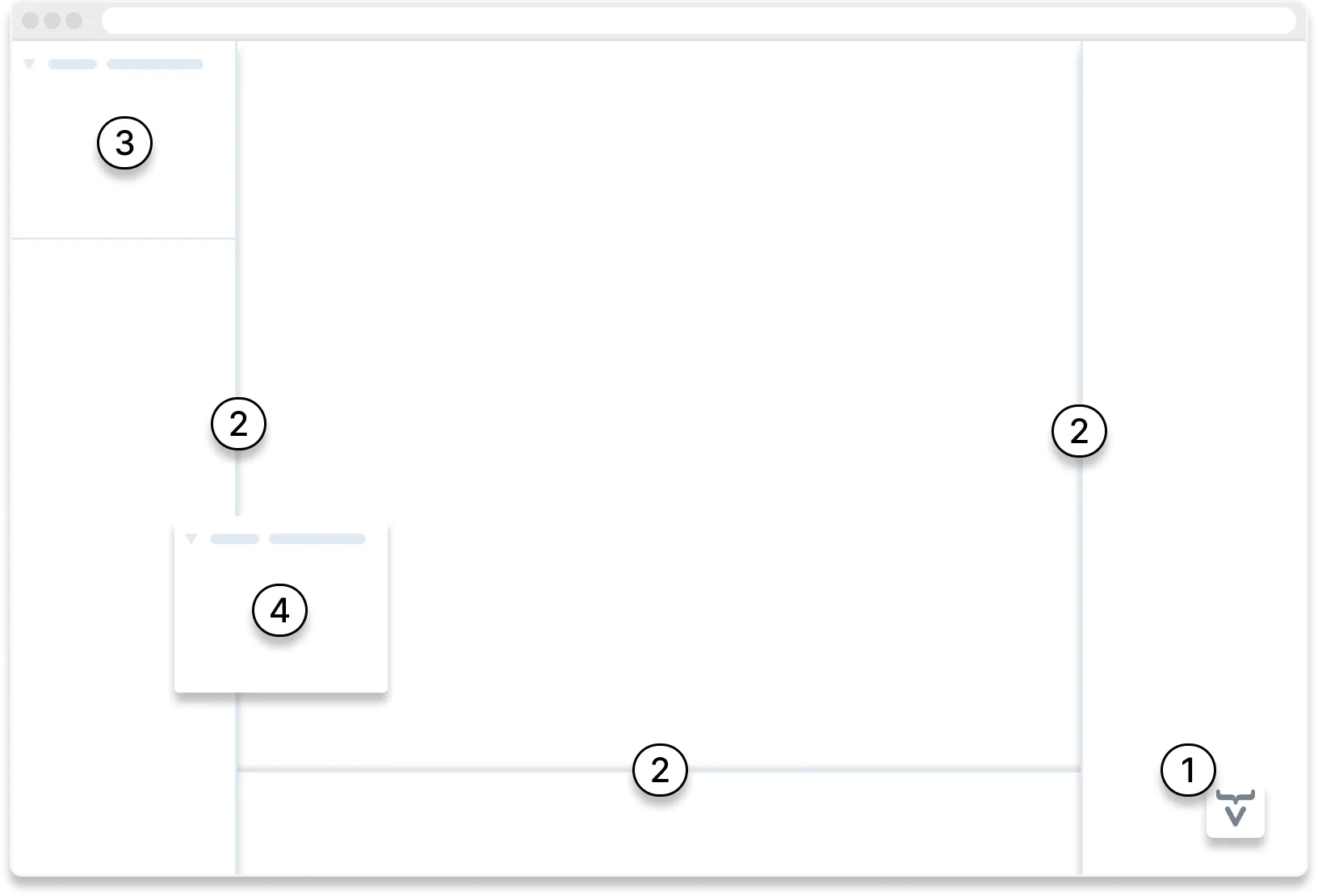
The Copilot UI consists of four main parts. Referring to the numbers in the graphic that follows, the ➀ Activation Button activates and deactivates Copilot, and hosts a popup menu with some configuration options. This is the only functionality available when Copilot is not activated. Once activated, Copilot offers more.
➁ Drawers are located to the left, right, and bottom edges of the browser window, and appear when you move the mouse close enough to those edges. Drawers are where you’ll find most of the Copilot functionality tucked away by default.

Each Drawer contains ➂ Panels, with each representing a specific functionality. Each panel can be turned into a ➃ Floating Panel so that it doesn’t auto-hide with the Drawer, and can be moved, collapsed, and resized.
Built-In Panels
| Panel | Default Drawer | Description |
|---|---|---|
Properties | Right | Properties editor for selected component. |
Documentation | Right | Vaadin documentation for selected component. |
Theme Editor | Right | Allows you to change style of selected component, modify the theme global properties and save your browser inspector changes into application stylesheet. |
Info | Right | Application information. Includes guide on how to enable HotSwap. |
Accessibility Checker (a11y) | Right | Accessibility testing engine. Helps to identify common accessibility issues like missing page title or missing input label. Provides recommendations how to fix them. |
UI Test Generation | Right | Generates Playwright UI tests for current Flow and Hilla view. Experimental feature. |
Internationalization (i18n) | Right | Make the UI ready for localization by generating translation keys for text elements, and converting static strings in UI code to translation API calls. See Internationalization. |
Features | Right | Manage Feature Flags. |
Backend & Data | Right | Access to H2 console and project dependencies helper. Allows setting up Spring Security. |
Outline | Left | Component/element hierarchy. Hover to highlight; click to select; and drag & drop to rearrange. |
Palette | Left | A palette containing Vaadin and composite components. Drag to UI or Outline to add to the application. |
Views & Routes | Left | List of application routes with corresponding components and information about access control. Allows to create new views based on templates or using AI. |
UI Services | Left | List of Hilla services with corresponding parameters and information about access control. |
Log | Bottom | Application debug message log with a preview of Hilla endpoints requests and responses. |
Plugins
Copilot uses a plugin architecture which allows additional functionality to appear as panels. This includes tools such as Vaadin AppSec Kit, as well as third-party plugins.
Context Menu
- Go to Source
-
Your IDE opens the source file on the row where the component is created.
- Select
-
Convenient way of selecting parent and sibling components.
- Copy, Paste, Duplicate, Delete
-
Copy, paste, duplicate and delete selected component. See Additional Features for more information.
- Create component
-
Create a new component of the selected type as a child of the selected component. The new component is added to the source code, and your IDE opens the source file on the row where the component is created.
- Wrap with…
-
Wrap the selected components within a new layout. The components are placed in the layout in the same order you select them. The resulting layout is placed in the same place as the first component you select.
- Set Data…
-
Allows connecting a component to an existing data provider or to creating new one. While creating new data provider you can create entity manually or by using AI.
- Add click listener
-
A quick way to add a click listener stub to the source code. Your IDE opens the source file on the row where the listener has been added.
Drag & Drop
You can rearrange components by using drag-and-drop. Drop zones appear to visualize where components can be dropped. You can also use drag-and-drop on the Outline, and drag in new components from the Palette.
AI Assistant
You can ask Copilot to perform tasks related to selected view component manipulation using a natural language prompt in the toolbar popup. The AI does its best to fulfill your request. Think of it as a very helpful junior developer, who remembers plenty about topics you might have forgotten or not looked into yet, but is still very inexperienced and needs supervision. It’s slower than you on small tasks if you already know exactly how to do them. It’s faster, though, if you need to research how to do a task, or if it involves plenty of typing.
Basically, be ready to fix minor mistakes, undo a whole change — but be prepared to be pleasantly surprised.
Context & Selection
When you use the AI, it knows a good bit about your project and tech stack — and which components you’ve selected, if any. It tries to make use of that information when possible: such as when you refer to a button, selected components, or similar items.
Example Prompts
To learn how to use Copilot, you might start by trying to perform some small tasks. Below are suggestions of common tasks.
Try to do the following to make a button primary:
Source code
> make this button primaryThis type of task can be slow compared to making the change, manually. However, it can be very useful when you don’t remember how to do it in the code.
Bootstrapping a new form or generating placeholder content can be very convenient. Try this:
Source code
> add comprehensive fields for contact details and international shipping and billingPrompts can affect multiple components, and take context into account without being very specific in the prompt. To make those changes and addition, try these:
Source code
> make the width of each field match the expected input
> add a placeholder to each fieldThe AI may be able to help with UX considerations. Try these tasks:
Source code
> follow UX best practices for placeholders
> group fields into natural sectionsIDE Integration
When developing UIs, there’s a tendency to switch repeatedly between code and the browser to verify and tweak the results. You should be able to code when needed, and do changes directly in the UI when that feels more appropriate.
Vaadin Copilot integrates seamlessly into your regular development workflow. This way you can switch back and forth between the code in your IDE and Copilot, depending on which is appropriate. Copilot considers the file on disk to be the source of truth. All changes are made to the file, then hot deployed to the browser.
To get the best Copilot experience, use the Vaadin plugin for IntelliJ, Visual Studio Code or Eclipse. The plugin improves saving changes you made into your files and integrates with the undo-functionality (IntelliJ only).
Depending on the IDE, Vaadin plugin might display additional hints for improving development process.
Figma to Vaadin
Vaadin Copilot allows users to copy and paste Figma designs that are based on the Vaadin Design System, to create Hilla and Flow views. See the Figma documentation to learn more about copying Figma designs to Vaadin.
Additional Features
Copilot has a few additional features worth considering. They’re listed in the sub-sections here.
Selected Component Toolbar
After selecting view component, toolbar is displayed to provide additional layout options like setting alignment, adjusting padding, changing a gap or accessing properties.
Paste Image
It’s possible to paste images into a view. The image file is saved in the project resources directory.
Form from Java Bean
Dropping the Java bean file into a view results in a form being created based on the bean’s properties types.
Below is an example of this with a Java bean:
Source code
Java
public class User {
private String name;
private Integer age;
private LocalDate birthday;
// getters and setters
}Code Formatting
Copilot does not format code it outputs, it relies on your project having a formatter set up. The following sections describe common ways to ensure consistent formatting in your project.
Enabling Format on Save in IDEs
Most modern IDEs support automatic code formatting on file save. To enable this feature, follow the instructions for your environment:
-
IntelliJ IDEA: Go to
Settings → Tools → Actions on Saveand enable Reformat Code. -
VS Code: Set the
Editor: Format on Saveproperty in your workspace or user settings. -
Eclipse: Navigate to
Window → Preferences → Java → Code Styleand configure formatting settings.
Formatting via Build Tool Plugins
If your project is based on Vaadin starter project, it is likely already configured with the Spotless plugin.
You can apply formatting manually via:
-
Maven:
mvn spotless:apply -
Gradle:
./gradlew spotlessApply
Privacy
Copilot can send information related to your project outside local environment in certain situations, please check the summary below.
| Use case | Shared data | How to opt out |
|---|---|---|
Any AI feature used | Source code related to given view, depending on operation | User asked for permission before operation. This can be changed via Settings > AI Usage. |
Prompt submitted | Prompt, AI model request and response, 30 days retention | User asked for permission before operation. This can be changed via Settings > AI Usage. User can also opt out in Profile Settings on your Vaadin.com account |
Copilot usage | Telemetry | Change |
Copilot error | Exception stack trace, Vaadin dependencies versions | Vaadin Activation button |
It is possible to block all outbound Copilot requests (excluding license checking) for given users by license owner. Please contact Vaadin for details.
Limitations
It’s best to know the limitations of software that you use. These are some known limitations of using Copilot with Vaadin:
-
Not all views or hierarchies can be edited via drag-and-drop. In particular, parts of the UI created programmatically (e.g., loops) can cause problems.
-
AI makes mistakes.
-
AI is currently limited to smaller one-view tasks.
-
Code manipulation features do not work with Vaadin offline license.
-
Requires Internet connection to provide AI features and validate license.
Additional Notes
-
Vaadin Copilot contains all of the functionality found previously in Development Tools.
-
It’s possible to disable Vaadin Copilot using
vaadin.copilot.enable=falsesystem property. -
It’s not possible to disable explicitly any AI features of Vaadin Copilot.
-
While doing AI request your data is not used to train AI model.
-
Experimental, new features of Vaadin Copilot are available under the
copilotExperimentalFeaturesfeature flag. Learn more