Component Locator
Component Locator is now part of Copilot.
You can use the component locator to identify components, and to find their code when running applications in development mode. The component locator opens the corresponding source code in your IDE when you click a component (e.g., a Button in a view).
Enabling Component Locator
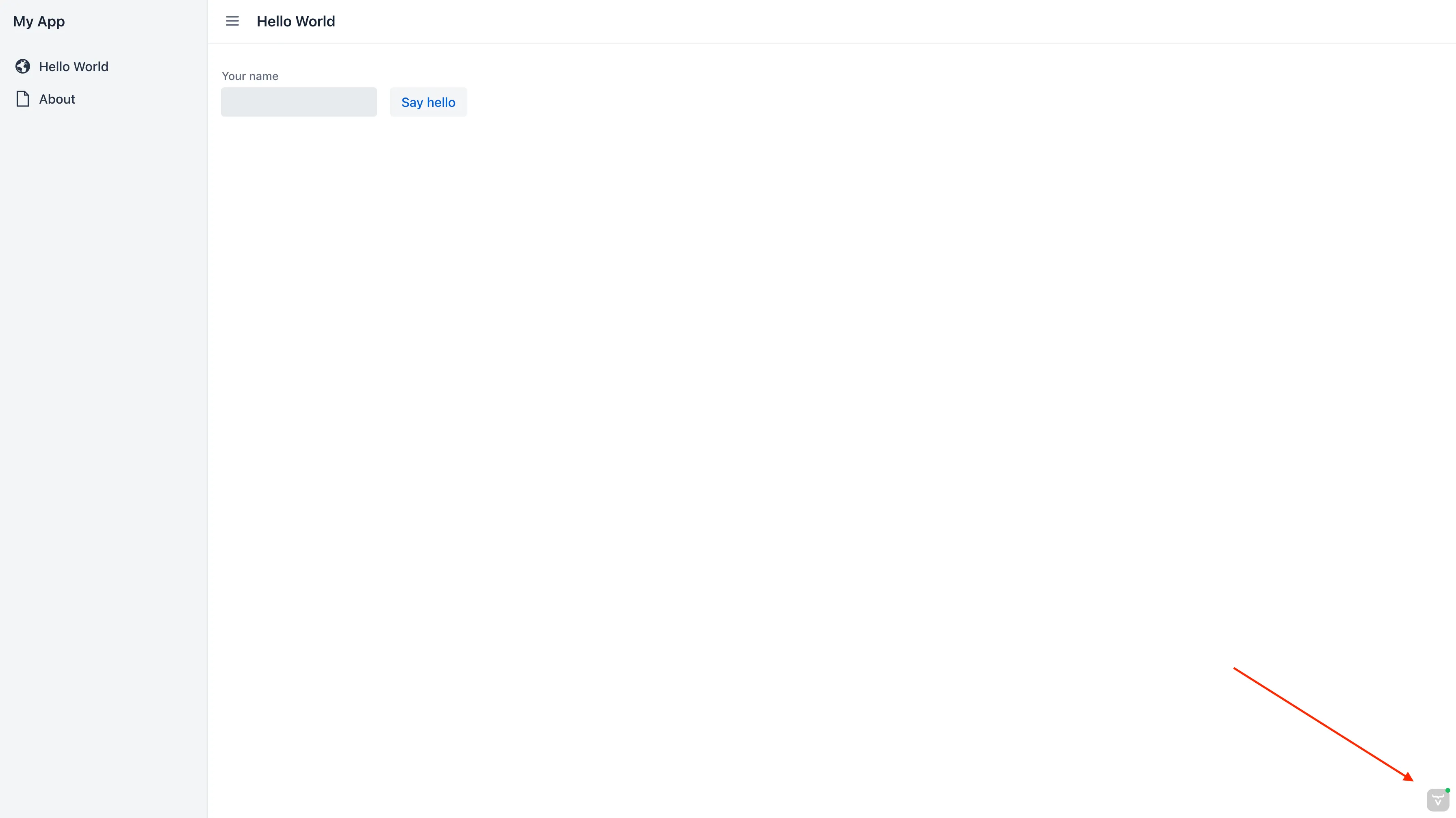
Start by running your Vaadin Flow application project in development mode. Click on the Vaadin symbol }> at the bottom right-hand corner of your browser window — as indicated in the screenshot here.

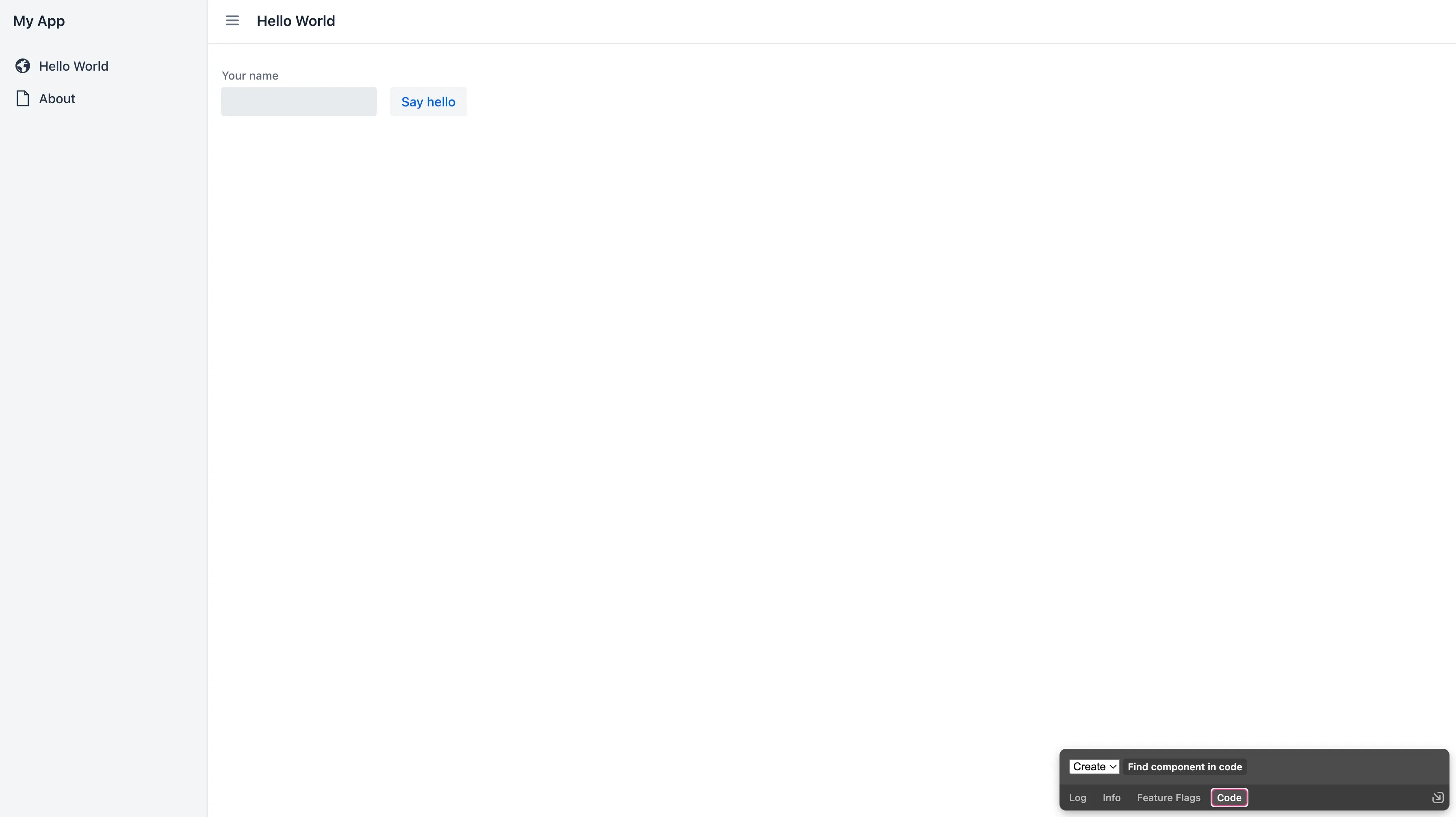
Next, go to the Code tab from the menu (see screenshot) and click on Find component in code to initialize the Component Locator.

Using Component Locator
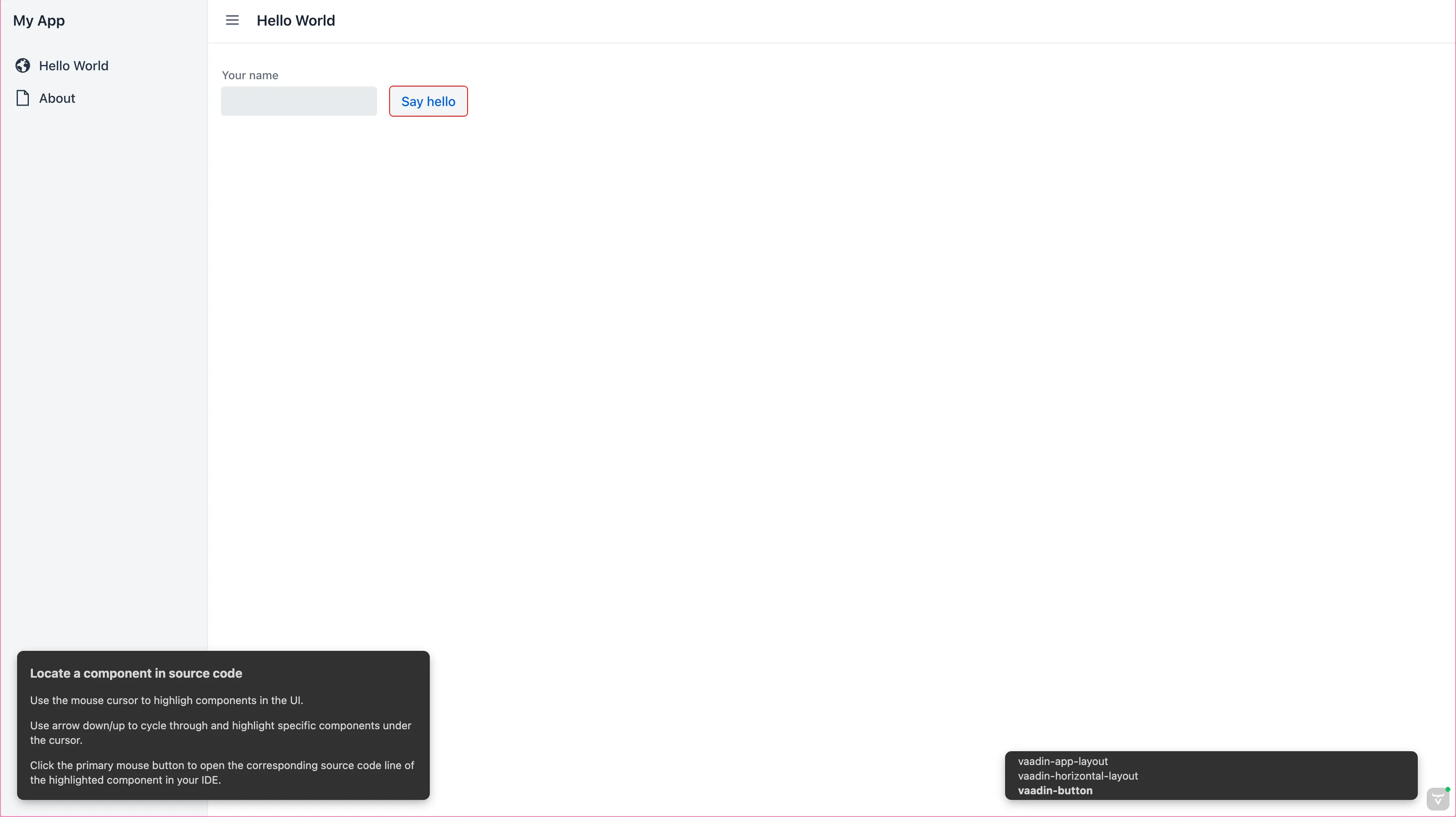
Now that the Component Locator has been enabled, it’s ready to be used. To highlight a component in red and identify it, hover your mouse pointer over one in the view. The component names then appear in a list at the bottom right-hand corner of your browser window. You can use the arrow keys to navigate that list.

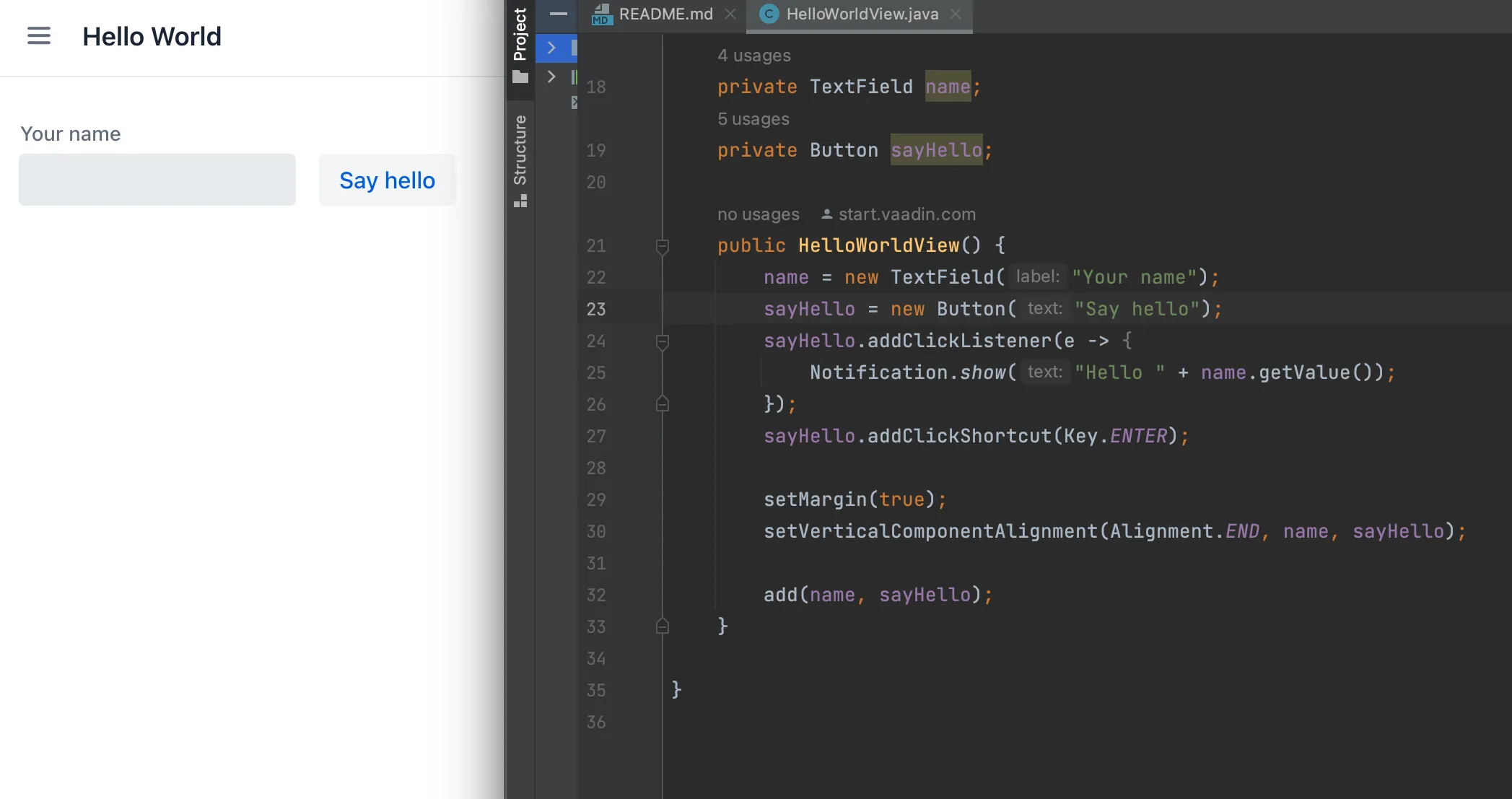
Finally, click on the highlighted component to open the relevant source code in your IDE, as you can see in the screenshot here:

Disable Component Tracking
Component tracking isn’t an expensive operation, but sometimes it may be useful to disable it. Be aware, though, that with component tracking disabled, the Component Locator tool cannot identify any components.
To disable tracking, set the vaadin.devmode.componentTracker.enabled configuration parameter to false. See Configuration Properties page for more information about setting configuration parameters.