The Loading Indicator
To inform the user that loading is in progress and that the UI is currently unresponsive, a loading indicator is displayed. A longer loading time might be due bad network conditions, for example. The framework automatically displays a loading indicator after a configurable delay from the start of a server request, and hides it after the response processing has ended.
By default, the loading indicator is shown at the top of the viewport after a delay.
You can turn the indicator off, change delays or customize the look of the indicator.
The theming targets the <div class="v-loading-indicator"></div>
element located inside the <body> element.
You also need to toggle the default theming off.
Source code
HTML
<body>
<!-- application root level element omitted -->
<!-- "the framework removes "display: none" when indicator shown -->
<div class="v-loading-indicator first"
style="display: none;">
</div>
</body>The loading indicator can be configured from Java by accessing the configuration object from UI.
Source code
Java
public class AppShell implements AppShellConfigurator, VaadinServiceInitListener {
// other implementation omitted
@Override
public void serviceInit(ServiceInitEvent serviceInitEvent) {
serviceInitEvent.getSource().addUIInitListener(uiInitEvent -> {
LoadingIndicatorConfiguration conf = uiInitEvent.getUI().getLoadingIndicatorConfiguration();
// disable default theme -> loading indicator isn't shown
conf.setApplyDefaultTheme(false);
});
}
}The configuration object can be used to configure the delays after which the indicator changes "stages".
The indicator is shown after a delay of 300 ms by default and given a class name of first.
You can configure two additional delays.
After the delays, the class names second and third are set, which can be used to change the style of the loading indicator after a certain time has passed.
Source code
Java
public class AppShell implements AppShellConfigurator, VaadinServiceInitListener {
@Override
public void serviceInit(ServiceInitEvent serviceInitEvent) {
serviceInitEvent.getSource().addUIInitListener(uiInitEvent -> {
LoadingIndicatorConfiguration conf = uiInitEvent.getUI().getLoadingIndicatorConfiguration();
// disable default theme -> loading indicator isn't shown
conf.setApplyDefaultTheme(false);
/*
* Delay for showing the indicator and setting the 'first' class name.
*/
conf.setFirstDelay(300); // 300ms is the default
/* Delay for setting the 'second' class name */
conf.setSecondDelay(1500); // 1500ms is the default
/* Delay for setting the 'third' class name */
conf.setThirdDelay(5000); // 5000ms is the default
});
}
}Displaying a Modal Curtain
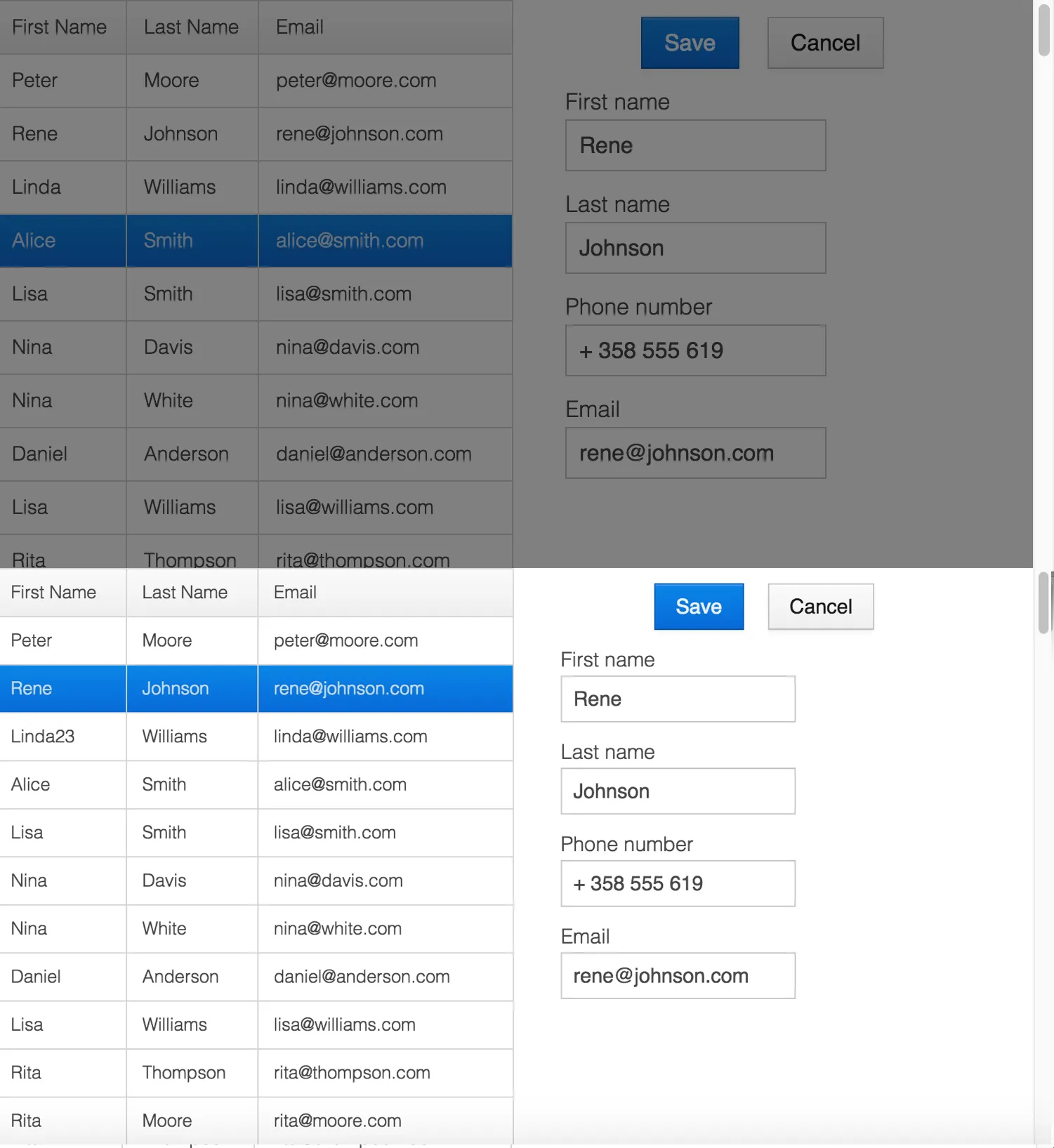
To show an alternative for the default loading indicator theme, this example demonstrates how to show a loading indicator that darkens the UI. The darkening is animated, so that the screen doesn’t flicker. The darkening starts after the server-side round-trip exceeds 0.5 seconds (300 ms delay configured in Java + 200 ms animation delay).
|
Note
| You should explicitly disable the default theme via Java, as shown in the previous chapter. |
Source code
CSS
.v-loading-indicator {
position: fixed; /* Occupy whole screen even if scrolled */
top: 0;
left: 0;
right: 0;
bottom: 0;
/* Eat mouse events when visible, doesn't prevent scrolling */
pointer-events: auto;
/* Animated with delay to prevent flashing */
animation: fadein 0.3s ease-out 0.2s normal 1 both;
z-index: 2147483647;
}
@keyframes fadein {
0% {
background: rgba(0,0,0,0);
}
100% {
background: rgba(0,0,0,.5); /* Darkens the UI */
}
}The following image illustrates an application with the modal curtain visible during loading (top image) compared to the normal state (bottom image).

Displaying a Changing Loading Indicator
Once the loading indicator is displayed, it gets the class name first. After
the second and third configurable delays, it gets the class names second and the third respectively.
You can use these class names in your styling to allow the appearance to reflect the length of time the user has been waiting.
The following style snippet demonstrates how to create an animation that changes color while the user is waiting.
|
Note
| You should also disable the default theme explicitly via Java. |
Source code
CSS
.v-loading-indicator {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: auto;
z-index: 2147483647;
}
.v-loading-indicator:before {
width: 76px;
height: 76px;
position: absolute;
top: 50%;
left: 50%;
margin: -38px 0 0 -38px;
border-radius: 100%;
animation: bouncedelay 1.2s infinite 0.4s ease-in-out both;
content: "";
}
.v-loading-indicator.first:before {
background-color: skyblue;
}
.v-loading-indicator.second:before {
background-color: salmon;
}
.v-loading-indicator.third:before {
background-color: red;
}
@keyframes bouncedelay {
0%, 80%, 100% {
transform: scale(0);
} 40% {
transform: scale(1.0);
}
}6C6BB934-E210-45D7-9BF2-6FDACF7E7891