Start a Project
- Requirements
- Creating a Vaadin Project
- The Build File
- Compiling
- Running the Application
- Developing in Eclipse IDE
- Production
- Using Gradle Plugin Snapshot Versions
- Plugin Configuration Options
- Known Issues
Gradle is a popular build tool for Java, Groovy, Kotlin, and other projects. It’s an alternative to using Maven, and in many ways much simpler. It’s also more powerful. You can use it to build and run a Vaadin application and manage dependencies during development.
This page describes how to create, compile, and run a Vaadin application using the Vaadin Gradle plugin. The Gretty plugin is used to run an application in an embedded web server.
For information about using Gradle, see the Gradle User Manual.
Requirements
To use the Vaadin Gradle plugin, your environment needs to meet the following requirements:
-
Windows, Mac, or Linux operating system;
-
Java SDK 17 or later;
-
Gradle 8.5 or later, which is optional because of the wrapper provided in the starter projects (see https://gradle.org/install on how to install directly); and
-
Node.js and
npm, which is optional because they can also be installed locally to the project using the Vaadin Gradle plugin.
|
Note
|
Installing Gradle is Optional
If you plan to use Vaadin’s Gradle-based starter projects, there’s no need to install Gradle on your machine. A Gradle Wrapper script is included in starter projects. It manages locally the download and execution of Gradle for your project. For more information on using Gradle Wrapper, see the Official Gradle Documentation.
|
Creating a Vaadin Project
The easiest way to create a new project is to clone a starter repository containing an application skeleton.
You can also make a build.gradle file for any existing Vaadin project, as described in The Build File.
Cloning a Starter Repository
The following starter repositories are available. The default branch is for the latest Vaadin version. You can find older starters with long-term support in their respective branches:
Gradle Starter on GitHub
The Gradle Starter on GitHub is a simple web application project to be deployed as a WAR package. This example can also be used for Java EE, by changing the servlet dependency to javax:javaee-api and perhaps also adding the dependency com.vaadin:vaadin-cdi for CDI integration.
git clone https://github.com/vaadin/base-starter-gradle my-projectSpring Gradle Starter
The Spring Gradle Starter is a web application project skeleton that uses Spring Boot.
git clone https://github.com/vaadin/base-starter-spring-gradle my-projectStarter Project Contents
When it’s been cloned, the project structure should look as follows:
base-starter-gradle
├── frontend // HTML templates and other frontend code
│ └──themes
│ └──my-theme // The application styles
│ └──styles.css
│ └──theme.json
│ └──index.html
├── gradle
│ └──wrapper
│ └──gradle-wrapper.jar // Gradle wrapper sources
│ └──gradle-wrapper.properties
├── src/main
│ └──java
│ └──com.vaadin.starter.skeleton
│ └──AppShell.java // Class for customising the Application Shell,
│ // also known as Bootstrap Page
│ └──GreetService.java // Example data service
│ └──MainView.java // The application skeleton
│ └──resources
│ └──simplelogger.properties // Logging configuration
│ └──webapp
├── build.gradle // Gradle build configuration
├── gradle.properties // System properties and environment variables
├── gradlew // Gradle wrapper build scripts
├── gradlew.bat
├── LICENSE
├── README.md // Build and usage instructions
└── settings.gradle // Gradle build-related settingsOnly the contents of base-starter-gradle — a simple web application starter without Spring Boot — are shown in the preceding figure. However, the Spring Boot-based starter project is a little different, except that it has an additional class annotated with @SpringBootApplication. If this is the first time you’ve tried Vaadin with Spring Boot, see Using Vaadin with Spring Boot for more information.
The most important files and folders are as follows:
src/main/java/<package>/MainView.java-
The application view class for the root route, built from components.
src/main/java/<package>/GreetService.java-
A trivial service object to separate business data and logic from the view.
frontend/src-
Folder for HTML templates and JavaScript code. See the
READMEfile inside for more details. frontend/styles/shared-styles.css-
Application-specific style sheets to style the look of the application.
frontend/styles/vaadin-text-field-styles.css-
An example on how to modify the style of the
TextFieldcomponent. build.gradle-
The Gradle build file, as described later in The Build File.
gradlewandgradlew.bat-
Gradle Wrapper build scripts for Linux/Mac (
gradlew) and Windows (gradlew.bat). The build scripts enable the project to be built without having Gradle preinstalled. Since the recommended way to execute any Gradle build is with the help of the Gradle Wrapper,gradlewis used instead ofgradlethroughout the documentation. However, thegradlewandgradlecommands can be used interchangeably if you already have Gradle installed and you prefer to use your installed Gradle. You can learn more about the benefits of using Gradle Wrapper in the Official Gradle Documentation.
The Build File
At a minimum, the build.gradle file needs to enable the Vaadin Gradle Plugin:
plugins {
id 'com.vaadin' version '20.0.0' (1)
// Optional
id 'org.gretty' version '3.0.3' (2)
id 'war' (3)
id 'groovy' (4)
}-
Use the plugin version that matches the Vaadin version. See
github.com/vaadin/platformfor the latest release. To try the pre-release version of the Vaadin Gradle plugin, see Using plugin pre-release version. -
Use the Gretty embedded web server to run the application during development. See Running the Application for details.
-
Build a WAR package to deploy to a traditional servlet container. You also need to define the Servlet API using
providedCompile "javax.servlet:javax.servlet-api:3.1.0"in the dependencies section. -
By default, the plugin supports Java. You can include Groovy or Kotlin as an optional plugin.
Vaadin Plugin Configuration
Vaadin Gradle plugin options are configured in a vaadin block. For development, the block is usually like this:
vaadin {
optimizeBundle = false
}If the parameter is true, the frontend bundle is optimized for all supported browsers, but the compilation is much slower. For configuration options, see plugin configuration options
Configuring Repositories
The repositories section defines the locations to search for packages. The repository that contains the Vaadin libraries is required at a minimum:
repositories {
mavenCentral()
maven { url = "https://maven.vaadin.com/vaadin-addons" }
}If you want to try Vaadin pre-release versions, you can also add the following repository:
repositories {
maven { url = "https://maven.vaadin.com/vaadin-prereleases" }
}|
Note
|
Use Final Release Versions
To avoid any inconsistencies, don’t use pre-release versions in your production environment, especially snapshots. Vaadin recommends using the latest major version. See the https://vaadin.com/releases page for the latest releases.
|
You can use any Gradle repository definitions in the block. See Declaring Repositories in the Gradle documentation for more information.
Configuring Dependencies
You’ll need to add the vaadin-core or vaadin library as a Java dependency. You would do that like so:
dependencies {
implementation "com.vaadin:vaadin-core:20.+"
}When you specify a version of 20.+, you’re choosing to use the latest version of Vaadin. However, you can also specify the exact version. See Declaring Dependencies in the Gradle documentation for more details.
Compiling
If you’ve defined the default tasks as described earlier in Other Configuration, you can run the following to compile:
./gradlewOn Windows, you would execute instead the following:
gradlewTo avoid unnecessary verbosity, only the Unix style of running ./gradlew is used for the rest of this document. You’ll need to replace it with gradlew if you’re using a Windows machine. Otherwise, the project builds with the standard build task. However, on the first build and also at other times when necessary, you’ll need to build the Vaadin frontend.
./gradlew vaadinBuildFrontend buildVaadin Tasks
The Vaadin-related tasks handled by the plugin are as follows:
vaadinPrepareFrontend-
This checks that Node.js and
npmare installed, copies frontend resources, and creates or updates thepackage.jsonand Vite configuration files (i.e.,vite.config.tsandvite.generated.ts). The frontend resources are inside.jardependencies: they’re copied tonode_modules. vaadinBuildFrontend-
This builds the frontend bundle with the
Viteutility. Vaadin frontend resources (e.g., HTML, JavaScript, CSS, and images) are bundled to optimize loading the frontend. This task isn’t executed automatically on thebuildand other targets, so you��’ll need to run it, explicitly. vaadinClean-
This cleans the project and removes
node_modules,package-lock.json,vite.generated.ts,tsconfig.json,types.d.ts,pnpm-lock.yamlandpnpmfile.js. You’ll need to run this task if you upgrade the Vaadin version, and in other similar situations.
To get the complete list of tasks handled by the configured plugins, execute the following:
./gradlew tasksIncremental Builds
Vaadin uses Gradle Incremental Builds feature for vaadinPrepareFrontend task to prevent it from running when the project’s configuration hasn’t been changed and the necessary frontend files have already been generated and haven’t changed since the previous build. This saves time when building and running applications in development mode.
If none of these items have been changed since the previous build, Gradle skips the prepare frontend task, giving an UP-TO-DATE state:
Inputs
-
Installed
Node.jsandnpm/pnpmversions; and -
Configuration parameters (see plugin configuration options).
Outputs
-
package.json,package-lock.json,vite.config.jsand other frontend files generated by Vaadin.
The incremental build feature can be turned off with the following configuration parameter in the gradle.build file:
vaadin {
alwaysExecutePrepareFrontend = true
}This allows you to force the vaadinPrepareFrontend task execution as a fallback in case of issues in input or output definitions, while it’s being fixed.
Running the Application
You’d use a Spring Boot-based starter (i.e., Vaadin with Spring Boot) to run the application during development in a similar way to any normal Spring Boot application. This means you can run it either from the class containing the main() method — normally annotated with @SpringBootApplication — or by using Spring Boot’s Gradle plugin bootRun task:
./gradlew bootRunIf you’re using a simple web application (i.e., Vaadin without Spring Boot) to run the application during development, the Gradle plugin supports the Gretty plugin, which runs the application in an embedded web server. You can do this either in an IDE or from the command line.
One way to enable the Gretty plugin is in the plugin section of the gradle.build file, as in the starter project:
plugins {
...
id 'org.gretty' version '3.0.3'
}You can configure Gretty further in an optional gretty block:
gretty {
contextPath = "/" (1)
servletContainer = "jetty9.4" (2)
}-
Sets the context path to the root path. The default context path contains the project name, so the URL would be
http://localhost:8080/myproject— adjusted for whatever your project is named. -
Use Jetty as the servlet container, with the specified version.
The application is started with the appRun task:
./gradlew appRunThe task compiles the application and starts the web server in http://localhost:8080/ — if the root context path is configured as described earlier.
You might need to add jcenter() to the list of repositories to be able to run Gretty tasks. Some artifacts from jcenter() haven’t yet been moved to mavenCentral(). In the future, this step becomes unnecessary:
repositories {
// should be removed in the future as jcenter() is obsolete.
jcenter()
}See the Gretty documentation for a complete reference on using Gretty. For issues when running the application in development mode, see Known Issues for possible solutions.
Developing in Eclipse IDE
Gradle has first-class support in Eclipse, IDEA, NetBeans, and Android Studio, among others. The following section describes creating, importing, and developing a Vaadin Gradle project in the Eclipse IDE.
Importing a New Project
You can create a new Vaadin project by cloning the repository on the command line and importing it into Eclipse as a Gradle project. Below are the steps for this:
-
Clone the starter repository of your choice, as described earlier.
-
Select .
-
Enter or select the Project root directory and then click Finish.
The project should appear in the Project Explorer.
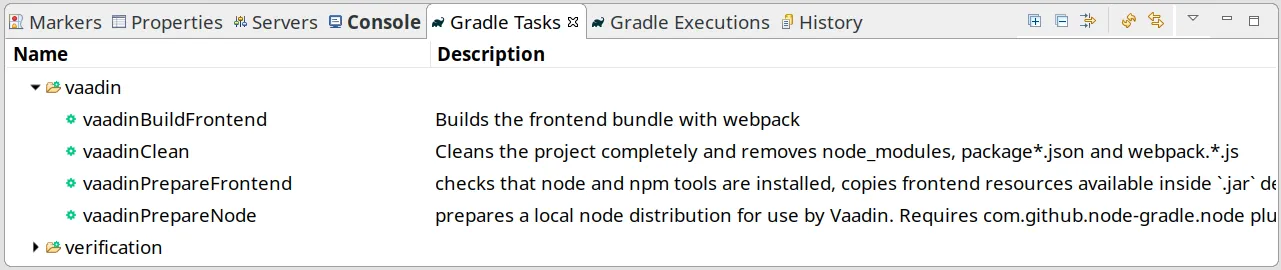
You should now see the Gradle Tasks tab. You can browse the available tasks.

Running the Application
You can run the project using Gretty in an embedded web server. Below are the steps for this:
-
Open the Gradle Tasks tab.
-
Double-click the
gretty→appRuntask. The Gradle Executions tab then opens and shows the build progress. -
When the
:appruntask is running, openhttp://localhost:8080in the browser. -
To stop the server, go to the Console tab and press any key.
Production
To build a web application as a WAR package, you need the war plugin. You also need to enable it.
In build.gradle, include the plugin and enable WAR build:
plugins {
...
id 'war'
}
war {
enabled = true
}When doing a production-ready build, the Vaadin Gradle plugin bundles and optimizes the client-side dependencies, as described in Deploying to Production. You enable this by either setting it in build.gradle or at the command line when invoking Gradle.
In build.gradle:
vaadin {
productionMode = true
}At the command-line, execute the following:
./gradlew -Pvaadin.productionMode=true warIf you’re using Vaadin with Spring Boot, the default packaging for production would normally be the jar. However, if you intend to package a Spring Boot application as a WAR to be deployed on a standalone container (e.g., tomcat), there are two additional steps you’ll need to perform.
First, your application class that’s annotated with @SpringBootApplication should extend SpringBootServletInitializer and override the configure() method:
@SpringBootApplication
public class DemoApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(
SpringApplicationBuilder application) {
return application.sources(DemoApplication.class);
}
}Second, add the following dependency:
dependencies {
providedRuntime 'org.springframework.boot:spring-boot-starter-tomcat'
}Using Gradle Plugin Snapshot Versions
A snapshot version of the plugin is pushed to the pre-release repository. This section is about trying the pre-release and snapshot versions of the Vaadin Gradle plugin itself, not Vaadin.
To use the pre-release plugin, add the vaadin-prereleases repository to the project settings.gradle file. This file is mostly used within multi-module projects, but it’s useful for other configurations. Thus, if you don’t already have it in your project, create a plain text file called settings.gradle next to your build.gradle file, which is normally in the project root folder.
pluginManagement {
repositories {
maven { url = 'https://maven.vaadin.com/vaadin-prereleases' }
gradlePluginPortal()
}
}The plugin then needs to be defined and applied in the build.gradle file.
buildscript {
...
dependencies {
classpath group: 'com.vaadin',
name: 'vaadin-gradle-plugin',
version: '20.0-SNAPSHOT'
}
}
plugins {
...
}
apply plugin: 'com.vaadin'|
Note
|
Update
Remove the part plugins Blockid 'com.vaadin' version 'xyz' from the plugins block. The plugin is applied by specifying apply plugin: 'com.vaadin' — as demonstrated in the preceding file extract.
|
Plugin Configuration Options
Here are all of the configuration options with their default values:
productionMode: Boolean = false-
Indicates that the application is running in production mode. Defaults to
false. For production, the frontend is bundled and optimized, as described in Deploying to Production. Running thevaadinBuildFrontendtask automatically switches this totrue, so there’s no need to configure anything. forceProductionBuild: Boolean = false-
Whether to generate a production bundle even if an existing pre-compiled bundle could be used. A value of 'true' forces bundle generation without validating if there is a usable production bundle already.
frontendOutputDirectory: File = null-
The folder where Vite should output
index.jsand other generated files. Defaults tonull, which uses the automatically detected value of the main SourceSet, usuallybuild/resources/main/META-INF/VAADIN/webapp/. npmFolder: File = project.projectDir-
The folder where the
package.jsonfile is located. Defaults to the project root directory. frontendDirectory: File(project.projectDir, "src/main/frontend")-
The directory with the frontend source files of the project. The legacy location
"${project.basedir}/frontend"is used if the default location doesn’t exist and this parameter isn’t set. generateBundle: Boolean = true-
Set to
trueto generate a bundle from the project frontend sources. runNpmInstall: Boolean = true-
Run
npm installafter updating dependencies. generateEmbeddableWebComponents: Boolean = true-
Generate web components from
WebComponentExporterinheritors. frontendResourcesDirectory: File = File(project.projectDir, Constants.LOCAL_FRONTEND_RESOURCES_PATH)-
Identifies the project frontend directory from where resources should be copied for use with Vite.
optimizeBundle: Boolean = true-
Use byte code scanner strategy to discover frontend components.
pnpmEnable: Boolean = false-
Use
pnpmfor installingnpmfrontend resources. Defaults tofalse. useGlobalPnpm: Boolean = false-
Use the globally installed
pnpmtool or the default supportedpnpmversion. Defaults tofalse. bunEnable: Boolean = false-
Use
bunfor installingnpmfrontend resources. Defaults tofalse. requireHomeNodeExec: Boolean = false-
Force use of Vaadin home node executable. If it’s set to
true, Vaadin home node is checked, and installed if absent. This is then be used instead of the globally or locally installed node. useDeprecatedV14Bootstrapping: Boolean = false-
Run the application in legacy V14 bootstrap mode. Defaults to
false. eagerServerLoad: Boolean = false-
Add the initial User Interface Definition Language (UIDL) object to the bootstrap
index.html. Defaults tofalse. applicationProperties: File = File(project.projectDir, "src/main/resources/application.properties")-
Application properties file in a Spring project.
openApiJsonFile: File = File(project.buildDir, "generated-resources/openapi.json")-
Generated path of the OpenAPI JSON.
javaSourceFolder: File = File(project.projectDir, "src/main/java")-
Java source folders for connect scanning.
generatedTsFolder: File = File(project.projectDir, "src/main/frontend/generated")-
The folder where Flow puts TS API files for client projects. The legacy location
"${project.basedir}/frontend/generated"is used if the default location doesn’t exist and this parameter isn’t set. nodeVersion: String = "v18.17.1"-
The Node.js version to be used when Node.js is installed automatically by Vaadin, for example
"v18.17.1". Defaults to[FrontendTools.DEFAULT_NODE_VERSION]. nodeDownloadRoot: String = "https://nodejs.org/dist/"-
URL to download Node.js from. This can be needed in corporate environments where the Node.js download is provided from an intranet mirror. Defaults to
[NodeInstaller.DEFAULT_NODEJS_DOWNLOAD_ROOT]. nodeAutoUpdate: Boolean = false-
Flag to enable automatic update of the Node.js version installed in
~/.vaadin, if it’s older than the default or definednodeVersion. resourceOutputDirectory: File = File(project.buildDir, "vaadin-generated")-
The output directory for generated non-served resources, such as the token file. Defaults to
build/vaadin-generated. reactEnable: Boolean = true-
Whether to use React Router, add React core dependencies, React integration helpers and Vaadin’s provided React components (
@vaadin/react-components). Fallbacks tovaadin-router, excludes all React dependencies and addsLitdependencies, if set tofalse. filterClasspath: Action<ClasspathFilter>-
Use the
includeandexcludefunctions to specify the scanned classpath. Supports glob patterns, e.g.,include("com.vaadin:*")(all artifacts under thecom.vaadingroup).
Known Issues
When the list of dependencies causes the classpath to go over a set limit on Windows, the build automatically generates a JAR containing a manifest with the classpath. Sometimes, when running a Spring Boot application, the resource loader doesn’t load the classpath packages correctly from the manifest. The failed annotation scanning makes the required npm packages unavailable.
You can fix this in two ways: add the repository mavenLocal() to build file repositories; or specify the vaadin.allowed-packages property, see Vaadin Spring Configuration.
FA18F1BF-2C67-4CCF-85A2-C3E4D7AECFDB