Combining Templates & Binders
|
Warning
|
Polymer support has been deprecated since Vaadin 18 (released in November 2020), in favor of faster and simpler Lit templates. The built-in support for Polymer templates has been removed and is only available as a commercial add-on. However, a free conversion tool is available to assist in converting Polymer templates to Lit. Read more about setting up the commercial Polymer templates addon in the Upgrade Guide. |
Creating the Template Component
The first step is to create the JavaScript Polymer template and its mapped Java class.
The example shows how to create the user-form JavaScript Polymer template:
import { PolymerElement, html } from '@polymer/polymer/polymer-element.js';
import '@vaadin/checkbox';
import '@vaadin/form-layout';
import '@vaadin/text-area';
import '@vaadin/text-field';
import './form-buttons-bar.js';
class UserForm extends PolymerElement {
static get template() {
return html`
<style>
</style>
<vaadin-form-layout id="form">
<vaadin-text-field id="email" label="Email (login)" colspan="2"></vaadin-text-field>
<vaadin-text-field id="first-name" label="First Name"></vaadin-text-field>
<vaadin-text-field id="last-name" label="Last Name"></vaadin-text-field>
<vaadin-text-area id="comments" label="Comments"></vaadin-text-area>
</vaadin-form-layout>
<form-buttons-bar id="action-buttons"></form-buttons-bar>
`;
}
static get is() {
return 'user-form';
}
}
customElements.define(UserForm.is, UserForm);This example is creating the mapped UserForm Java template class:
@Tag("user-form")
@JsModule("./src/user-form.js")
public class UserForm extends PolymerTemplate <UserForm.FormComponentModel> {
@Id("email")
private TextField email;
@Id("first-name")
private TextField firstName;
@Id("last-name")
private TextField lastName;
@Id("comments")
private TextArea comment;
@Id("action-buttons")
private FormButtonsBar actionButtons;
}Creating the Main View
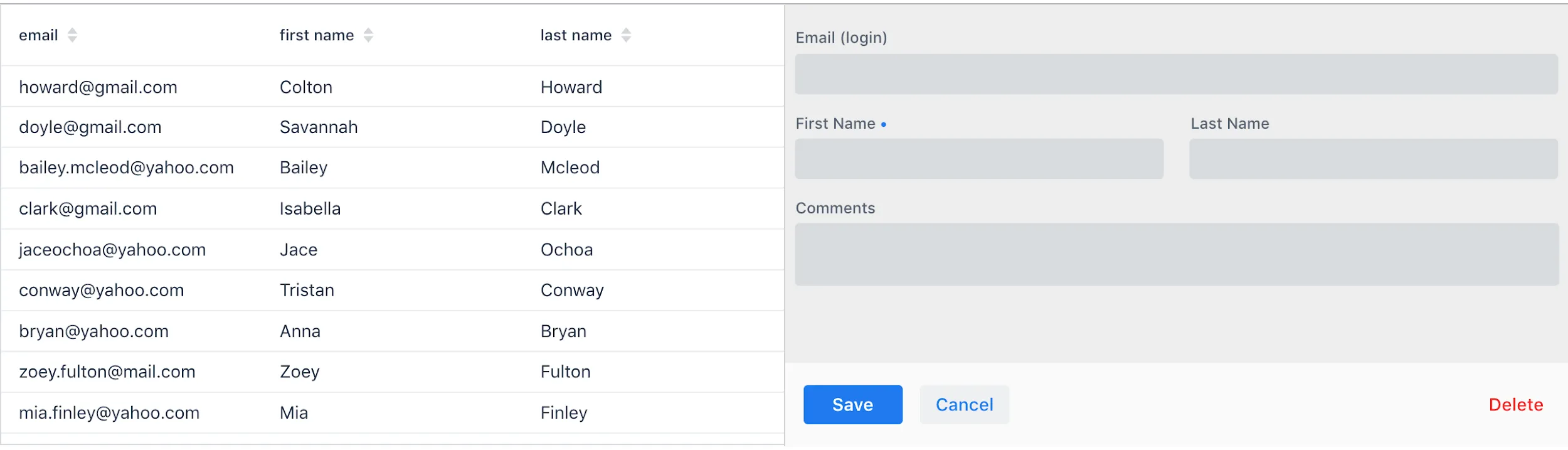
First, create the MainView Polymer template component. This component displays a grid of users and the new UserForm component. For the grid, use the Vaadin Grid component.
Here is the result:

In this example, you can see how to create the main-view JavaScript Polymer template:
import { PolymerElement, html } from '@polymer/polymer/polymer-element.js';
import '@vaadin/grid';
import './user-form.js';
class MainView extends PolymerElement {
static get template() {
return html`
<style>
</style>
<div id="main-container">
<vaadin-grid id="users-grid"></vaadin-grid>
<user-form id="user-form"></user-form>
</div>
`;
}
static get is() {
return 'main-view';
}
}
customElements.define(MainView.is, MainView);In the example here it’s creating the mapped MainView Java template class:
@Tag("main-view")
@JsModule("./src/main-view.js")
@Route("")
public class MainView extends PolymerTemplate<TemplateModel> {
@Id("user-form")
private UserForm userForm;
@Id("users-grid")
private UsersGrid usersGrid;
}08504685-81D5-457C-BD24-77E52A388880