Editing Content
The articles/components folder contains folders representing the website’s top-level sections (1).
Each page within a top-level section has its own sub-folder (2), and an index.asciidoc file (3) containing the page’s main content.
Pages can be divided into multiple tabs by AsciiDoc files (4) for each tab.
Top-level sections can have their own index pages represented by index.asciidoc files in the section’s root folder (5).
Source code
my-docs
my-docs└── articles
└── ds
└── components (1)
├── accordion (2)
│ ├── index.asciidoc (3)
│ └── api.asciidoc (4)
⋮
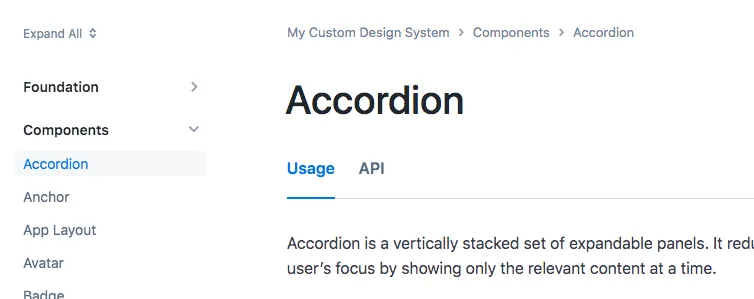
└── index.asciidoc (5)For example, the above structure corresponds to an Accordion page in the Components section, containing Usage and API tabs:

Whenever changes to a page’s contents are saved, Publisher rebuilds the page and automatically refresh the page after a couple of seconds.
Page Metadata
Each AsciiDoc file starts with a YAML formatted metadata block (called the “front matter”), defined between lines with three dashes (---).
The following properties can be defined in this block:
| The page’s title as shown in the navigation tree, breadcrumbs, search results and, for tabbed pages, in the page header. The title displayed for non-tabbed pages is defined with the page title heading. |
| Page layout. Set to |
| The title displayed for the tab in pages containing multiple tabs. |
| Links to be displayed in the page header. Can be used for linking, for example, to the component repository, Figma file, or other resources. |
| Overrides the default placement of the page in the navigation tree. |
Source code
index.asciidoc
index.asciidoc---
title: Accordion
layout: tabbed-page
tab-title: Usage
page-links:
- https://github.com/vaadin/vaadin-flow-components/releases/tag/23.7.0-beta1[Flow 23.7.0-beta1]
- https://github.com/vaadin/vaadin-accordion/releases/tag/v23.6.2[Web Component 23.6.2]
---
= Accordion // <- title displayed on the page itselfAdding Pages
New pages are added by creating a new AsciiDoc file in the desired folder.
To add a new component page, create a folder inside articles/components, add a new index.asciidoc file inside it, and configure its metadata.
Files starting with an underscore, for example articles/components/_shared.asciidoc, are considered as “partials” to be included by other files, and won’t appear as their own page on the website.
It takes a few seconds for Publisher to add the new page to the navigation tree, after which the page refreshes automatically. You need to refresh the browser to use the updated search index.
Page Content Syntax
The AsciiDoctor site has a handy quick reference for the AsciiDoc format.
= Page Title | Page Title |
== Level 1 Section Title | Level 1 Section Title |
=== Level 2 Section Title | Level 2 Section Title |
==== Level 3 Section Title | Level 3 Section Title |
*bold text* | bold text |
_italic text_ | italic text |
`monospace text` |
|
#highlighted text# | highlighted text |
https://example.com[A hyperlink] | |
<<../path/to/folder#, Link to another folder's index page>> | |
<<../path/to/folder/page#, Link to another page>> | |
<<../path/to/folder/page#section, Link to another page's section>> | |
* Bullet list item ** Nested bullet list item |
|
. Numbered list item .. Nested numbered list item |
|
* [ ] Checkbox, unchecked * [x] Checkbox, checked |
|
image::path/to/image.png[Alt text] | 
|
Images are automatically scaled and optimized (excluding SVG images) for the production build.
Other common features include:
-
Admonitions (highlighted note blocks)
-
Literals and source code blocks. See Adding UI Examples for how to embed live UI samples with code snippets to pages.
-
Includes (embed content from another file)
6DF51E1C-15BB-4E15-A3C7-5C616B7BFC35