Basics Tutorial
- 1. Requirements
- 2. Create a Hilla Project
- 3. Define the Data Model & Service Layer
- 4. Create a Typed Server Endpoint
- 5. Build the Todo View
- 6. Run the Application
1. Requirements
-
About 10–20 minutes, depending on if you decide to do every part step by step.
-
Node 18.0 or later.
-
JDK 17 or later, for example, Eclipse Temurin JDK.
-
Visual Studio Code is used in this tutorial. See the setup instructions on YouTube. You can use any IDE that supports Java, TypeScript, HTML, and CSS.
This tutorial is intended for developers with a basic understanding of Java, JavaScript, HTML, and CSS. You don’t need to be an expert by any means, but understanding the syntax and basic concepts makes it easier to follow along.
2. Create a Hilla Project
Use the Hilla CLI to create a new project:
Source code
terminal
npx @hilla/cli init --preset hilla-tutorial hilla-todoAlternatively, you can download the starter as a zip-file and extract it.
Import the project in the IDE of your choice. If you downloaded the application as a ZIP, extract it.
If you open one of the .ts files inside the frontend/views folder, you might see red underlines for unresolved imports. They get resolved when you start the development server for the first time, when all dependencies are downloaded.
Importing into VS Code
Import the project by either:
-
navigating to the project folder and running
code .(note the period), or -
choosing in VS Code and selecting the project folder.
Recommended Extensions
You should install the following extensions to VS Code for an optimal development experience:
VS Code should automatically suggest these for you when you open the project.
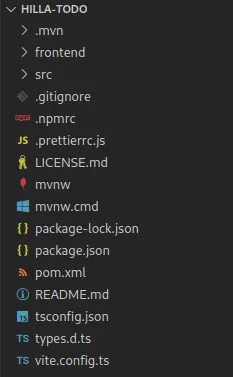
Project architecture and structure
Hilla projects are based on Spring Boot and use Maven for dependency management and build configuration.

The following lists the key folders and files in a Hilla application project:
frontend-
The folder where your views and frontend code live.
src-
The folder where your Java backend code lives.
pom.xml-
The project configuration file. Defines dependencies.
frontend/index.html-
The bootstrap page. You don’t usually need to edit this.
frontend/index.ts-
Your application routes are defined here.
src/main/java/com/example/application/Application.java-
The Java class that the Spring Boot application.
See Application architecture for more details.
3. Define the Data Model & Service Layer
Begin by setting up the data model and services for accessing the database. You can do this in two steps:
-
Define an entity.
-
Create a repository for accessing the database.
This tutorial shows how to use an in-memory H2 database and JPA for persistence.
The starter you downloaded already includes the needed dependencies in the pom.xml file.
3.1. Define an Entity
Define a JPA entity class for the data model, by creating a new file, Todo.java, in src/main/java/com/example/application with the following content:
Source code
Todo.java
Todo.javapackage com.example.application;
import jakarta.persistence.Entity;
import jakarta.persistence.GeneratedValue;
import jakarta.persistence.Id;
import jakarta.validation.constraints.NotBlank;
@Entity 1
public class Todo {
@Id
@GeneratedValue
private Integer id;
private boolean done = false;
@NotBlank 2
private String task;
public Todo() {}
public Todo(String task) {
this.task = task;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public boolean isDone() {
return done;
}
public void setDone(boolean done) {
this.done = done;
}
public String getTask() {
return task;
}
public void setTask(String task) {
this.task = task;
}
}-
Turn the class into a JPA entity with an
@Entityannotation. -
Add a
@NotBlankJava bean validation annotation to enforce validity both in the view and on the server.
3.2. Create a Repository
Next, create a repository for accessing the database.
You only need to define an interface with type information: Spring Data takes care of the implementation.
Create a new file, TodoRepository.java, in src/main/java/com/example/application, with the following contents:
Source code
TodoRepository.java
TodoRepository.javapackage com.example.application;
import org.springframework.data.jpa.repository.JpaRepository;
public interface TodoRepository extends JpaRepository<Todo, Integer> {
}You now have all the necessary backend code in place to start building a UI.
Hilla can generate TypeScript versions of the Java files you created. To achieve this, run the project from the command line:
Source code
terminal
mvnwterminal
terminal
terminal
The first time you run the application, it may take up to a few minutes, as Hilla downloads all the dependencies and builds a frontend bundle. Subsequent builds don’t download dependencies, so that they are much faster.
When the build has finished, you should see the application running on http://localhost:8080.

4. Create a Typed Server Endpoint
One of the key features of Hilla is type-safe server access through endpoints.
When you define an @Endpoint, Hilla creates the needed REST-like endpoints, secures them, and generates TypeScript interfaces for all the data types and public methods used.
Having full-stack type safety helps you stay productive through autocomplete and helps guard against breaking the UI when you change the data model on the server.
Create a new TodoEndpoint.java file in src/main/java/com/example/application with the following content:
Source code
TodoEndpoint.java
TodoEndpoint.javapackage com.example.application;
import java.util.List;
import com.vaadin.flow.server.auth.AnonymousAllowed;
import com.vaadin.hilla.Endpoint;
import org.jspecify.annotations.NonNull;
@Endpoint 1
@AnonymousAllowed 2
public class TodoEndpoint {
private TodoRepository repository;
public TodoEndpoint(TodoRepository repository) { 3
this.repository = repository;
}
public @NonNull List<@NonNull Todo> findAll() { 4
return repository.findAll();
}
public Todo save(Todo todo) {
return repository.save(todo);
}
}-
Annotating a class with
@Endpointexposes it as a service for client-side views. All public methods of an endpoint are callable from TypeScript. -
By default, endpoint access requires an authenticated user.
@AnonymousAllowedenables access for anyone. See Configuring Security for more information on endpoint security. -
Use Spring to automatically inject the
TodoRepositorydependency for database access. -
Using the
@NonNullannotation ensures that the TypeScript generator doesn’t interpret these values as possiblyundefined.
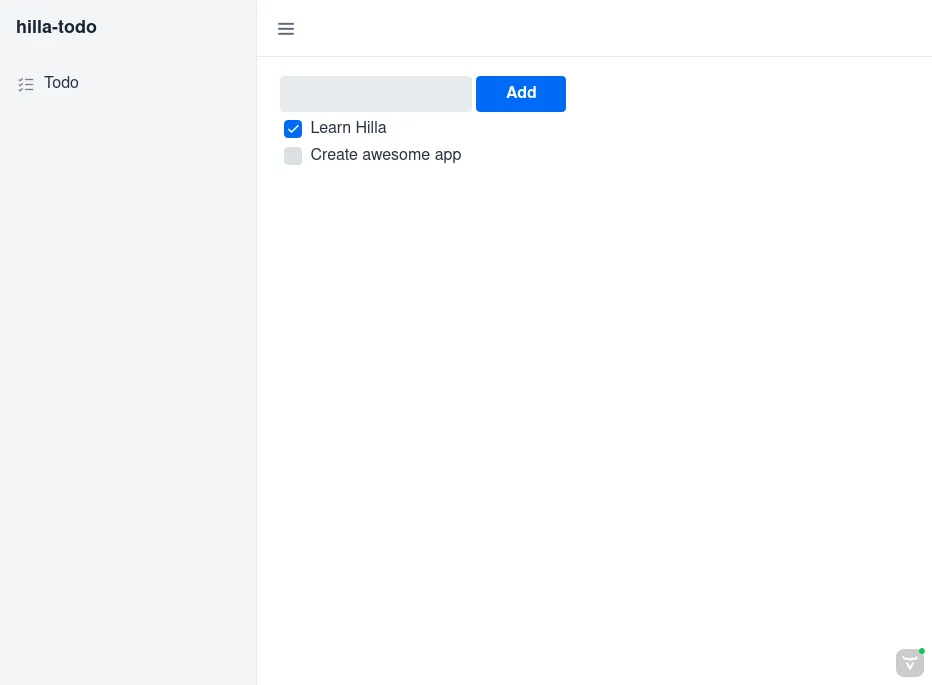
5. Build the Todo View
Hilla uses the Lit library for client-side views. Lit is a lightweight and highly performant library for building reactive components with declarative templates.
Next, you create a view for adding and viewing to-do items. You can choose to build it step by step learning some concepts along the way, or copy the complete view implementation if you are in a hurry. When you’re ready, you can learn more about creating components.
Build the View Step-by-Step
Open the frontend/views/todo/todo-view.ts file and replace its contents with the following:
Source code
todo-view.ts
todo-view.tsimport { html } from 'lit';
import { customElement, state } from 'lit/decorators.js';
1
import '@vaadin/button';
import '@vaadin/checkbox';
import '@vaadin/text-field';
import { Binder, field } from '@vaadin/hilla-lit-form';
import Todo from 'Frontend/generated/com/example/application/Todo';
import TodoModel from 'Frontend/generated/com/example/application/TodoModel';
import { TodoEndpoint } from 'Frontend/generated/endpoints';
import { View } from '../view';
@customElement('todo-view') 2
export class TodoView extends View { 3
}-
Import the Lit web components, helpers, and generated TypeScript models required for building the view.
-
Register the new component with the browser. This makes it available as
<todo-view>. The routing inindex.tsis already set up to show it when you navigate to the application. -
Define the component class that extends from
View.
Define the View State
Inside the TodoView class, define the view state as follows:
Source code
todo-view.ts
todo-view.ts@state()
private todos: Todo[] = []; 1
private binder = new Binder(this, TodoModel); 2-
The list of
Todoitems is private and decorated with@state(), so Lit observes it for changes. -
A Hilla
Binderis used to handle the form state for creating newTodoobjects.TodoModelis automatically generated by Hilla. This describes the data types and validations thatBinderneeds. Read more about forms in Binding Data to Forms.
Define Styles
Define some padding on the view.
Web Components have a default display value of inline, which is rarely what you want.
Set it to block instead by adding the following code to the themes/hilla-todo/styles.css file, which is where you define styles in a Hilla application, as explained in Styling.
Source code
themes/hilla-todo/styles.css
themes/hilla-todo/styles.csstodo-view {
display: block;
padding: var(--lumo-space-m) var(--lumo-space-l); 1
}-
The
paddingproperty is defined using the spacing properties to be consistent with the rest of the app.
Define the HTML Template
Go back to the todo-view.ts file and define a render() method that returns an html template literal inside the class.
Source code
todo-view.ts
todo-view.tsrender() {
return html`
`;
}Add the following code within the html template:
Source code
todo-view.ts
todo-view.tsreturn html`
<div class="form">
<vaadin-text-field
label="Task"
${field(this.binder.model.task)1}
></vaadin-text-field>
<vaadin-button
theme="primary"
@click="${this.createTodo2}"
?disabled="${this.binder.invalid3}"
>
Add
</vaadin-button>
</div>`;-
The Text Field component is bound to the
taskproperty of aTodousing${field(this.binder.model.task)}. You can read more about forms in Binding Data to Forms. -
The click event of the Add button is bound to the
createTodo()method. -
The button is disabled if the form is invalid.
Right underneath the previous <div>, add the following code:
Source code
todo-view.ts
todo-view.tsreturn html`<div class="todos">
${this.todos.map((todo) => 1html`
<div class="todo">
<vaadin-checkbox
?checked=${todo.done2}
@checked-changed=${(e: CustomEvent) => 3
this.updateTodoState(todo, e.detail.value)}
></vaadin-checkbox>
<span>${todo.task}</span>
</div>
`
)}
</div>`;-
The existing
todoitems are shown by mapping thetodosarray to Lit templates. The template for a singleTodocontains a checkbox and the task text. -
Bind the
checkedboolean attribute to thedoneproperty on thetodo. -
Call the
updateTodoState()method, with thetodoand the new value, whenever the checked value changes.
Update View State and Call Backend
Below the render() method in the TodoView class, add a connectedCallback() lifecycle callback to initialize the view when it’s attached to the DOM.
Source code
todo-view.ts
todo-view.tsasync connectedCallback() { 1
super.connectedCallback(); 2
this.todos = await TodoEndpoint.findAll(); 3
}-
Use an async function to make it easier to handle asynchronous code.
-
Remember to call the superclass method.
-
The
getTodos()method is automatically generated by Hilla based on the method inTodosEndpoint.java. The method was imported in the head of the file. Theawaitkeyword waits for the server response without blocking the UI.
Below the connectedCallback(), add another method to handle the creation of a new Todo.
Source code
todo-view.ts
todo-view.tsasync createTodo() {
const createdTodo = await this.binder.submitTo(TodoEndpoint.save); 1
if (createdTodo) {
this.todos = [...this.todos, createdTodo]; 2
this.binder.clear(); 3
}
}-
Use
binderto submit the form toTodoEndpoint. TheBindervalidates the input before posting it, and the server revalidates it. -
Update the state with a new array that includes the saved
Todo. This re-renders the view. -
Clear the form input.
Finally, add a method for updating the todo state right below createTodo():
Source code
todo-view.ts
todo-view.tsupdateTodoState(todo: Todo, done: boolean) {
todo.done = done;
const updatedTodo = { ...todo }; 1
this.todos = this.todos.map((t) => (t.id === todo.id ? updatedTodo : t)); 2
TodoEndpoint.save(updatedTodo); 3
}-
Create a new
Todowith the updateddonestate. -
Update the local
todosarray with the new state. Themapoperator creates a new array where the changedtodois swapped out. This re-renders the view. -
Save the updated
todoto the server.
Get the complete view implementation
Open the frontend/views/todo/todo-view.ts file and replace its contents with the following:
Source code
todo-view.ts
todo-view.tsimport { html } from 'lit';
import { customElement, state } from 'lit/decorators.js';
import '@vaadin/button';
import '@vaadin/checkbox';
import '@vaadin/text-field';
import { Binder, field } from '@vaadin/hilla-lit-form';
import Todo from 'Frontend/generated/com/example/application/Todo';
import TodoModel from 'Frontend/generated/com/example/application/TodoModel';
import { TodoEndpoint } from 'Frontend/generated/endpoints';
import { View } from '../view';
@customElement('todo-view')
export class TodoView extends View {
@state()
private todos: Todo[] = [];
private binder = new Binder(this, TodoModel);
render() {
return html`
<div class="form">
<vaadin-text-field label="Task" ${field(this.binder.model.task)}></vaadin-text-field>
<vaadin-button theme="primary" @click=${this.createTodo} ?disabled=${this.binder.invalid}>
Add
</vaadin-button>
</div>
<div class="todos">
${this.todos.map(
(todo) => html`
<div class="todo">
<vaadin-checkbox
?checked=${todo.done}
@checked-changed=${(e: CustomEvent) => this.updateTodoState(todo, e.detail.value)}></vaadin-checkbox>
<span>${todo.task}</span>
</div>
`)}
</div>
`;
}
async connectedCallback() {
super.connectedCallback();
this.todos = await TodoEndpoint.findAll();
}
async createTodo() {
const createdTodo = await this.binder.submitTo(TodoEndpoint.save);
if (createdTodo) {
this.todos = [...this.todos, createdTodo];
this.binder.clear();
}
}
updateTodoState(todo: Todo, done: boolean) {
todo.done = done;
const updatedTodo = { ...todo };
this.todos = this.todos.map((t) => (t.id === todo.id ? updatedTodo : t));
TodoEndpoint.save(updatedTodo);
}
}6. Run the Application
Run the project from the command line with the following command:
Source code
terminal
mvnwterminal
terminal
terminal
The first time you run the application, it may take up to a few minutes, as Hilla downloads all the dependencies and builds a frontend bundle. Subsequent builds don’t download dependencies, so that they are much faster.
When the build has finished, you should see the application running on http://localhost:8080.
You should now have a fully functional to-do application.
Notice that when you refresh the browser, it keeps the same todo items, as they are persisted in the database.