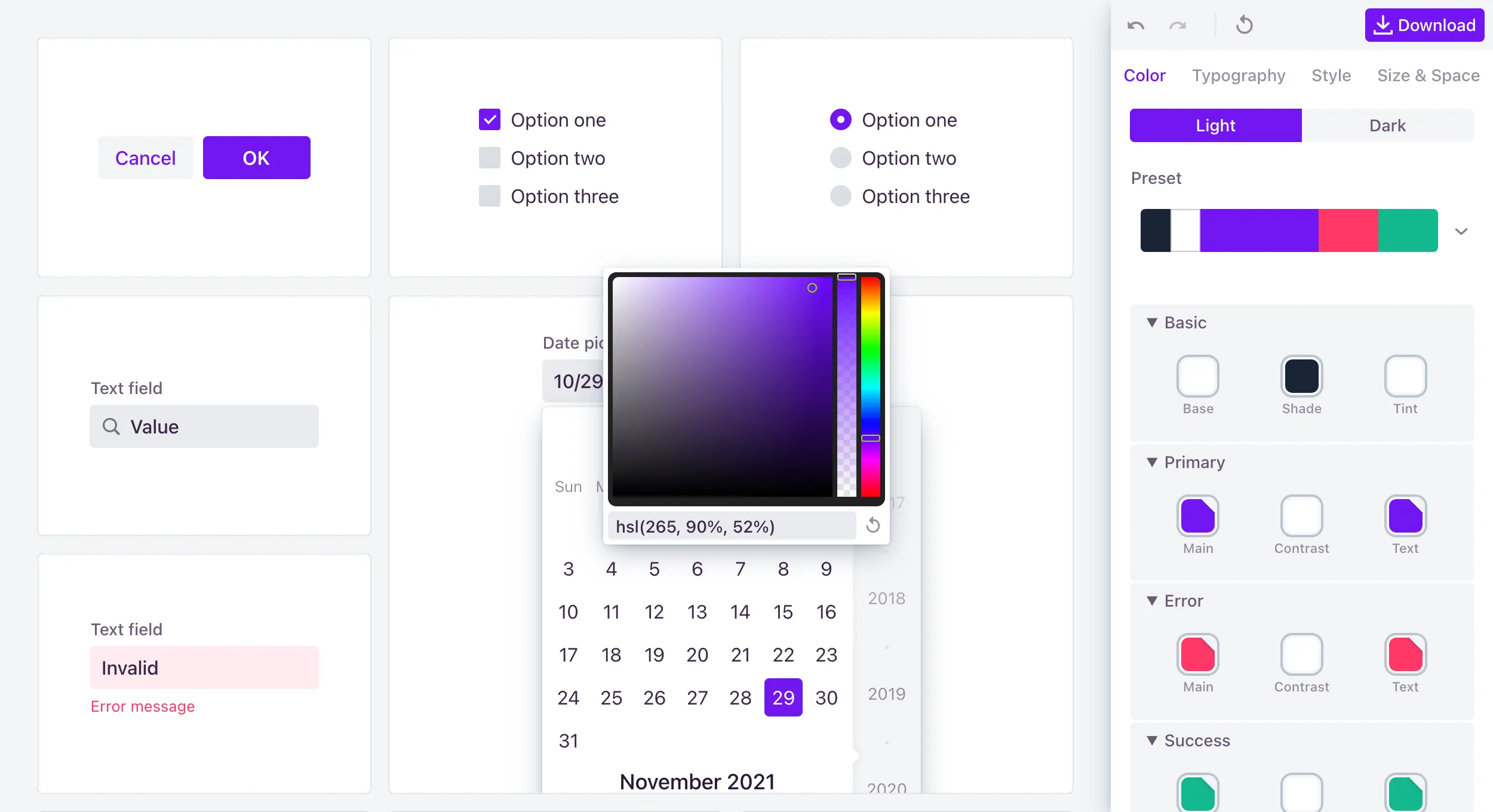
Theme Editor
An online theme editor which allows you to visually create a customized theme on top of the Lumo theme.
|
Note
|
Designed for an older version of Vaadin
The theme editor was designed for Vaadin 10, and hasn’t yet been updated to support later versions out of the box.
The resulting CSS is still usable as-is in all versions.
|
Where to Put the CSS
Instead of HTML imports and <custom-style>, which were used in earlier Vaadin versions, you should place the CSS in your custom theme’s document root style sheet. For example, frontend/themes/my-theme/document.css.
The CSS inside the "button-style" and "text-field-style" <dom-module> elements (in the editor’s output) should be placed in the corresponding component style sheets in your custom theme.
For example, frontend/themes/my-theme/components/vaadin-button.css and frontend/themes/my-theme/components/vaadin-text-field.css.