Previewing
While creating a design, it’s convenient to preview how the UI behaves in different sizes and on different devices.
Resizing Viewport & Presets
By resizing the viewport, you can preview how your design behaves in different sizes, as if it was displayed in a browser window that’s being resized. The current width and height of the viewport is reflected in the toolbar.
You can manually resize the viewport by grabbing outside of an edge or corner of the viewport, and dragging to the desired size. Alternatively, you can type a specific viewport size directly in the width and fields in the toolbar.
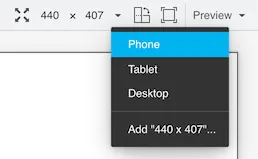
Lastly, you can choose among a set of presets such as Phone to instantly preview the design on that size. Open the preset menu by clicking the arrowhead to the right of the viewport size fields.

Using the preset menu, you can also add your own presets — for instance known portlet or dashboard tile sizes, or other specific sizes you want to target.
To preview the design in the other orientation (i.e., portrait vs. landscape), press the icon right of the preset menu button.
Preview in Browser
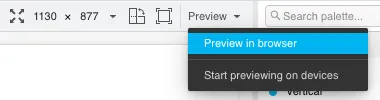
You can preview your design in a separate browser window. To open the design in a new window, choose Preview in browser in the Preview menu located at the right end of the toolbar.

In the new browser window, all designing tools and indicators are removed, and you can interact with components - type text, open drop-downs, check boxes, tab between fields, and so on. It allows you to quickly get a feel for, for instance, how a form works when filling it in.
Preview on Device
You can preview your design on another device that’s connected to the same network as the computer you are running Designer on.
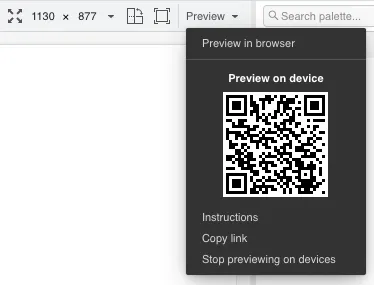
When you click Start previewing on devices in the Preview menu, Designer becomes visible in your local network and other devices can connect to it.
When previewing on devices has been started, the Preview menu displays a QR code that contains the URL of the design. You can scan the QR code with your mobile device and navigate to the URL to view and interact with the design. If you want to share the design with another computer on the same network, you can click Copy link in the menu to copy the design’s URL to clipboard. You can then paste the URL to an email or a chat message, for instance, and the recipient can open the link in their browser.

Multiple computers and devices can be connected at once, and they are all updated live as you change the design in the IDE. This is an awesome way to instantly preview results on multiple devices and browsers, or to show off a design and collaborate on it - for instance in a meeting setting.
5AF32CA0-9175-497E-8FA9-F65A6A393801