Vaadin Flow Project Setup
- Downloading a Vaadin Application Starter
- Importing a Maven Project into IntelliJ
- Running a Spring Boot Project in IntelliJ
- Enabling Auto Import in IntelliJ
This chapter covers:
-
Downloading a Vaadin application starter.
-
Importing a Vaadin Maven project in IntelliJ.
-
Configuring IntelliJ for productive development.
Downloading a Vaadin Application Starter
This tutorial uses a preconfigured starter from Vaadin Start. The starter application includes:
-
A JPA data model consisting of
Contact,Company, andStatusJPA entities. -
Spring Data repositories for persisting and retrieving the entities from an embedded H2 database.
-
data.sqlfile containing some test data -
A single, empty view.
-
A Dockerfile.
Download the starter application (zip file) below:
Importing a Maven Project into IntelliJ
-
Unzip the downloaded archive to a file location of your choice. Avoid unzipping to the download folder, as you could unintentionally delete your project when clearing out old downloads.
-
In IntelliJ, select Open in the Welcome screen or File menu.

-
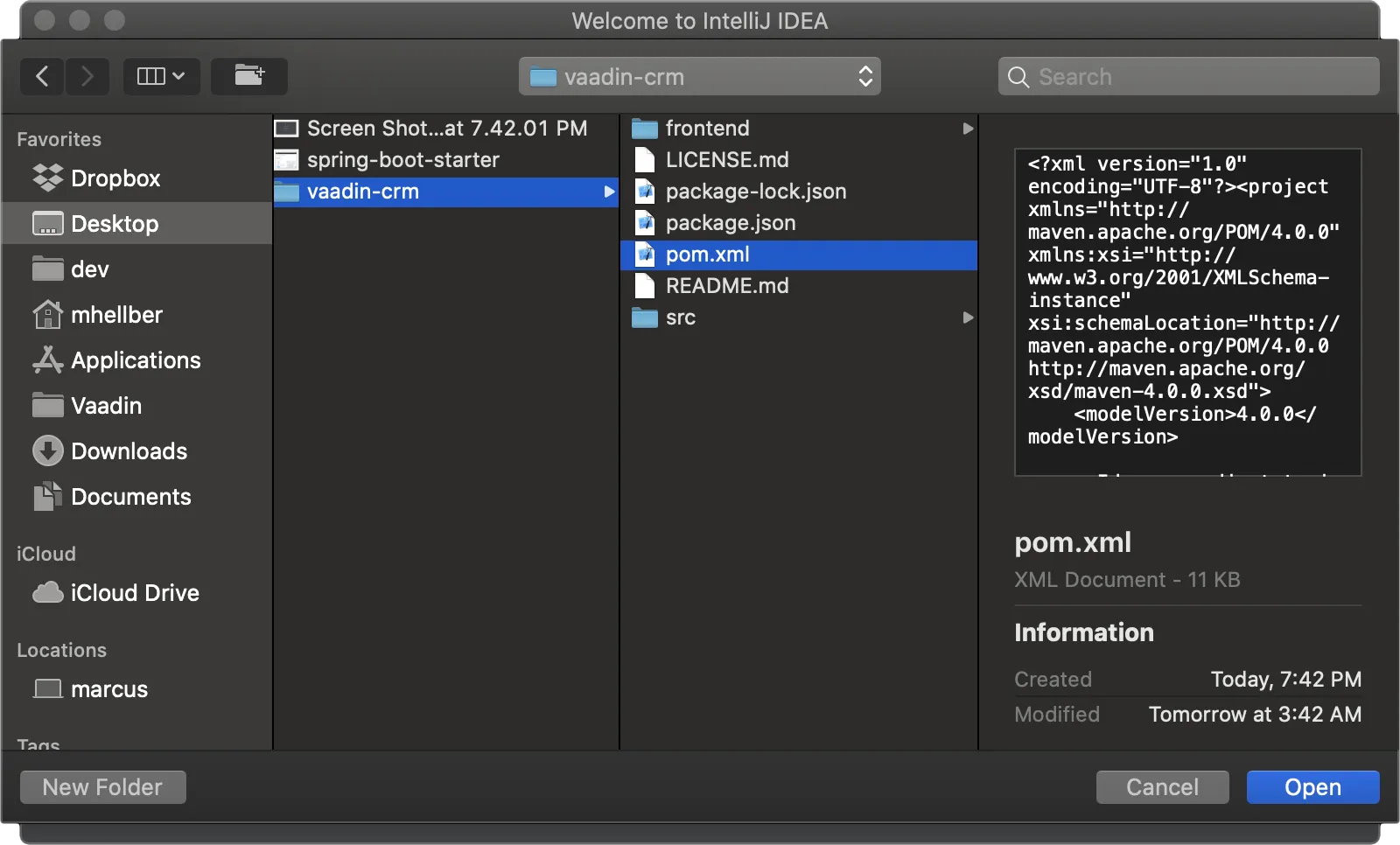
Find the extracted folder, and select the
pom.xmlfile.
-
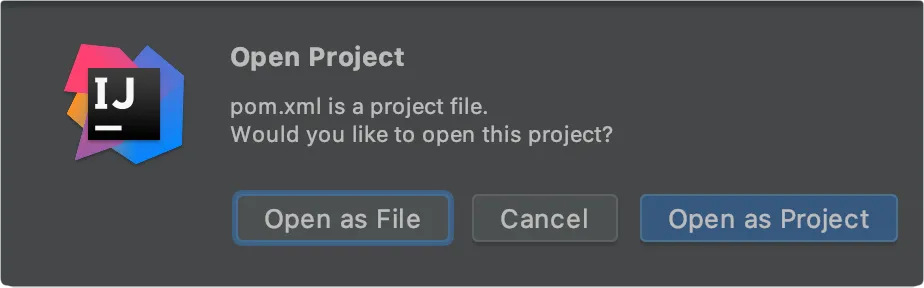
Select Open as Project. This imports a project based on the
pom.xmlfile.
-
IntelliJ imports the project and downloads all necessary dependencies. This can take several minutes, depending on your internet connection speed.
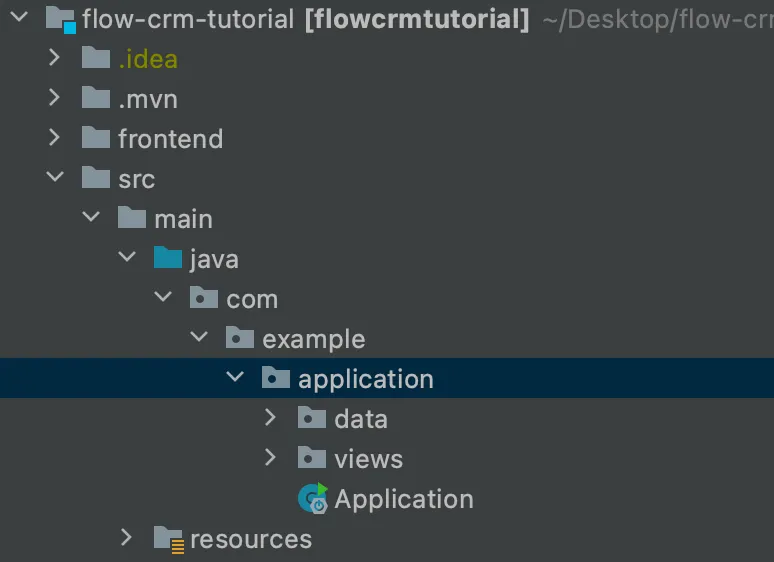
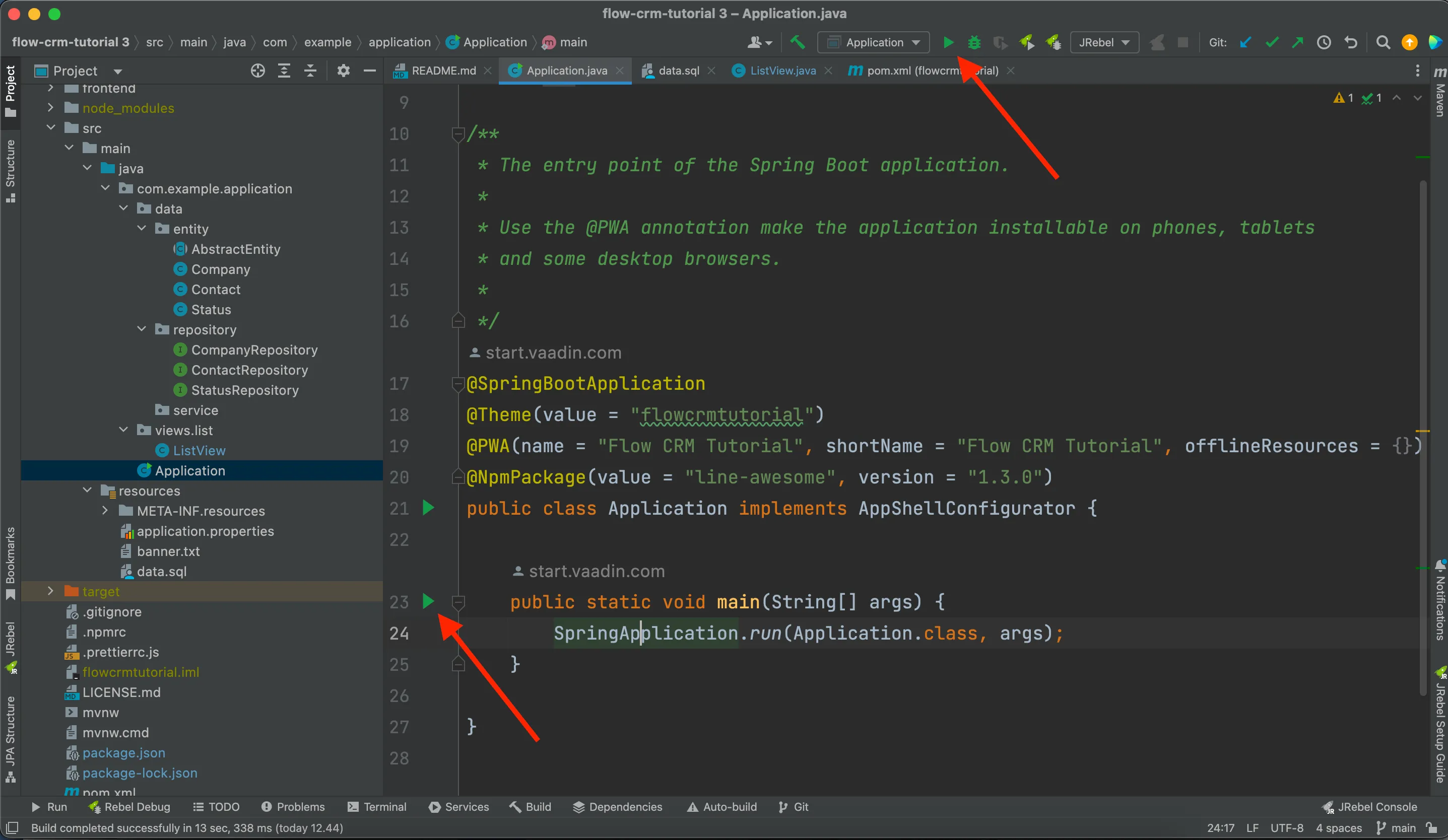
When the import is complete, your project structure looks like this:
-
Java source files are in the
src/main/javafolder.

Running a Spring Boot Project in IntelliJ
Spring Boot makes it easier to run a Java web application, because it takes care of starting and configuring the server.
To run your application, run the Application class that contains the main() method that starts Spring Boot. IntelliJ automatically detects that you have a class with a main() method and displays it in the run configurations drop-down.
To start your application:
-
Open
Application.javaand click the play button next to the code line containing themain()method. -
After you have run the application once from the
main()method, it shows up in the run configurations drop-down in the main toolbar. On subsequent runs, you can run the application from there.

The first time you start a Vaadin application, it downloads frontend dependencies and builds a JavaScript bundle.
|
Note
|
After starting the application for the first time, IntelliJ indexes all the added dependencies. This can take anywhere from a few seconds to several minutes, depending on your computer. This happens only once. |
You’ll know that your application has started when you see the following output in the console:
Source code
Started Vite. Time: 3113msYou can now open localhost:8080 in your browser.
You’ll see a content placeholder and image.

Enabling Auto Import in IntelliJ
You can configure IntelliJ to automatically resolve imports for Java classes. This makes it easier to copy code from this tutorial into your IDE.
To enable auto import in IntelliJ:
-
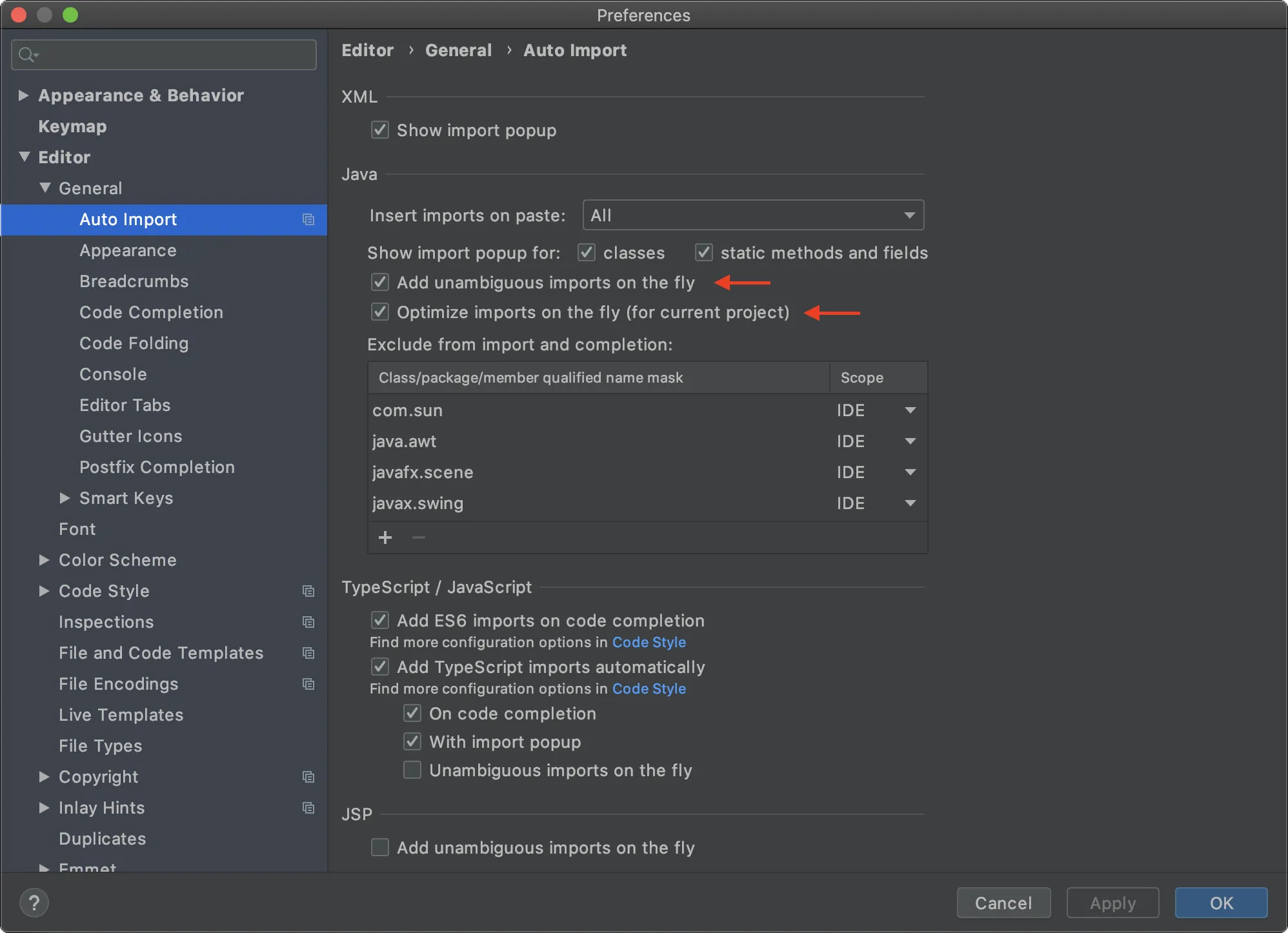
Open the Preferences/Settings window and navigate to Editor > General > Auto Import.
-
Enable the following two options:
-
Add unambiguous imports on the fly.
-
Optimize imports on the fly.

Vaadin shares many class names (like Button) with Swing, Java Abstract Window Toolkit (AWT), and JavaFX.
-
-
If you don’t use Swing, AWT, or JavaFX in other projects, add the following packages to the Exclude from import and completion list to help IntelliJ select the correct classes automatically.
-
com.sun -
java.awt -
javafx.scene -
javax.swing -
jdk.internal -
sun.plugin
-
Now that you have a working development environment, you are ready to start building a web application.
3C607714-1A52-49F0-9CB6-809F7A59F608
