Chart Types
- Line and Spline Charts
- Area Charts
- Column and Bar Charts
- Error Bars
- Box Plot Charts
- Scatter Charts
- Bubble Charts
- Bullet Charts
- Organization Charts
- Pie Charts
- Gauges
- Solid Gauges
- Area and Column Range Charts
- Polar, Wind Rose, and Spiderweb Charts
- Funnel and Pyramid Charts
- Waterfall Charts
- Timeline Charts
- X-Range Charts
- Heat Maps
- Tree Maps
- Polygons
- Flags
- OHLC and Candlestick Charts
- Data Labels
- Data Point Markers
- 3D Charts
Charts come with over a dozen different types.
You normally specify the chart type in the constructor of the Chart object.
The available chart types are defined in the ChartType enum.
You can later read or set the chart type with the chartType property of the chart model, which you can get with getConfiguration().getChart().
The supported chart types are:
Each chart type has its specific plot options and supports its specific collection of chart features.
They also have specific requirements for the data series.
Configuring Data Labels is common to all chart types.
Configuring Markers is available for all chart types displaying point data.
The basic chart types and their variants are covered in the following subsections.
Line and Spline Charts
Line charts connect a series of data points with lines. In basic line charts, the lines are straight, whereas in spline charts the lines are smooth polynomial interpolations between the data points.
| ChartType | Plot Options Class |
|---|---|
|
|
|
|
Area Charts
Area charts are like line charts, except that they fill the area between the line and some threshold value on the Y axis. The threshold depends on the chart type. Chart type combinations for spline interpolation and ranges are supported on top of the base type.
| ChartType | Plot Options Class |
|---|---|
|
|
|
|
|
|
|
|
In area range charts, the area between a lower and upper value is painted with a transparent color.
The data series must specify the minimum and maximum values for the Y coordinates, defined either with RangeSeries, as described in "RangeSeries", or with DataSeries, described in "Generic Data Series".
Plot Options
Area charts support stacking, so that multiple series are piled on top of each other.
You enable stacking from the plot options with setStacking().
The Stacking.NORMAL stacking mode does a normal summative stacking, whereas Stacking.PERCENT handles them as proportions.
See Data Point Markers for plot options for markers.
Column and Bar Charts
Column and bar charts illustrate values as vertical or horizontal bars, respectively. The two chart types are essentially equivalent, as if the orientation of the axes was inverted.
Multiple data series, that is, two-dimensional data, are shown with thinner bars or columns grouped by their category, as described in "Displaying Multiple Series".
Enabling stacking with setStacking() in plot options stacks the columns or bars of different series on top of each other.
You can also have COLUMNRANGE charts that illustrate a range between a lower and an upper value, as described in Area and Column Range Charts.
They require the use of RangeSeries to define the lower and upper values.
| ChartType | Plot Options Class |
|---|---|
|
|
|
|
|
|
See the API documentation for details of the plot options.
Error Bars
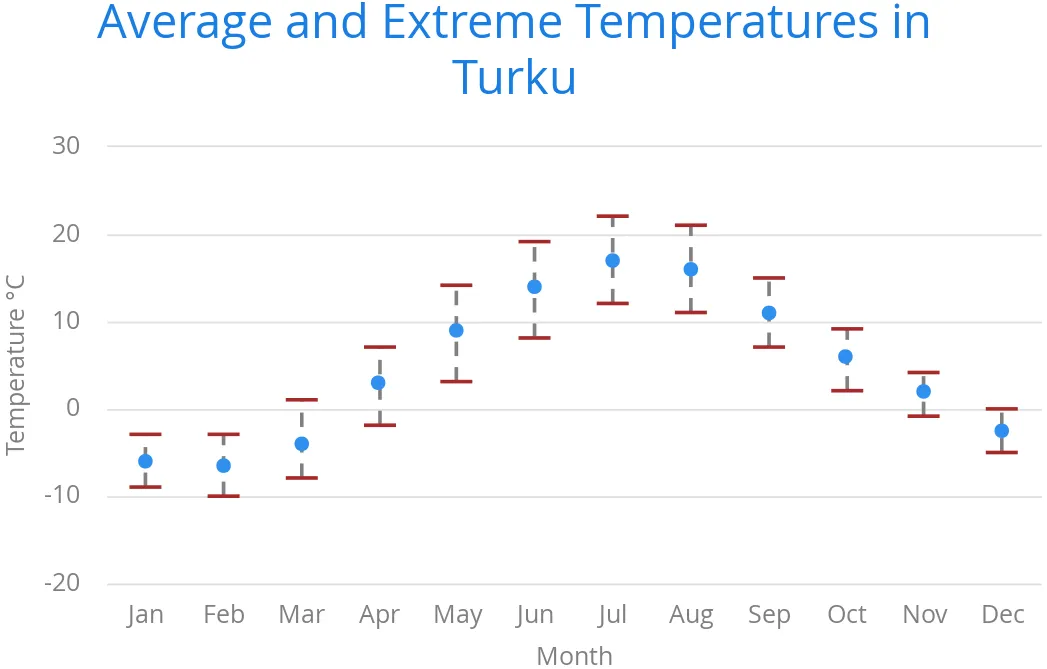
Error bars visualize errors, or high and low values, in statistical data. They typically represent high and low values in data, or a standard deviation, a percentile, or a quantile. The high and low values are represented as horizontal lines, or "whiskers", connected by a vertical stem.
Although error bars are technically a chart type (ChartType.ERRORBAR), you normally use them together with some primary chart type, such as a scatter or column chart.

To display the error bars for data points, you need to have a separate data series for the low and high values.
The data series needs to use the PlotOptionsErrorBar plot options type.
Source code
Java
// Create a chart of some primary type
Chart chart = new Chart(ChartType.SCATTER);
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.setTitle("Average Temperatures in Turku");
conf.getLegend().setEnabled(false);
// The primary data series
ListSeries averages = new ListSeries(
-6, -6.5, -4, 3, 9, 14, 17, 16, 11, 6, 2, -2.5);
// Error bar data series with low and high values
DataSeries errors = new DataSeries();
errors.add(new DataSeriesItem(0, -9, -3));
errors.add(new DataSeriesItem(1, -10, -3));
errors.add(new DataSeriesItem(2, -8, 1));
...
// Need to be used for series to be recognized as error bar
PlotOptionsErrorbar barOptions = new PlotOptionsErrorbar();
errors.setPlotOptions(barOptions);
// The errors should be drawn lower
conf.addSeries(errors);
conf.addSeries(averages);You should add the error bar series first, to have it rendered lower in the chart.
Plot Options
Plot options for error bar charts have type PlotOptionsErrorBar.
See the API documentation for details of the plot options.
|
Note
|
Although most visual styles are defined in CSS, some options, such as whiskerLength, are set through the Java API.
|
Box Plot Charts
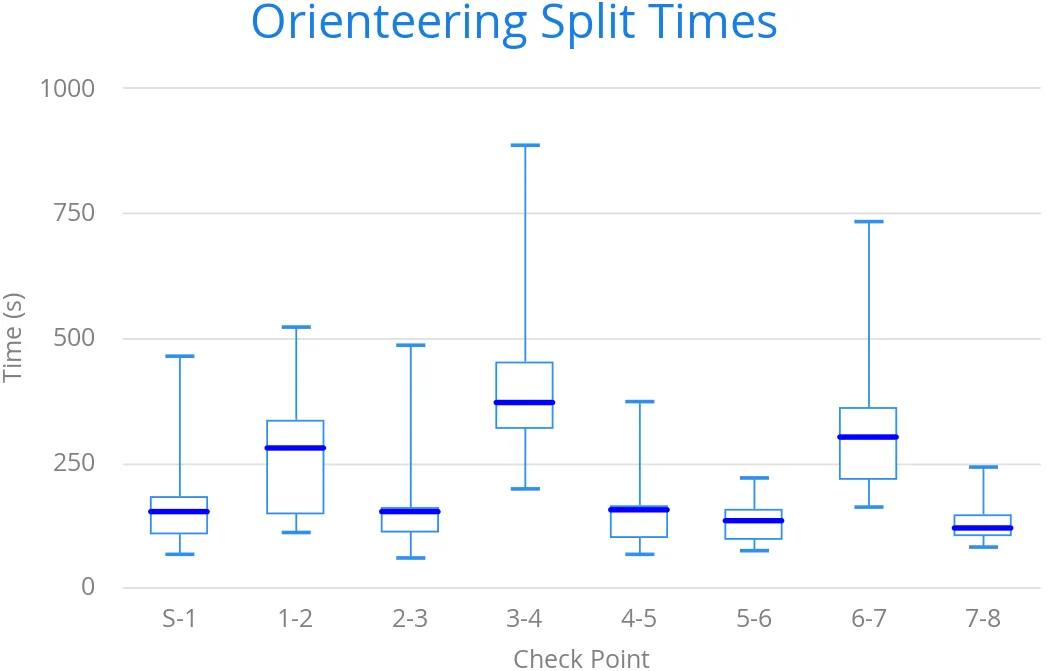
Box plot charts display the distribution of statistical variables. A data point has a median, represented with a horizontal line, upper and lower quartiles, represented by a box, and a low and high value, represented with T-shaped "whiskers". The exact semantics of the box symbols are up to you.
Box plot chart is related to the error bar chart described in Error Bars, sharing the box and whisker elements.

The chart type for box plot charts is ChartType.BOXPLOT.
You normally have only one data series, so it’s meaningful to disable the legend.
Source code
Java
Chart chart = new Chart(ChartType.BOXPLOT);
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.setTitle("Orienteering Split Times");
conf.getLegend().setEnabled(false);Plot Options
The plot options for box plots have type PlotOptionsBoxPlot, which extends the more generic PlotOptionsErrorBar.
For example:
Source code
Java
// Set median line color and thickness
PlotOptionsBoxplot plotOptions = new PlotOptionsBoxplot();
plotOptions.setWhiskerLength("80%");
conf.setPlotOptions(plotOptions);Data Model
As the data points in box plots have five different values instead of the usual one, they require you to use a special BoxPlotItem.
You can give the different values with the setters, or all at once in the constructor.
Source code
Java
// Orienteering control point times for runners
double data[][] = orienteeringdata();
DataSeries series = new DataSeries();
for (double cpointtimes[]: data) {
StatAnalysis analysis = new StatAnalysis(cpointtimes);
series.add(new BoxPlotItem(analysis.low(),
analysis.firstQuartile(),
analysis.median(),
analysis.thirdQuartile(),
analysis.high()));
}
conf.setSeries(series);Scatter Charts
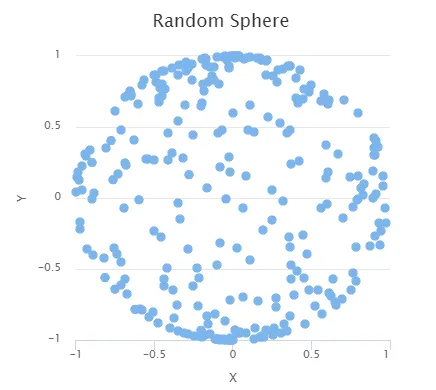
Scatter charts display a set of unconnected data points.
The name refers to given X and Y coordinates, so the DataSeries or DataProviderSeries are usually the most meaningful data series types for scatter charts.

The chart type of a scatter chart is ChartType.SCATTER.
Its options can be configured in a PlotOptionsScatter object, although it doesn’t have any chart-type-specific options.
Source code
Java
Chart chart = new Chart(ChartType.SCATTER);
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.setTitle("Random Sphere");
conf.getLegend().setEnabled(false); // Disable legend
conf.getxAxis().setTitle("X");
conf.getyAxis().setTitle("Y");
conf.getxAxis().setMax(1);
conf.getxAxis().setMin(-1);
conf.getyAxis().setMax(1);
conf.getyAxis().setMin(-1);
PlotOptionsScatter options = new PlotOptionsScatter();
// ... Give general plot options here ...
conf.setPlotOptions(options);
DataSeries series = new DataSeries();
for (int i=0; i<300; i++) {
double lng = Math.random() * 2 * Math.PI;
double lat = Math.random() * Math.PI - Math.PI/2;
double x = Math.cos(lat) * Math.sin(lng);
double y = Math.sin(lat);
DataSeriesItem point = new DataSeriesItem(x,y);
series.add(point);
}
conf.addSeries(series);The result is shown in Scatter Chart.
Bubble Charts
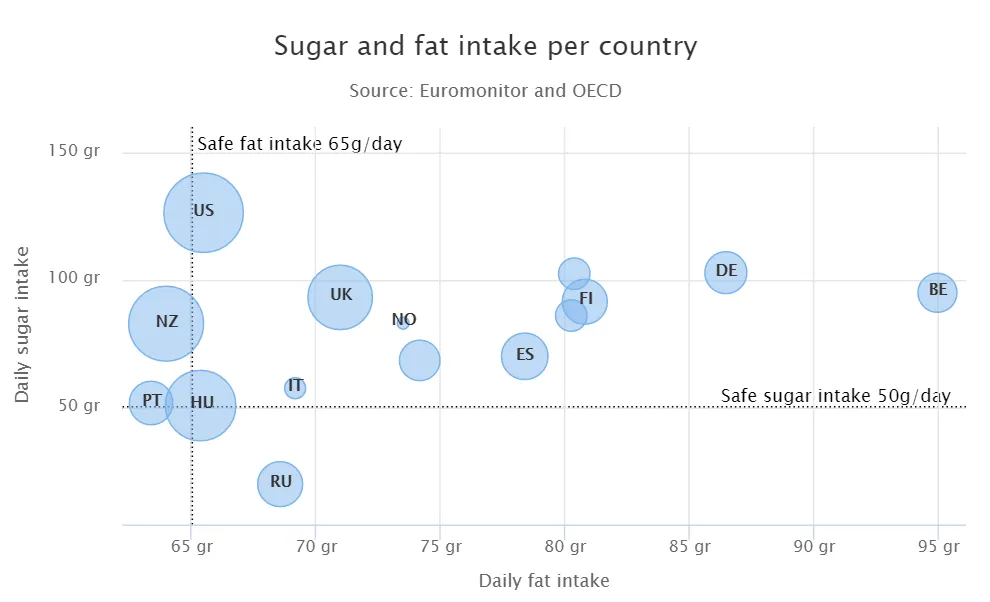
Bubble charts are a special type of scatter chart for representing three-dimensional data points with different point sizes. Scatter Charts demonstrated the same purpose, but bubble charts make it easier to define the size of a point by its third (Z) dimension, instead of the radius property. The bubble size is scaled automatically, similarly as for other dimensions. The default point style is also more bubbly.

The chart type of a bubble chart is ChartType.BUBBLE.
Its options can be configured in a PlotOptionsBubble object, which has a single, chart-specific property, displayNegative, which controls whether bubbles with negative values are displayed at all.
More typically, you want to configure the bubble marker.
The bubble tooltip is configured in the basic configuration.
The Z coordinate value is available in the formatter JavaScript with the this.point.z reference.
The bubble radius is scaled linearly between a minimum and maximum radius. If you would rather scale by the area of the bubble, you can approximate this by taking the square root of the Z values.
Source code
Java
// Create a bubble chart
Chart chart = new Chart(ChartType.BUBBLE);
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.setTitle("Sugar and fat intake per country");
conf.setSubTitle("Source: <a href=\"https://www.euromonitor.com/\">Euromonitor</a> and <a href=\"https://data.oecd.org/\">OECD</a>");
conf.getLegend().setEnabled(false); // Disable legend
conf.getTooltip().setHeaderFormat("{point.country}");
conf.getTooltip().setPointFormat("Obesity (adults): {point.z}%");
PlotOptionsBubble plotOptions = new PlotOptionsBubble();
DataLabels chartLabels = new DataLabels();
chartLabels.setEnabled(true);
chartLabels.setFormat("{point.name}");
plotOptions.setDataLabels(chartLabels);
conf.setPlotOptions(plotOptions);
public static class MyDataSeriesItem extends DataSeriesItem3d {
private String country;
public MyDataSeriesItem(Number x, Number y, Number z, String name, String country) {
super(x, y, z);
setName(name);
this.country = country;
}
public String getCountry() {
return country;
}
}
DataSeries series = new DataSeries("Countries");
series.add(new MyDataSeriesItem(95.0, 95.0, 13.8, "BE", "Belgium"));
series.add(new MyDataSeriesItem(86.5, 102.9, 14.7, "DE", "Germany"));
series.add(new MyDataSeriesItem(80.8, 91.5, 15.8, "FI", "Finland"));
...
conf.addSeries(series);
// Set the category labels on the axis correspondingly
XAxis xaxis = new XAxis();
xaxis.setTitle("Daily fat intake");
xaxis.getLabels().setFormat("{value} gr");
PlotLine xPlotLine = new PlotLine();
xPlotLine.setValue(65);
Label xLabel = new Label("Safe fat intake 65g/day");
xLabel.setRotation(0);
xLabel.setY(15);
xPlotLine.setLabel(xLabel);
xaxis.setPlotLines(xPlotLine);
conf.addxAxis(xaxis);
// Set the Y axis title
YAxis yaxis = new YAxis();
yaxis.setMax(160);
yaxis.setTitle("Daily sugar intake");
yaxis.getLabels().setFormat("{value} gr");
yaxis.setStartOnTick(false);
yaxis.setEndOnTick(false);
PlotLine yPlotLine = new PlotLine();
yPlotLine.setValue(50);
Label yLabel = new Label("Safe sugar intake 50g/day");
yLabel.setX(-10);
yLabel.setAlign(HorizontalAlign.RIGHT);
yPlotLine.setLabel(yLabel);
yaxis.setPlotLines(yPlotLine);
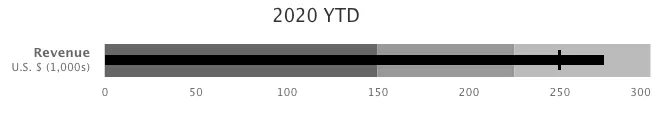
conf.addyAxis(yaxis);Bullet Charts
Bullet charts display a value and a target value.
They require the use of DataSeriesItemBullet.
Bullet Chart shows a configured bullet chart.

The chart type of a bullet chart is ChartType.BULLET.
Its options can be configured in a PlotOptionsBullet object.
Source code
Java
// Create a bullet chart
Chart chart = new Chart(ChartType.BULLET);
chart.setHeight("115px");
// Modify the default configuration
Configuration conf = chart.getConfiguration();
conf.setTitle("2020 YTD");
conf.getChart().setInverted(true);
conf.getLegend().setEnabled(false);
conf.getTooltip().setPointFormat(
"<b>{point.y}</b> (with target at {point.target})");
// Add data
PlotOptionsBullet options = new PlotOptionsBullet();
options.setPointPadding(0.25);
options.setBorderWidth(0);
options.setColor(SolidColor.BLACK);
options.getTargetOptions().setWidth("200%");
DataSeries series = new DataSeries();
series.add(new DataSeriesItemBullet(275, 250));
series.setPlotOptions(options);
conf.addSeries(series);
// Configure the axes
YAxis yAxis = conf.getyAxis();
yAxis.setGridLineWidth(0);
yAxis.setTitle("");
yAxis.addPlotBand(new PlotBand(0, 150, new SolidColor("#666666")));
yAxis.addPlotBand(new PlotBand(150, 225, new SolidColor("#999999")));
yAxis.addPlotBand(new PlotBand(225, 9e9, new SolidColor("#bbbbbb")));
conf.getxAxis().addCategory(
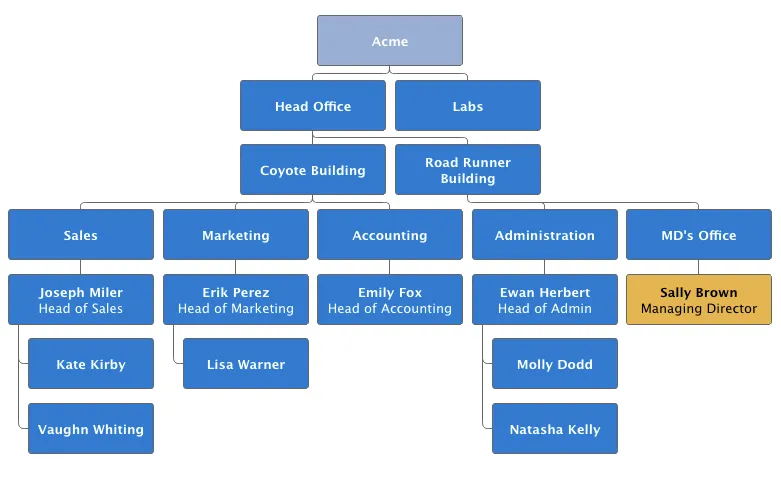
"<span style=\"font-size: 13px; font-weight: bold;\">Revenue</span><br/>U.S. $ (1,000s)");Organization Charts
Organization charts are used to visualize parent/child relationships between nodes.
They require the use of NodeSeries to add nodes and the hierarchical links between them.
The organization chart is enabled with ChartType.ORGANIZATION and you can make type-specific settings in the PlotOptionsOrganization object, as described later.
Source code
Java
Chart chart = new Chart(ChartType.ORGANIZATION);
Configuration conf = chart.getConfiguration();
conf.getChart().setInverted(true);
conf.getChart().setHeight("500px");
conf.getTooltip().setOutside(true);
conf.setTitle("Acme organization chart");
...Organization Chart shows a configured organization chart.

Plot Options
The chart-specific options of an organization chart are configured with a PlotOptionsOrganization.
Source code
Java
PlotOptionsOrganization plotOptions = new PlotOptionsOrganization();
plotOptions.setColorByPoint(false);
plotOptions.setColor(new SolidColor("#007ad0"));
//Special color for first level
Level level0 = new Level();
level0.setLevel(0);
level0.setColor(new SolidColor("#99AED3"));
plotOptions.addLevel(level0);
conf.setPlotOptions(plotOptions);Colors can be defined for all the nodes in the chart, for each level or individually in each node, as described later.
Data Model
To visualize the nodes and the hierarchy between them, you need to create a NodeSeries, create all the Node instances, then add them as NodeSeriesItem.
NodeSeries provides a method NodeSeries.add(nodeFrom, nodeTo) that adds the node to the list and adds a link between nodeFrom and nodeTo.
Source code
Java
NodeSeries series = new NodeSeries();
series.setName("Acme");
Node acme = new Node("Acme");
Node headOffice = new Node("Head Office");
Node labs = new Node("Labs");
Node coyoteBuilding = new Node("Coyote Building");
Node roadRunnerBuilding = new Node("Road Runner Building");
Node sales = new Node("Sales");
Node marketing = new Node("Marketing");
Node accounting = new Node("Accounting");
Node administration = new Node("Administration");
Node mdsOffice = new Node("MD's Office");
Node josephMiler = new Node("Joseph Miler");
josephMiler.setTitle("Head of Sales");
josephMiler.setLayout(NodeLayout.HANGING);
Node erikPerez = new Node("Erik Perez");
erikPerez.setTitle("Head of Marketing");
erikPerez.setLayout(NodeLayout.HANGING);
Node emilyFox = new Node("Emily Fox");
emilyFox.setTitle("Head of Accounting");
Node ewanHerbert = new Node("Ewan Herbert");
ewanHerbert.setTitle("Head of Admin");
ewanHerbert.setLayout(NodeLayout.HANGING);
Node kateKirby = new Node("Kate Kirby");
Node vaughnWhiting = new Node("Vaughn Whiting");
Node lisaWarner = new Node("Lisa Warner");
Node mollyDodd = new Node("Molly Dodd");
Node natashaKelly = new Node("Natasha Kelly");
//Set color for a specific Node
Node managingDirector = new Node("Sally Brown", "Sally Brown",
"Managing Director");
managingDirector.setColor(new SolidColor("#E4B651"));
series.add(acme, headOffice);
series.add(acme, labs);
series.add(headOffice, coyoteBuilding);
series.add(headOffice, roadRunnerBuilding);
series.add(coyoteBuilding, sales);
series.add(coyoteBuilding, marketing);
series.add(coyoteBuilding, accounting);
series.add(roadRunnerBuilding, administration);
series.add(roadRunnerBuilding, mdsOffice);
series.add(sales, josephMiler);
series.add(marketing, erikPerez);
series.add(accounting, emilyFox);
series.add(administration, ewanHerbert);
series.add(josephMiler, kateKirby);
series.add(josephMiler, vaughnWhiting);
series.add(erikPerez, lisaWarner);
series.add(ewanHerbert, mollyDodd);
series.add(ewanHerbert, natashaKelly);
series.add(mdsOffice, managingDirector);
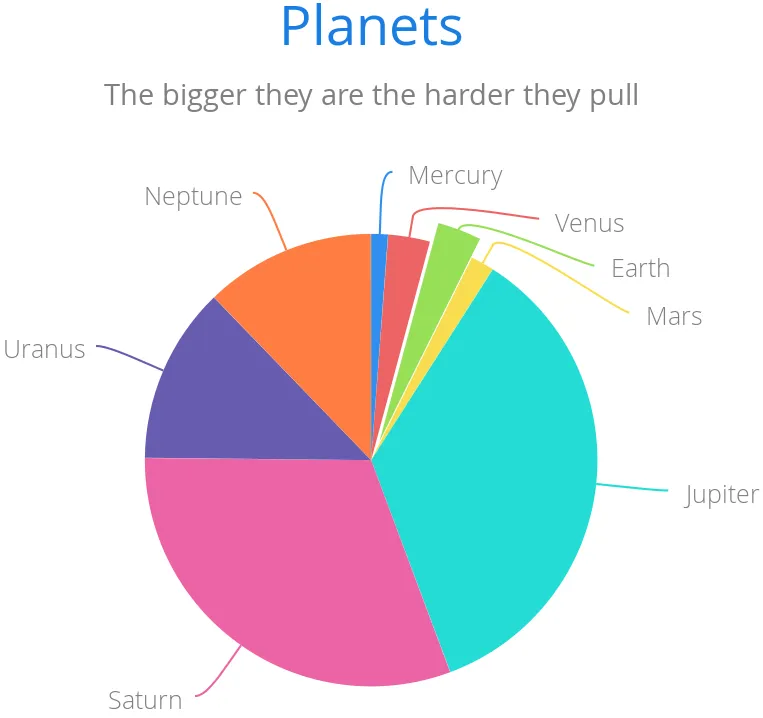
conf.addSeries(series);Pie Charts
A pie chart illustrates data values as sectors whose size is proportional to the sum of all the values.
A pie chart is enabled with ChartType.PIE.
You can make type-specific settings in the PlotOptionsPie object, as described later.
Source code
Java
Chart chart = new Chart(ChartType.PIE);
Configuration conf = chart.getConfiguration();
...Pie Chart shows a configured pie chart.

Plot Options
The chart-specific options of a pie chart are configured with a PlotOptionsPie.
Source code
Java
PlotOptionsPie options = new PlotOptionsPie();
options.setInnerSize("0");
options.setSize("75%"); // Default
options.setCenter("50%", "50%"); // Default
conf.setPlotOptions(options);innerSize-
A pie with an inner size greater than zero is a "doughnut". The inner size can be expressed either as pixels or as a relative percentage of the chart area with a string (such as "60%"). See the later section on doughnuts.
size-
The size of the pie can be expressed either as pixels or a relative percentage of the chart area with a string (such as "80%"). The default size is 75%, to leave space for the labels.
center-
The X and Y coordinates of the center of the pie can be expressed as either numbers of pixels or a relative percentage of the chart sizes with a string. The default is "50%", "50%".
Data Model
The labels for the pie sectors are determined from the labels of the data points.
DataSeries or ContainerSeries, which allow
the data points to be labeled, should be used for pie charts.
Source code
Java
DataSeries series = new DataSeries();
series.add(new DataSeriesItem("Mercury", 4900));
series.add(new DataSeriesItem("Venus", 12100));
...
conf.addSeries(series);If a data point, as defined as a DataSeriesItem in a DataSeries, has the sliced property enabled, it’s shown as slightly cut away from the pie.
Source code
Java
// Slice one sector out
DataSeriesItem earth = new DataSeriesItem("Earth", 12800);
earth.setSliced(true);
series.add(earth);Doughnut Charts
Setting the innerSize of the plot options of a pie chart to a value larger than zero results in an empty hole at the center of the pie.
Source code
Java
PlotOptionsPie options = new PlotOptionsPie();
options.setInnerSize("60%");
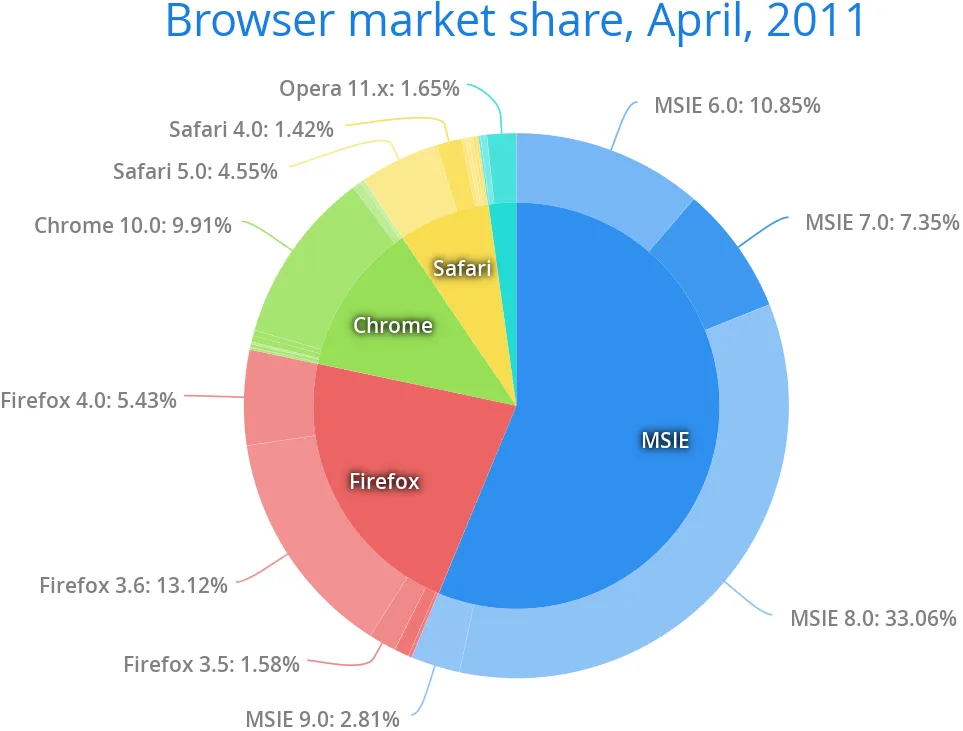
conf.setPlotOptions(options);Because you can also set the plot options for each data series, you can put two pie charts on top of each other, with the smaller one fitted in the "hole" of the doughnut. This way, you can make pie charts with more details on the outer rim, as shown in the following example:
Source code
Java
// The inner pie
DataSeries innerSeries = new DataSeries();
innerSeries.setName("Browsers");
PlotOptionsPie innerPieOptions = new PlotOptionsPie();
innerPieOptions.setSize("60%");
innerSeries.setPlotOptions(innerPieOptions);
...
DataSeries outerSeries = new DataSeries();
outerSeries.setName("Versions");
PlotOptionsPie outerSeriesOptions = new PlotOptionsPie();
outerSeriesOptions.setInnerSize("60%");
outerSeries.setPlotOptions(outerSeriesOptions);
...The result is illustrated in Overlaid Pie and Doughnut Chart.

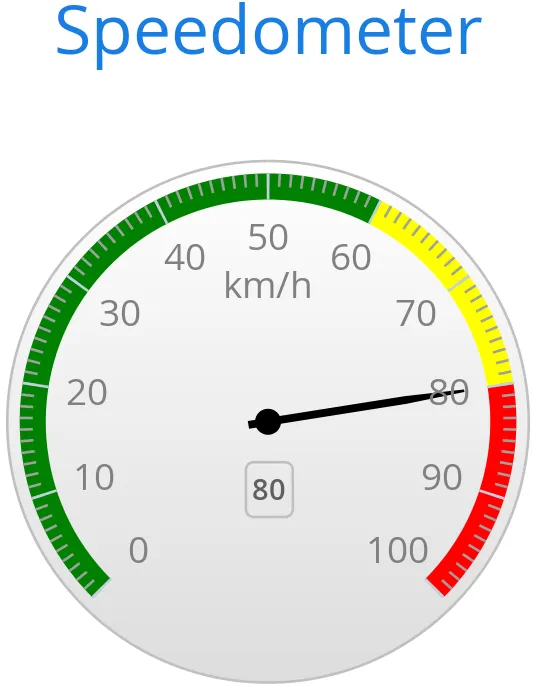
Gauges
A gauge is a one-dimensional chart with a circular Y-axis, with a rotating pointer that points to a value on the axis. A gauge can, in fact, have multiple Y-axes to display multiple scales.
A solid gauge is like a regular gauge, except that a solid-color arc is used to show the current value, instead of a pointer. The color of the indicator arc can be configured to change according to color stops.
|
Note
| Gauge and solid gauge series shouldn’t be combined with series of other types. |
|
Note
| A bar series inverts the entire chart; combine with care. |
Consider the following gauge:
Source code
Java
Chart chart = new Chart(ChartType.GAUGE);With the settings shown in the following sections, it is displayed as in A Gauge.

Gauge Configuration
The start and end angles of the gauge can be configured in the Pane object of the chart configuration.
The angles can be given as -360 to 360 degrees, with 0 at the top of the circle.
Source code
Java
Configuration conf = chart.getConfiguration();
conf.setTitle("Speedometer");
conf.getPane().setStartAngle(-135);
conf.getPane().setEndAngle(135);Axis Configuration
A gauge has only a Y-axis. You need to provide both a minimum and a maximum value for this.
Source code
Java
YAxis yaxis = new YAxis();
yaxis.setTitle("km/h");
// The limits are mandatory
yaxis.setMin(0);
yaxis.setMax(100);
// Other configuration
yaxis.getLabels().setStep(1);
yaxis.setTickInterval(10);
yaxis.setTickLength(10);
yaxis.setTickWidth(1);
yaxis.setMinorTickInterval("1");
yaxis.setMinorTickLength(5);
yaxis.setMinorTickWidth(1);
PlotBand green = new PlotBand(0, 60, null);
green.setClassName("green");
PlotBand yellow = new PlotBand(60, 80, null);
yellow.setClassName("yellow");
PlotBand red = new PlotBand(80, 100, null);
red.setClassName("red");
yaxis.setPlotBands(green, yellow, red);
conf.addyAxis(yaxis);You can make all kinds of other configuration settings to the axis. See the API documentation for all the available parameters.
Setting and Updating Gauge Data
A gauge displays only a single value, which you can define as a data series of length 1, for example as follows:
Source code
Java
ListSeries series = new ListSeries("Speed", 80);
conf.addSeries(series);Gauges are especially meaningful for displaying changing values.
You can use the updatePoint() method in the data series to update the single value.
Source code
Java
final TextField tf = new TextField("Enter a new value");
layout.add(tf);
Button update = new Button("Update", (e) -> {
Integer newValue = new Integer(tf.getValue());
series.updatePoint(0, newValue);
});
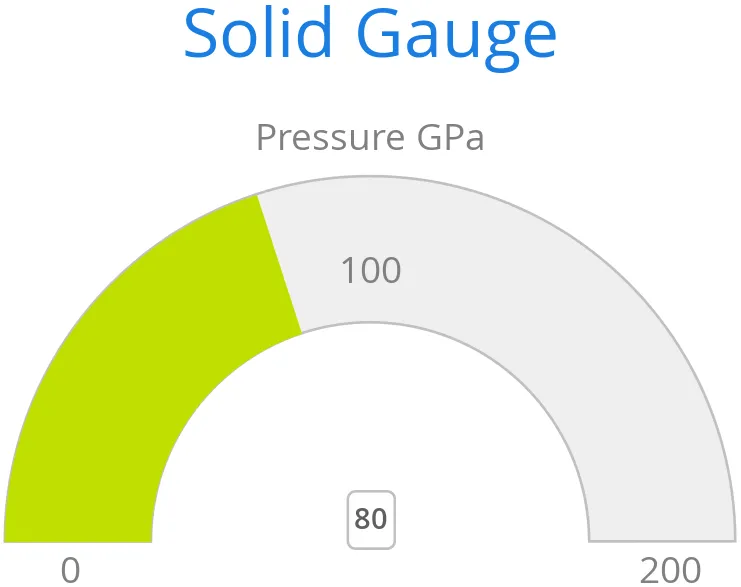
layout.add(update);Solid Gauges
A solid gauge is much like a regular gauge, described previously – a one-dimensional chart with a circular Y-axis. However, instead of a rotating pointer, the value is shown by a rotating arc with a solid color. The color of the indicator arc can be configured to change according to the value, using color stops.
Consider the following gauge:
Source code
Java
Chart chart = new Chart(ChartType.SOLIDGAUGE);With the settings shown in the following sections, it is displayed as in A Solid Gauge.

Although solid gauge is much like a regular gauge, the configuration differs.
Configuration
The solid gauge must be configured in the drawing Pane of the chart configuration.
The gauge arc spans an angle which is specified as -360 to 360 degrees, with 0 degrees at the top of the arc.
Typically, a semi-arc is used, where you use -90 and 90 for the angles, and move the center lower than you would have with a full circle.
You can also adjust the size of the gauge pane; enlarging it allows better positioning of the tick labels.
Source code
Java
Configuration conf = chart.getConfiguration();
conf.setTitle("Solid Gauge");
Pane pane = conf.getPane();
pane.setSize("125%"); // For positioning tick labels
pane.setCenter("50%", "70%"); // Move center lower
pane.setStartAngle(-90); // Make semi-circle
pane.setEndAngle(90); // Make semi-circleThe shape of the gauge display is defined as the background of the pane.
As a minimum, you need to set the shape as either " arc`" or "
[literal]solid`".
You also typically want to set background color and inner and outer radius.
Source code
Java
Background bkg = new Background();
bkg.setInnerRadius("60%"); // To make it an arc and not circle
bkg.setOuterRadius("100%"); // Default - not necessary
bkg.setShape(BackgroundShape.ARC); // solid or arc
pane.setBackground(bkg);Axis Configuration
A gauge has only a Y-axis. You must define the value range ( min and max).
Source code
Java
YAxis yaxis = new YAxis();
yaxis.setTitle("Pressure GPa");
yaxis.getTitle().setY(-80); // Move 70 px upwards from center
// The limits are mandatory
yaxis.setMin(0);
yaxis.setMax(200);
// Configure ticks and labels
yaxis.setTickInterval(100); // At 0, 100, and 200
yaxis.getLabels().setY(-16); // Move 16 px upwards
yaxis.setGridLineWidth(0); // Disable gridCalling yaxis.getLabels().setRotationPerpendicular() makes gauge labels rotate perpendicular to the center.
You can make all kinds of other configuration settings on the axis. See the API documentation for all the available parameters.
Plot Options
Solid gauges don’t currently have any chart-type-specific plot options. See "Plot Options" for common options.
Source code
Java
PlotOptionsSolidgauge options = new PlotOptionsSolidgauge();
// Move the value display box at the center a bit higher
Labels dataLabels = new Labels();
dataLabels.setY(-20);
options.setDataLabels(dataLabels);
conf.setPlotOptions(options);Setting and Updating Gauge Data
A gauge displays only a single value, which you can define as a data series of length 1, as in the following example:
Source code
Java
ListSeries series = new ListSeries("Pressure MPa", 80);
conf.addSeries(series);Gauges are especially meaningful for displaying changing values.
You can use the updatePoint() method in the data series to update the single value.
Source code
Java
final TextField tf = new TextField("Enter a new value");
layout.add(tf);
Button update = new Button("Update", (e) -> {
Integer newValue = new Integer(tf.getValue());
series.updatePoint(0, newValue);
});
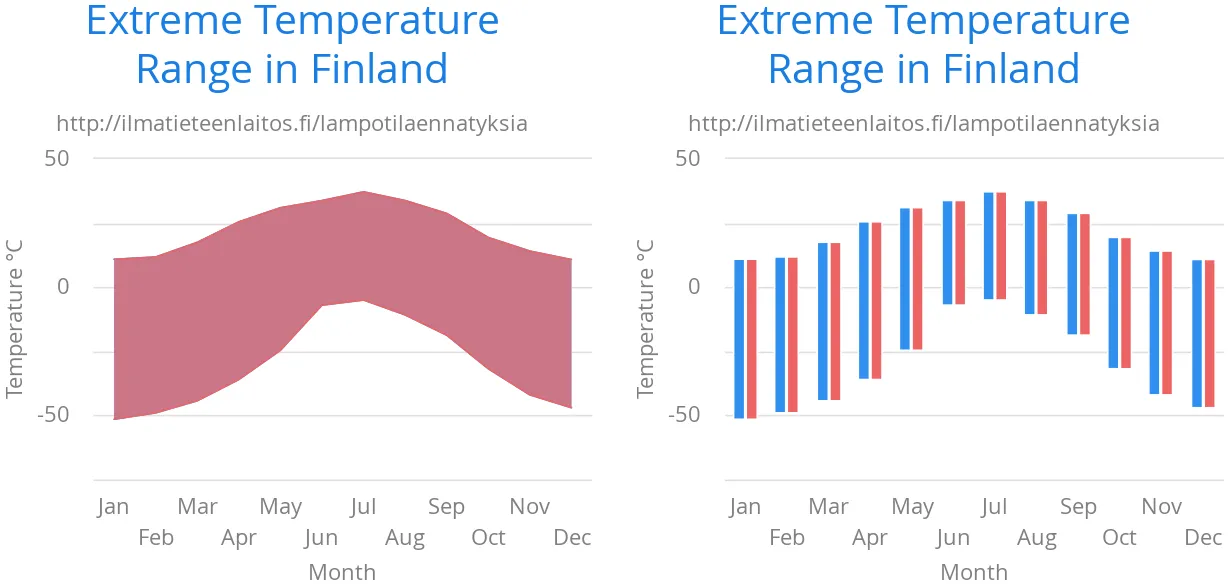
layout.add(update);Area and Column Range Charts
Ranged charts display an area or column between a minimum and maximum value, instead of a single data point.
They require the use of RangeSeries, as described in "Range Series".
An area range is created with the AREARANGE chart type, and a column range with the COLUMNRANGE chart type.
Consider the following example:
Source code
Java
Chart chart = new Chart(ChartType.AREARANGE);
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.setTitle("Extreme Temperature Range in Finland");
...
// Create the range series
// Source: https://ilmatieteenlaitos.fi/lampotilaennatyksia
RangeSeries series = new RangeSeries("Temperature Extremes",
new Double[]{-51.5,10.9},
new Double[]{-49.0,11.8},
...
new Double[]{-47.0,10.8});//
conf.addSeries(series);The resulting chart, and the same chart with a column range, are shown in Area and Column Range Chart.

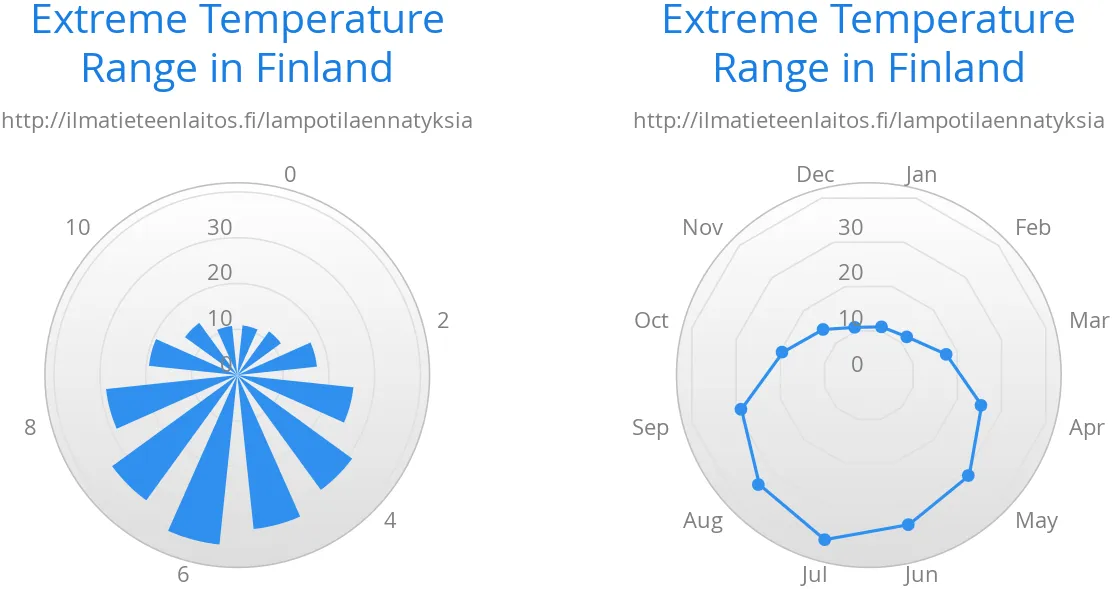
Polar, Wind Rose, and Spiderweb Charts
Most chart types having two axes can be displayed in polar coordinates, where the X axis is curved on a circle and the Y axis from the center of the circle to its rim.
Polar chart isn’t a chart type in itself, but can be enabled for most chart types with setPolar(true) in the chart model parameters.
All chart-type-specific features are usable with polar charts.
Charts allow many sorts of typical polar chart types, such as wind rose, a polar column graph, or spiderweb, a polar chart with categorical data and a more polygonal visual style.
Source code
Java
// Create a chart of some type
Chart chart = new Chart(ChartType.LINE);
// Enable the polar projection
Configuration conf = chart.getConfiguration();
conf.getChart().setPolar(true);You need to define the sector of the polar projection with a Pane object in the configuration.
The sector is defined as degrees from the north direction.
You also need to define the value range for the X axis with setMin() and setMax().
Source code
Java
// Define the sector of the polar projection
Pane pane = new Pane(0, 360); // Full circle
conf.addPane(pane);
// Define the X axis and set its value range
XAxis axis = new XAxis();
axis.setMin(0);
axis.setMax(360);The polar and spiderweb charts are illustrated in Wind Rose and Spiderweb Charts.

Spiderweb Charts
A spiderweb chart is a commonly used visual style of a polar chart with a polygonal shape rather than a circle. The data and the X axis should be categorical to make the polygonal interpolation meaningful. The sector is assumed to be a full circle, so no angles for the pane need to be specified.
Note the style settings made in the axis in the following example:
Source code
Java
Chart chart = new Chart(ChartType.LINE);
...
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.getChart().setPolar(true);
...
// Create the range series
// Source: https://ilmatieteenlaitos.fi/lampotilaennatyksia
ListSeries series = new ListSeries("Temperature Extremes",
10.9, 11.8, 17.5, 25.5, 31.0, 33.8,
37.2, 33.8, 28.8, 19.4, 14.1, 10.8);
conf.addSeries(series);
// Set the category labels on the X axis correspondingly
XAxis xaxis = new XAxis();
xaxis.setCategories("Jan", "Feb", "Mar",
"Apr", "May", "Jun", "Jul", "Aug", "Sep",
"Oct", "Nov", "Dec");
xaxis.setTickmarkPlacement(TickmarkPlacement.ON);
xaxis.setLineWidth(0);
conf.addxAxis(xaxis);
// Configure the Y axis
YAxis yaxis = new YAxis();
yaxis.setGridLineInterpolation("polygon"); // Webby look
yaxis.setMin(0);
yaxis.setTickInterval(10);
yaxis.getLabels().setStep(1);
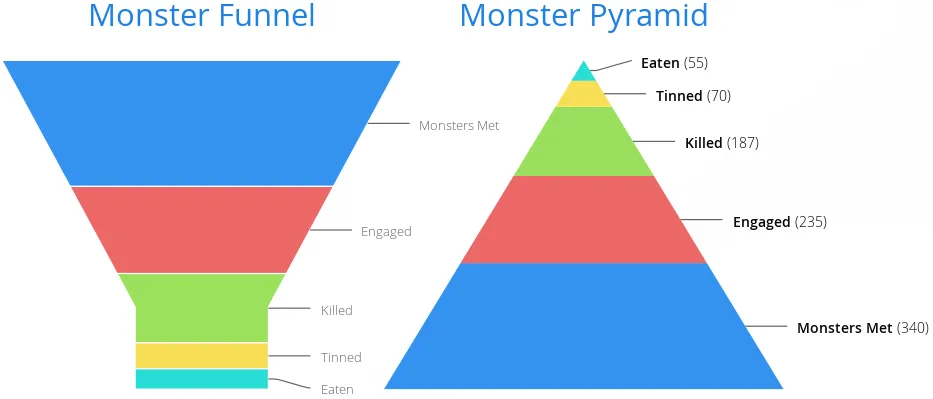
conf.addyAxis(yaxis);Funnel and Pyramid Charts
Funnel and pyramid charts are typically used to visualize stages in a sales process, and for other purposes to visualize subsets of diminishing size. A funnel or pyramid chart has layers much like a stacked column: in funnel, from top to bottom and, in pyramid, from bottom to top. The top of the funnel has the width of the drawing area of the chart, and diminishes in size down to a funnel "neck" that continues as a column to the bottom. A pyramid diminishes from bottom to top and doesn’t have a neck.

Funnels have chart type FUNNEL, pyramids have PYRAMID.
The labels of the funnel blocks are by default placed on the right side of the blocks, together with a connector. See the following example.
Source code
Java
Chart chart = new Chart(ChartType.FUNNEL);
chart.setWidth("500px");
chart.setHeight("350px");
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.setTitle("Monster Utilization");
conf.getLegend().setEnabled(false);
// Give more room for the labels
conf.getChart().setSpacingRight(120);
// Configure the funnel neck shape
PlotOptionsFunnel options = new PlotOptionsFunnel();
options.setNeckHeight(20, Sizeable.Unit.PERCENTAGE);
options.setNeckWidth(20, Sizeable.Unit.PERCENTAGE);
// Style the data labels
DataLabelsFunnel dataLabels = new DataLabelsFunnel();
dataLabels.setFormat("<b>{point.name}</b> ({point.y:,.0f})");
dataLabels.setSoftConnector(false);
dataLabels.setColor(SolidColor.BLACK);
options.setDataLabels(dataLabels);
conf.setPlotOptions(options);
// Create the range series
DataSeries series = new DataSeries();
series.add(new DataSeriesItem("Monsters Met", 340));
series.add(new DataSeriesItem("Engaged", 235));
series.add(new DataSeriesItem("Killed", 187));
series.add(new DataSeriesItem("Tinned", 70));
series.add(new DataSeriesItem("Eaten", 55));
conf.addSeries(series);Plot Options
The funnel and pyramid options are configured with PlotOptionsFunnel and PlotOptionsFunnel, respectively.
On top of the common chart options, the chart types support the following shared options: width, height, depth, allowPointSelect, borderColor, borderWidth, center, slicedOffset, and visible.
See "Plot Options" for detailed descriptions.
They have the following chart-type-specific properties:
neckHeight`or[parameter]`neckHeightPercentage(only funnel)-
Height of the neck part of the funnel, either as pixels or as a percentage of the entire funnel height.
neckWidth`or[parameter]`neckWidthPercentage(only funnel)-
Width of the neck part of the funnel, either as pixels or as percentage of the top of the funnel.
reversed-
Whether the chart is inverted from the normal direction, diminishing from the top to bottom. The default is false for funnel and true for pyramid.
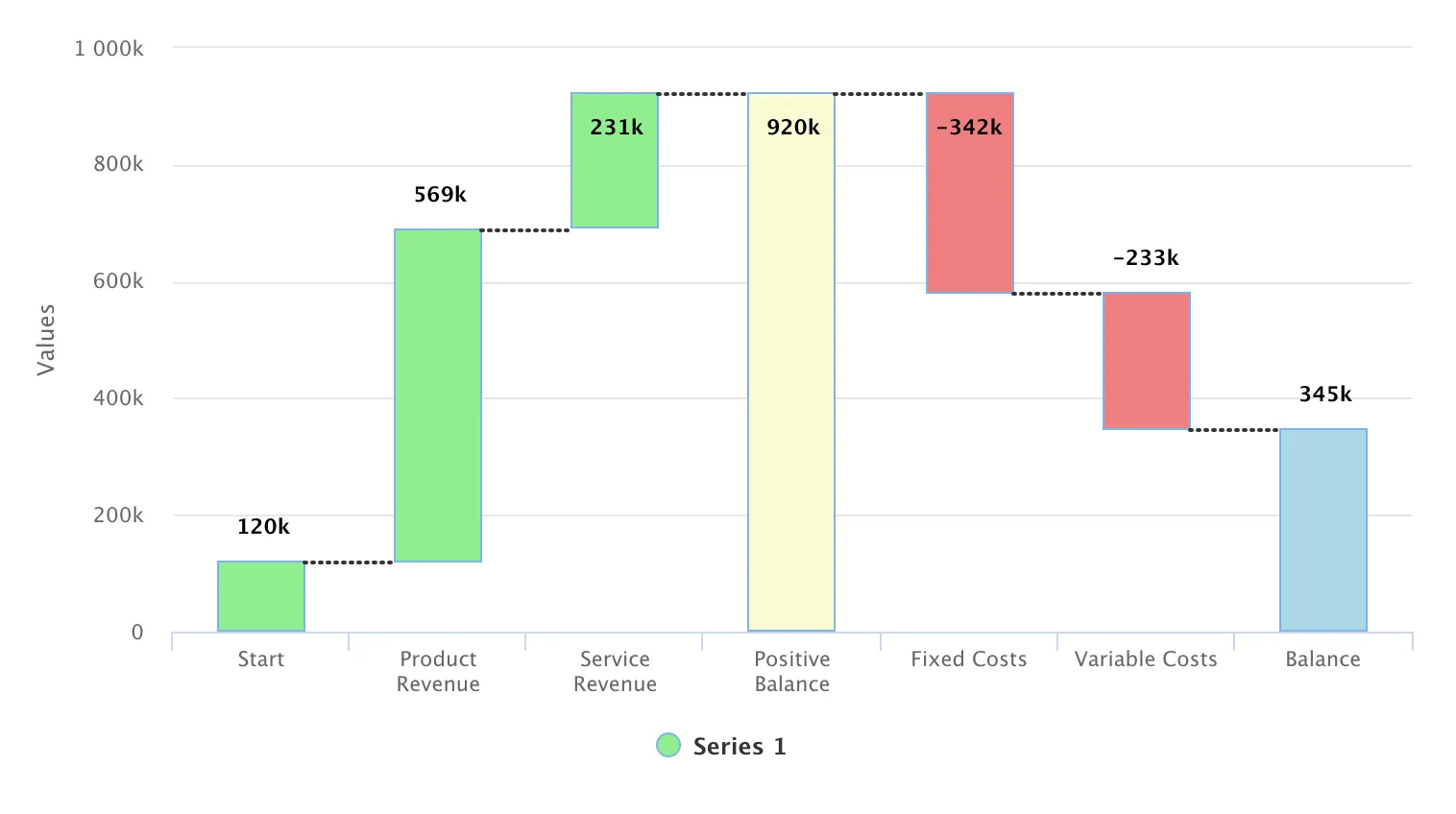
Waterfall Charts
Waterfall charts are used for visualizing level changes from an initial level to a final level through changes in the level. The changes are given as delta values, and you can have many intermediate totals, which are calculated automatically.

Waterfall charts have chart type WATERFALL.
For example:
Source code
Java
Chart chart = new Chart(ChartType.WATERFALL);
DataSeries dataSeries = new DataSeries();
dataSeries.add(new DataSeriesItem("Start", 120000));
dataSeries.add(new DataSeriesItem("Product Revenue", 569000));
dataSeries.add(new DataSeriesItem("Service Revenue", 231000));
WaterFallSum positiveBalance = new WaterFallSum("Positive Balance");
positiveBalance.setIntermediate(true);
dataSeries.add(positiveBalance);
dataSeries.add(new DataSeriesItem("Fixed Costs", -342000));
dataSeries.add(new DataSeriesItem("Variable Costs", -233000));
WaterFallSum balance = new WaterFallSum("Balance");
dataSeries.add(balance);
PlotOptionsWaterfall opts = new PlotOptionsWaterfall();
DataLabels dataLabels = new DataLabels(true);
dataLabels.setVerticalAlign(VerticalAlign.TOP);
dataLabels.setY(-30);
dataLabels.setFormatter("function() { return this.y / 1000 + 'k'; }");
opts.setDataLabels(dataLabels);
dataSeries.setPlotOptions(opts);
Configuration configuration = chart.getConfiguration();
configuration.addSeries(dataSeries);
configuration.getxAxis().setType(AxisType.CATEGORY);
...Waterfall charts can be styled by CSS using the following classes: .highcharts-waterfall-series, .highcharts-point, .highcharts-negative, .highcharts-sum, .highcharts-intermediate-sum.
The example continues in the following subsections.
Plot Options
Waterfall charts have plot options type PlotOptionsWaterfall, which extends the more general options defined in PlotOptionsColumn.
It has the following chart type specific properties:
upColor-
Color for positive values.
color-
Default color for all points. If
upColoris defined,coloris used only for negative values.
The following defines the colors, as well as the style and placement, of the labels for the columns:
Source code
Java
// Define the colors
final Color balanceColor = SolidColor.BLACK;
final Color positiveColor = SolidColor.BLUE;
final Color negativeColor = SolidColor.RED;
// Configure the colors
PlotOptionsWaterfall options = new PlotOptionsWaterfall();
options.setUpColor(positiveColor);
options.setColor(negativeColor);
// Configure the labels
Labels labels = new Labels(true);
labels.setVerticalAlign(VerticalAlign.TOP);
labels.setY(-20);
labels.setFormatter("Math.floor(this.y/1000) + 'k'");
Style style = new Style();
style.setColor(SolidColor.BLACK);
style.setFontWeight(FontWeight.BOLD);
labels.setStyle(style);
options.setDataLabels(labels);
options.setPointPadding(0);
conf.setPlotOptions(options);Data Series
The data series for waterfall charts consist of changes (deltas) starting from an initial value and one or more cumulative sums.
There should be at least a final sum, and optionally intermediate sums.
The sums are represented as WaterFallSum data items, and no value is needed for them, as they are calculated automatically.
For intermediate sums, you should set the intermediate property to true.
Source code
Java
// The data
DataSeries series = new DataSeries();
// The beginning balance
DataSeriesItem start = new DataSeriesItem("Start", 306503);
start.setColor(balanceColor);
series.add(start);
// Deltas
series.add(new DataSeriesItem("Predators", -3330));
series.add(new DataSeriesItem("Slaughter", -103332));
series.add(new DataSeriesItem("Reproduction", +104052));
WaterFallSum end = new WaterFallSum("End");
end.setColor(balanceColor);
end.setIntermediate(false); // Not intermediate (default)
series.add(end);
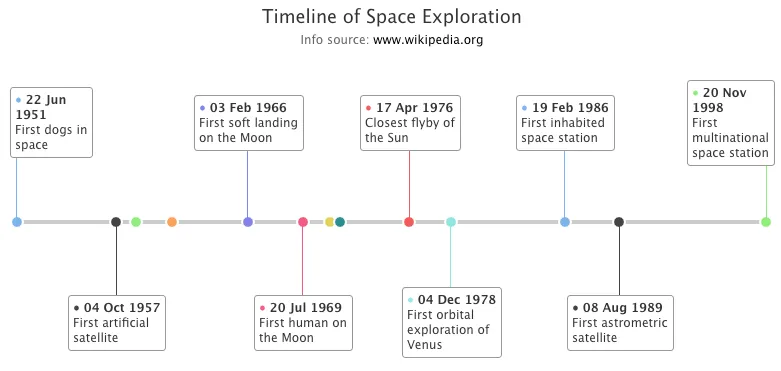
conf.addSeries(series);Timeline Charts
Timeline charts are used to visualize events on a time axis.
They require the use of DataSeriesItemTimeline to set an X value, together with name, label and description for the event.
A ready Timeline chart is shown in Timeline Chart.

The chart type of a timeline chart is ChartType.TIMELINE.
Its options can be configured in a PlotOptionsTimeline object.
Source code
Java
// Create a timeline chart
Chart chart = new Chart(ChartType.TIMELINE);
// Modify the default configuration
Configuration conf = chart.getConfiguration();
conf.setTitle("Timeline of Space Exploration");
conf.setSubTitle(
"Info source: <a href=\"https://en.wikipedia.org/wiki/Timeline_of_space_exploration\">www.wikipedia.org</a>");
conf.getTooltip().setEnabled(true);
// Add data
DataSeries series = new DataSeries();
series.add(new DataSeriesItemTimeline(getInstant(1951, 6, 22),
"First dogs in space", "First dogs in space",
"Dezik and Tsygan were the first dogs to make a sub-orbital flight on 22 July 1951. Both dogs were recovered unharmed after travelling to a maximum altitude of 110 km."));
series.add(new DataSeriesItemTimeline(getInstant(1957, 10, 4),
"First artificial satellite", "First artificial satellite",
"Sputnik 1 was the first artificial Earth satellite. The Soviet Union launched it into an elliptical low Earth orbit on 4 October 1957, orbiting for three weeks before its batteries died, then silently for two more months before falling back into the atmosphere."));
series.add(new DataSeriesItemTimeline(getInstant(1959, 1, 4),
"First artificial satellite to reach the Moon",
"First artificial satellite to reach the Moon",
"Luna 1 was the first artificial satellite to reach the Moon vicinity and first artificial satellite in heliocentric orbit."));
series.add(new DataSeriesItemTimeline(getInstant(1961, 4, 12),
"First human spaceflight", "First human spaceflight",
"Yuri Gagarin was a Soviet pilot and cosmonaut. He became the first human to journey into outer space when his Vostok spacecraft completed one orbit of the Earth on 12 April 1961."));
series.add(new DataSeriesItemTimeline(getInstant(1966, 2, 3),
"First soft landing on the Moon",
"First soft landing on the Moon",
"Yuri Gagarin was a Soviet pilot and cosmonaut. He became the first human to journey into outer space when his Vostok spacecraft completed one orbit of the Earth on 12 April 1961."));
series.add(new DataSeriesItemTimeline(getInstant(1969, 7, 20),
"First human on the Moon", "First human on the Moon",
"Apollo 11 was the spaceflight that landed the first two people on the Moon. Commander Neil Armstrong and lunar module pilot Buzz Aldrin, both American, landed the Apollo Lunar Module Eagle on July 20, 1969, at 20:17 UTC."));
series.add(new DataSeriesItemTimeline(getInstant(1971, 4, 19),
"First space station", "First space station",
"Salyut 1 was the first space station of any kind, launched into low Earth orbit by the Soviet Union on April 19, 1971. The Salyut program followed this with five more successful launches out of seven more stations."));
series.add(new DataSeriesItemTimeline(getInstant(1971, 12, 2),
"First soft Mars landing", "First soft Mars landing",
"Mars 3 was an unmanned space probe of the Soviet Mars program which spanned the years between 1960 and 1973. Mars 3 was launched May 28, 1971, nine days after its twin spacecraft Mars 2. The probes were identical robotic spacecraft launched by Proton-K rockets with a Blok D upper stage, each consisting of an orbiter and an attached lander."));
series.add(new DataSeriesItemTimeline(getInstant(1976, 4, 17),
"Closest flyby of the Sun", "Closest flyby of the Sun",
"Helios-A and Helios-B (also known as Helios 1 and Helios 2) are a pair of probes launched into heliocentric orbit for the purpose of studying solar processes. A joint venture of West Germany's space agency DFVLR (70 percent share) and NASA (30 percent), the probes were launched from Cape Canaveral Air Force Station, Florida."));
series.add(new DataSeriesItemTimeline(getInstant(1978, 12, 4),
"First orbital exploration of Venus",
"First orbital exploration of Venus",
"The Pioneer Venus Orbiter entered orbit around Venus on December 4, 1978, and performed observations to characterize the atmosphere and surface of Venus. It continued to transmit data until October 1992."));
series.add(new DataSeriesItemTimeline(getInstant(1986, 2, 19),
"First inhabited space station",
"First inhabited space station",
"Mir was a space station that operated in low Earth orbit from 1986 to 2001, operated by the Soviet Union and later by Russia. Mir was the first modular space station and was assembled in orbit from 1986 to 1996. It had a greater mass than any previous spacecraft."));
series.add(new DataSeriesItemTimeline(getInstant(1989, 8, 8),
"First astrometric satellite", "First astrometric satellite",
"Hipparcos was a scientific satellite of the European Space Agency (ESA), launched in 1989 and operated until 1993. It was the first space experiment devoted to precision astrometry, the accurate measurement of the positions of celestial objects on the sky."));
series.add(new DataSeriesItemTimeline(getInstant(1998, 11, 20),
"First multinational space station",
"First multinational space station",
"The International Space Station (ISS) is a space station, or a habitable artificial satellite, in low Earth orbit. Its first component was launched into orbit in 1998, with the first long-term residents arriving in November 2000.[7] It has been inhabited continuously since that date."));
PlotOptionsTimeline options = new PlotOptionsTimeline();
options.getMarker().setSymbol(MarkerSymbolEnum.CIRCLE);
DataLabels labels = options.getDataLabels();
labels.setAllowOverlap(false);
labels.setFormat(
"<span style=\"color:{point.color}\">● </span><span style=\"font-weight: bold;\" > {point.x:%d %b %Y}</span><br/>{point.label}");
series.setPlotOptions(options);
conf.addSeries(series);
// Configure the axes
conf.getxAxis().setVisible(false);
conf.getxAxis().setType(AxisType.DATETIME);
conf.getyAxis().setVisible(false);Source code
Java
// Helper method to create an Instant from year, month and day
private Instant getInstant(int year, int month, int dayOfMonth) {
return LocalDate.of(year, month, dayOfMonth).atStartOfDay().toInstant(ZoneOffset.UTC);
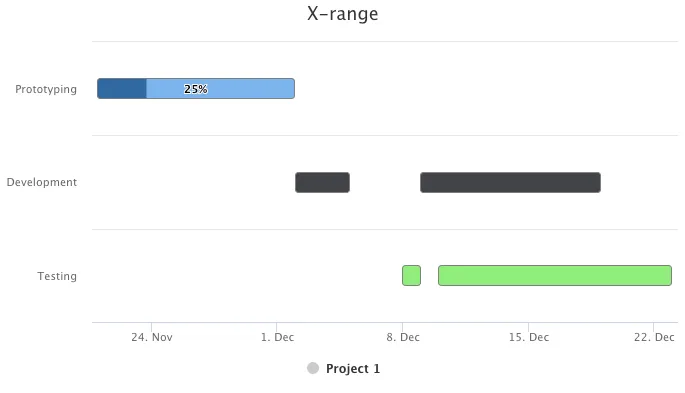
}X-Range Charts
X-Range charts are used to visualize a range on the X axis.
They require the use of DataSeriesItemXrange to set an initial X value and a final X2 value.
Additionally, partialFillAmount can be set to show the percentage of the point to be filled.
A ready X-Range chart is shown in X-Range Chart.

The chart type of an X-Range chart is ChartType.XRANGE.
Its options can be configured in a PlotOptionsXrange object.
Source code
Java
// Create a xrange chart
Chart chart = new Chart(ChartType.XRANGE);
// Modify the default configuration
Configuration conf = chart.getConfiguration();
conf.setTitle("X-range");
// Add data
DataSeries series = new DataSeries();
series.setName("Project 1");
series.add(new DataSeriesItemXrange(getInstant(2014, 11, 21),
getInstant(2014, 12, 2), 0, 0.25));
series.add(new DataSeriesItemXrange(getInstant(2014, 12, 2),
getInstant(2014, 12, 5), 1));
series.add(new DataSeriesItemXrange(getInstant(2014, 12, 8),
getInstant(2014, 12, 9), 2));
series.add(new DataSeriesItemXrange(getInstant(2014, 12, 9),
getInstant(2014, 12, 19), 1));
series.add(new DataSeriesItemXrange(getInstant(2014, 12, 10),
getInstant(2014, 12, 23), 2));
PlotOptionsXrange options = new PlotOptionsXrange();
options.setBorderColor(SolidColor.GRAY);
options.setPointWidth(20);
options.getDataLabels().setEnabled(true);
series.setPlotOptions(options);
conf.addSeries(series);
// Configure the axes
conf.getxAxis().setType(AxisType.DATETIME);
conf.getyAxis().setTitle("");
conf.getyAxis().setCategories("Prototyping", "Development", "Testing");
conf.getyAxis().setReversed(true);Source code
Java
// Helper method to create an Instant from year, month and day
private Instant getInstant(int year, int month, int dayOfMonth) {
return LocalDate.of(year, month, dayOfMonth).atStartOfDay().toInstant(ZoneOffset.UTC);
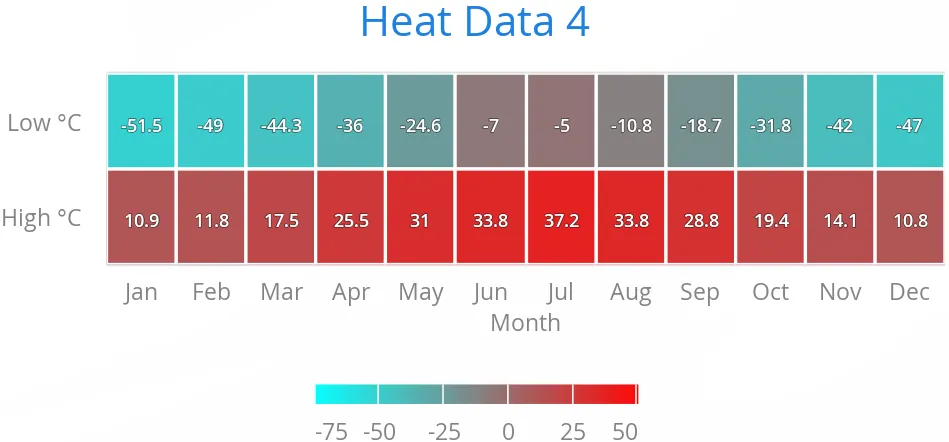
}Heat Maps
A heat map is a two-dimensional grid, where the color of a grid cell reflects a value.

Heat maps have chart type HEATMAP.
For example:
Source code
Java
Chart chart = new Chart(ChartType.HEATMAP);
chart.setWidth("600px");
chart.setHeight("300px");
Configuration conf = chart.getConfiguration();
conf.setTitle("Heat Data");
// Set colors for the extremes
conf.getColorAxis().setMinColor(SolidColor.AQUA);
conf.getColorAxis().setMaxColor(SolidColor.RED);
// Set up border and data labels
PlotOptionsHeatmap plotOptions = new PlotOptionsHeatmap();
plotOptions.setBorderColor(SolidColor.WHITE);
plotOptions.setBorderWidth(2);
plotOptions.setDataLabels(new DataLabels(true));
conf.setPlotOptions(plotOptions);
// Create some data
HeatSeries series = new HeatSeries();
series.addHeatPoint( 0, 0, 10.9); // Jan High
series.addHeatPoint( 0, 1, -51.5); // Jan Low
series.addHeatPoint( 1, 0, 11.8); // Feb High
...
series.addHeatPoint(11, 1, -47.0); // Dec Low
conf.addSeries(series);
// Set the category labels on the X axis
XAxis xaxis = new XAxis();
xaxis.setTitle("Month");
xaxis.setCategories("Jan", "Feb", "Mar",
"Apr", "May", "Jun", "Jul", "Aug", "Sep",
"Oct", "Nov", "Dec");
conf.addxAxis(xaxis);
// Set the category labels on the Y axis
YAxis yaxis = new YAxis();
yaxis.setTitle("");
yaxis.setCategories("High C", "Low C");
conf.addyAxis(yaxis);Heat Map Data Series
Heat maps require two-dimensional tabular data.
The easiest way is to use HeatSeries, as was done in the earlier example.
You can add data points with the addHeatPoint() method, or give all the data at once in an array with setData() or in the constructor.
If you need to use another data series type for a heat map, the semantics of the heat map data points are currently not supported by the general-purpose series types, such as DataSeries.
You can work around this semantic limitation by specifying the X (column), Y (row), and heatScore by using the respective X, low, and high properties of the general-purpose data series.
While some other data series types allow updating the values one by one, updating all the values in a heat map is very inefficient; it’s faster to replace the data series and then call chart.drawChart().
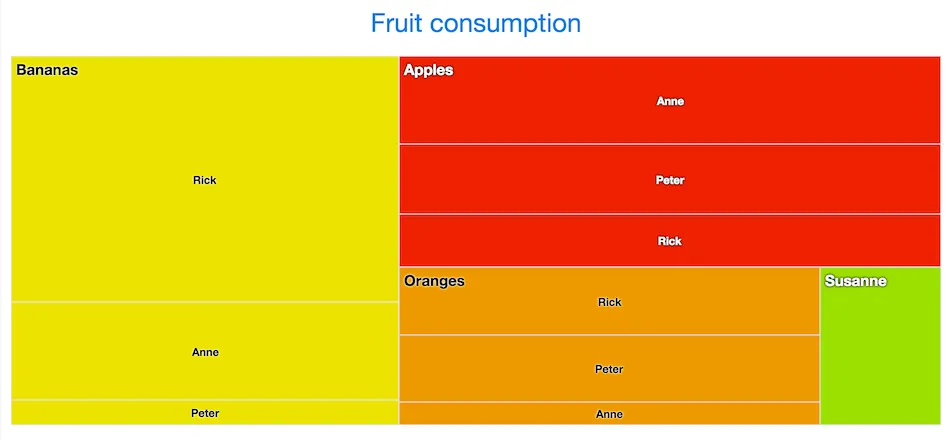
Tree Maps
A tree map is used to display hierarchical data. It consists of a group of rectangles that contains other rectangles, where the size of a rectangle represents the item value.

Tree maps have chart type TREEMAP.
To create a Tree Map chart, you need to create a class that extends TreeSeriesItem and add a colorIndex property:
Source code
Java
public static class MapTreeSeriesItem extends TreeSeriesItem {
private Number colorIndex;
public Number getColorIndex() {
return colorIndex;
}
public void setColorIndex(Number colorIndex) {
this.colorIndex = colorIndex;
}
}You then need to specify a color index for each of the top-level series items:
Source code
Java
TreeSeries series = new TreeSeries();
MapTreeSeriesItem apples = new MapTreeSeriesItem();
apples.setId("A");
apples.setName("Apples");
apples.setColorIndex(0);
...
TreeSeriesItem anneA = new TreeSeriesItem("Anne", apples, 5);
TreeSeriesItem rickA = new TreeSeriesItem("Rick", apples, 3);
TreeSeriesItem peterA = new TreeSeriesItem("Peter", apples, 4);
...
series.addAll(apples, anneA, rickA, peterA);For example:
Source code
Java
Chart chart = new Chart();
PlotOptionsTreemap plotOptions = new PlotOptionsTreemap();
plotOptions.setLayoutAlgorithm(TreeMapLayoutAlgorithm.STRIPES);
plotOptions.setAlternateStartingDirection(true);
Level level = new Level();
level.setLevel(1);
level.setLayoutAlgorithm(TreeMapLayoutAlgorithm.SLICEANDDICE);
DataLabels dataLabels = new DataLabels();
dataLabels.setEnabled(true);
dataLabels.setAlign(HorizontalAlign.LEFT);
dataLabels.setVerticalAlign(VerticalAlign.TOP);
Style style = new Style();
style.setFontSize("15px");
style.setFontWeight(FontWeight.BOLD);
dataLabels.setStyle(style);
level.setDataLabels(dataLabels);
plotOptions.setLevels(level);
TreeSeries series = new TreeSeries();
TreeSeriesItem apples = new TreeSeriesItem("A", "Apples");
apples.setColor(new SolidColor("#EC2500"));
TreeSeriesItem bananas = new TreeSeriesItem("B", "Bananas");
bananas.setColor(new SolidColor("#ECE100"));
TreeSeriesItem oranges = new TreeSeriesItem("O", "Oranges");
oranges.setColor(new SolidColor("#EC9800"));
TreeSeriesItem anneA = new TreeSeriesItem("Anne", apples, 5);
TreeSeriesItem rickA = new TreeSeriesItem("Rick", apples, 3);
TreeSeriesItem paulA = new TreeSeriesItem("Paul", apples, 4);
TreeSeriesItem anneB = new TreeSeriesItem("Anne", bananas, 4);
TreeSeriesItem rickB = new TreeSeriesItem("Rick", bananas, 10);
TreeSeriesItem paulB = new TreeSeriesItem("Paul", bananas, 1);
TreeSeriesItem anneO = new TreeSeriesItem("Anne", oranges, 1);
TreeSeriesItem rickO = new TreeSeriesItem("Rick", oranges, 3);
TreeSeriesItem paulO = new TreeSeriesItem("Paul", oranges, 3);
TreeSeriesItem susanne = new TreeSeriesItem("Susanne", 2);
susanne.setParent("Kiwi");
susanne.setColor(new SolidColor("#9EDE00"));
series.addAll(apples, bananas, oranges, anneA, rickA, paulA,
anneB, rickB, paulB, anneO, rickO, paulO, susanne);
series.setPlotOptions(plotOptions);
chart.getConfiguration().addSeries(series);
chart.getConfiguration().setTitle("Fruit consumption");Plot Options
Tree map charts have plot options type PlotOptionsTreeMap, which extends the more general options defined in AbstractCommonOptionsColumn.
It has the following chart-type-specific properties:
allowDrillToNode-
When enabled, the user can click on a point which is a parent and zoom in on its children. Defaults to false.
alternateStartingDirection-
Enabling this option makes the tree map alternate the drawing direction between vertical and horizontal. The next level’s starting direction is always the opposite of the previous. The default value is
false. layoutAlgorithm-
This option specifies which algorithm is used for setting the position and dimensions of the points. Available algorithms are defined in
TreeMapLayoutAlgorithmenum:SLICEANDDICE,STRIPES,SQUARIFIEDandSTRIP. The default value isSLICEANDDICE. layoutStartingDirection-
Defines which direction the layout algorithm starts drawing. Possible values are defined in
TreeMapLayoutStartingDirectionenum:HORIZONTALandVERTICAL. The default value isVERTICAL. levelIsConstant-
Used together with the
setLevels()andsetAllowDrillToNode()options. When set tofalse, the first level visible when drilling is considered to be level one. Otherwise, the level is the same as the tree structure. The default value istrue. levels-
Set options on specific levels. Takes precedence over series options, but not point options.
Tree Map Data Series
Tree maps require hierarchical data.
The easiest way is to use TreeSeries and TreeSeriesItem, as was done in the earlier example.
You can add data points with the add() method, or give all the data at once in a Collection with setData() or in the constructor.
The item hierarchy is defined with the setParent() method in the TreeSeriesItem instance or in the constructor.
The parent argument can be either a String identifier or a TreeSeriesItem with a non-null ID.
If no TreeSeriesItem with matching ID is found or if value is null, the parent is rendered as a root item.
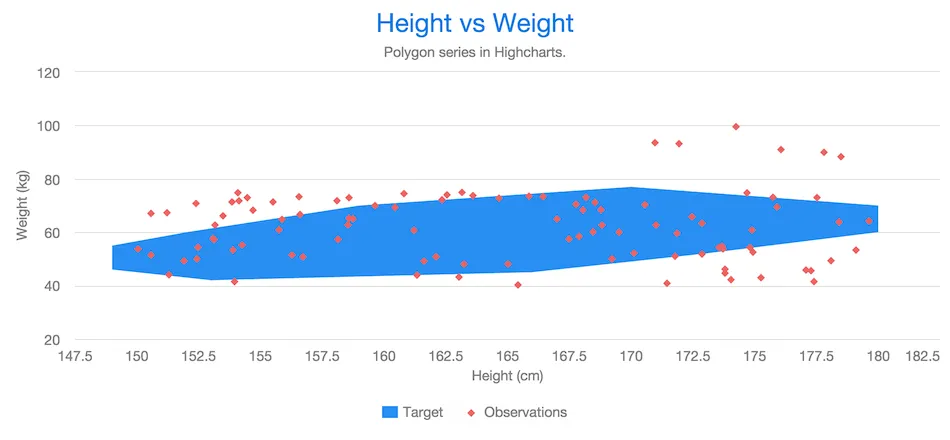
Polygons
A polygon can be used to draw any freeform filled or stroked shape in the Cartesian plane.
Polygons consist of connected data points.
DataSeries or ContainerSeries are usually the most meaningful data series types for polygon charts.
In both cases, the x and y properties should be set.

Polygons have chart type POLYGON.
For example:
Source code
Java
Chart chart = new Chart();
Configuration conf = chart.getConfiguration();
conf.setTitle("Height vs Weight");
XAxis xAxis = conf.getxAxis();
xAxis.setStartOnTick(true);
xAxis.setEndOnTick(true);
xAxis.setShowLastLabel(true);
xAxis.setTitle("Height (cm)");
YAxis yAxis = conf.getyAxis();
yAxis.setTitle("Weight (kg)");
PlotOptionsScatter optionsScatter = new PlotOptionsScatter();
DataSeries scatter = new DataSeries();
scatter.setPlotOptions(optionsScatter);
scatter.setName("Observations");
scatter.add(new DataSeriesItem(160, 67));
...
scatter.add(new DataSeriesItem(180, 75));
conf.addSeries(scatter);
DataSeries polygon = new DataSeries();
PlotOptionsPolygon optionsPolygon = new PlotOptionsPolygon();
optionsPolygon.setEnableMouseTracking(false);
polygon.setPlotOptions(optionsPolygon);
polygon.setName("Target");
polygon.add(new DataSeriesItem(153, 42));
polygon.add(new DataSeriesItem(149, 46));
...
polygon.add(new DataSeriesItem(173, 52));
polygon.add(new DataSeriesItem(166, 45));
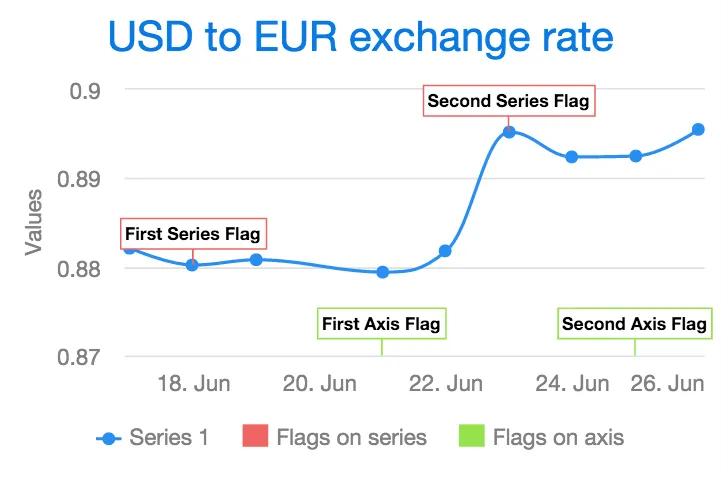
conf.addSeries(polygon);Flags
Flags is a special chart type for annotating a series or the X axis with call-out labels. Flags denote interesting points or events on the series or axis. The flags are defined as items in a data series separate from the annotated series or axis.

Flags are normally used in a chart that has one or more normal data series.
Plot Options
Flags are defined in a series that has its chart type specified by setting its plot options as PlotOptionsFlags.
In addition to the common plot options properties, flag charts also have the following properties:
shape-
defines the shape of the marker. This can be one of
FLAG,CIRCLEPIN,SQUAREPIN, orCALLOUT. stackDistance-
defines the vertical offset between flags on the same value in the same series. Defaults to 12.
onSeries-
defines the ID of the series that the flags should be drawn on. If no ID is given, the flags are drawn on the X axis.
onKey-
in chart types that have multiple keys (Y values) for a data point, the property defines on which key the flag is placed. Line and column series have only one key,
y. In range, Open-High-Low-Close (OHLC), and candlestick series, the flag can be placed on theopen,high,low, orclosekey. Defaults toy.
Data
The data for flag series require x and title properties, but can also have a text property indicating the tooltip text.
The easiest way to set these properties is to use FlagItem.
Example
The following annotates a time series as well as the axis with flags:
Source code
Java
Chart chart = new Chart(ChartType.SPLINE);
Configuration configuration = chart.getConfiguration();
configuration.getTitle().setText("USD to EUR exchange rate");
configuration.getxAxis().setType(AxisType.DATETIME);
// A data series to annotate with flags
DataSeries dataSeries = new DataSeries();
dataSeries.setId("dataseries");
dataSeries.addData(new Number[][] { { 1434499200000l, 0.8821 },
{ 1434585600000l, 0.8802 }, { 1434672000000l, 0.8808 },
{ 1434844800000l, 0.8794 }, { 1434931200000l, 0.8818 },
{ 1435017600000l, 0.8952 }, { 1435104000000l, 0.8924 },
{ 1435190400000l, 0.8925 }, { 1435276800000l, 0.8955 } });
// Flags on the data series
DataSeries flagsOnSeries = new DataSeries();
flagsOnSeries.setName("Flags on series");
PlotOptionsFlags plotOptionsFlags = new PlotOptionsFlags();
plotOptionsFlags.setShape(FlagShape.SQUAREPIN);
plotOptionsFlags.setOnSeries("dataseries");
flagsOnSeries.setPlotOptions(plotOptionsFlags);
flagsOnSeries.add(new FlagItem(1434585600000l, "First Series Flag",
"First Series Flag Tooltip Text"));
flagsOnSeries.add(new FlagItem(1435017600000l, "Second Series Flag"));
// Flags on the X axis
DataSeries flagsOnAxis = new DataSeries();
flagsOnAxis.setPlotOptions(new PlotOptionsFlags());
flagsOnAxis.setName("Flags on axis");
flagsOnAxis.add(new FlagItem(1434844800000l, "First Axis Flag",
"First Axis Flag Tooltip Text"));
flagsOnAxis.add(new FlagItem(1435190400000l, "Second Axis Flag"));
configuration.setSeries(dataSeries, flagsOnSeries, flagsOnAxis);OHLC and Candlestick Charts
An Open-High-Low-Close (OHLC) chart displays the change in price over a period of time.
The OHLC charts have chart type OHLC.
An OHLC chart consists of vertical lines, each having a horizontal tick mark both on the left and the right side.
The top and bottom ends of the vertical line show the highest and lowest prices during the time period.
The tick mark on the left side of the vertical line shows the opening price, and the tick mark on the right side the closing price.

A candlestick chart is another way to visualize OHLC data.
A candlestick has a body and two vertical lines, called wicks.
The body represents the opening and closing prices.
If the body is filled, the top edge of the body shows the opening price, and the bottom edge shows the closing price.
If the body is unfilled, the top edge shows the closing price and the bottom edge the opening price.
In other words, if the body is filled, the opening price is higher than the closing price, and if not, lower.
The upper wick represents the highest price during the time period, and the lower wick represents the lowest price.
A candlestick chart has chart type CANDLESTICK.

To attach data to an OHLC or a candlestick chart, you need to use a DataSeries or a ContainerSeries.
See "Chart Data" for more details.
A data series for an OHLC chart must contain OhlcItem objects.
An OhlcItem contains a date and the open, highest, lowest, and close price on that date.
Source code
Java
Chart chart = new Chart(ChartType.OHLC);
chart.setTimeline(true);
Configuration configuration = chart.getConfiguration();
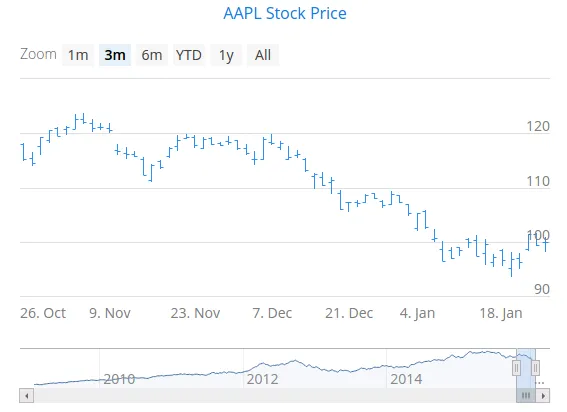
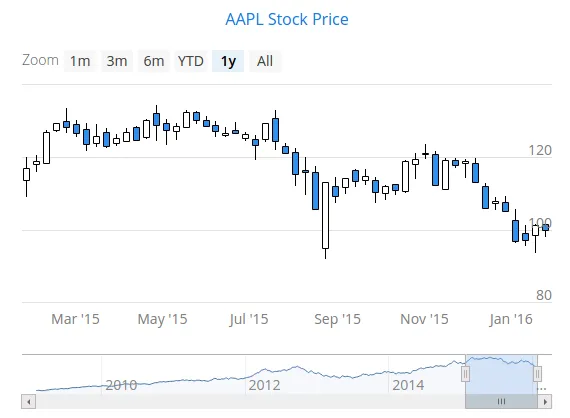
configuration.getTitle().setText("AAPL Stock Price");
DataSeries dataSeries = new DataSeries();
for (StockPrices.OhlcData data : StockPrices.fetchAaplOhlcPrice()) {
OhlcItem item = new OhlcItem();
item.setX(data.getDate());
item.setLow(data.getLow());
item.setHigh(data.getHigh());
item.setClose(data.getClose());
item.setOpen(data.getOpen());
dataSeries.add(item);
}
configuration.setSeries(dataSeries);
chart.drawChart();When using DataProviderSeries, you need to specify the functions used to retrieve OHLC properties:
setX(), setOpen(),
setHigh() setLow(), and
setClose().
Source code
Java
Chart chart = new Chart(ChartType.OHLC);
Configuration configuration = chart.getConfiguration();
// Create a DataProvider filled with stock price data
DataProvider<OhlcData, ?> dataProvider = initDataProvider();
// Wrap the container in a data series
DataProviderSeries<OhlcData> dataSeries = new DataProviderSeries<>(dataProvider);
dataSeries.setX(OhlcData::getDate);
dataSeries.setLow(OhlcData::getLow);
dataSeries.setHigh(OhlcData::getHigh);
dataSeries.setClose(OhlcData::getClose);
dataSeries.setOpen(OhlcData::getOpen);
PlotOptionsOhlc plotOptionsOhlc = new PlotOptionsOhlc();
plotOptionsOhlc.setTurboThreshold(0);
dataSeries.setPlotOptions(plotOptionsOhlc);
configuration.setSeries(dataSeries);Typically, OHLC and candlestick charts contain a lot of data, so it’s useful to use them with the timeline feature enabled. The timeline feature is described in "Timeline".
Plot Options
You can use a DataGrouping object to configure data grouping properties.
You set it in the plot options with setDataGrouping().
If the data points in a series are so dense that the spacing between two or more points is less than the value of the groupPixelWidth property in the DataGrouping, the points are grouped into appropriate groups so that each group is around two pixels wide.
The approximation property in DataGrouping specifies which data point value should represent the group.
The possible values are: average, open, high, low, close, and sum.
Using setUpColor() and setUpLineColor() allows you to set the fill and border colors of the candlestick that show a rise in the values.
The default colors are white.
Data Labels
You can change how labels that appear next to data points are displayed for some series types (not available for BOXPLOT and ERRORBAR).
The data labels properties in the DataLabels class are summarized in the following:
-
align:HorizontalAlign(left, center, right) -
allowOverlap:Booleanwhether to allow data labels to wrap -
borderRadius:Numberwith the border radius in pixels -
className:Stringa class name for the data label to be added to the node to allow custom styles by CSS -
enabled:Booleanwhether the data label is enabled or disabled -
format:Stringa format string for the label (see more at "Using Format Strings") -
formatter:Stringa format string containing a JavaScript function for the label (see more at "Using a JavaScript Formatter")
Also, data labels can be styled by CSS with .highcharts-data-label-box and .highcharts-data-label class names.
Data Point Markers
Line charts and other charts that display data points, such as scatter and spline charts, visualize the points with markers.
The markers can be configured with the Marker property objects available from the plot options of the relevant chart types, as well as at the level of each data point, in the DataSeriesItem.
You need to create the marker and apply it with the setMarker() method in the plot options or the data series item.
For example, to set the marker for an individual data point:
Source code
Java
DataSeriesItem point = new DataSeriesItem(x,y);
Marker marker = new Marker();
// ... Make any settings ...
point.setMarker(marker);
series.add(point);Marker Shape Properties
A marker has a stroke and a fill color, which are set using a CSS selector .highcharts-markers .highcharts-point.
Source code
Java
// Set radius and symbol
marker.setRadius(10);
marker.setSymbol(MarkerSymbolEnum.DIAMOND);
point.setMarker(marker);
series.add(point);Marker size is determined by the radius parameter, which is given
in pixels.
Source code
Java
marker.setRadius((z+1)*5);Marker Symbols
Markers are visualized either with a shape or an image symbol.
You can choose the shape from many built-in shapes defined in the MarkerSymbolEnum: enum ( CIRCLE, SQUARE, DIAMOND, TRIANGLE, or TRIANGLE_DOWN).
These shapes are drawn with a line and fill which you can set as described
above.
Source code
Java
marker.setSymbol(MarkerSymbolEnum.DIAMOND);You can also use any image accessible by a URL by using a MarkerSymbolUrl symbol.
If the image is deployed with your application, such as in the frontend folder, you can determine its URL as follows:
Source code
Java
String url = "frontend/img/smiley.png";
marker.setSymbol(new MarkerSymbolUrl(url));You can use width and height to resize the marker.
The radius property isn’t applicable to image symbols.
3D Charts
Most chart types can be made 3-dimensional by adding 3D options to the chart. You can rotate the charts, set up the view distance, and define the thickness of the chart features, among other things. You can also set up a 3D axis frame around a chart.

3D Options
3D view has to be enabled in the Options3d configuration, along with other parameters.
As a minimum, to have some 3D effect, you need to rotate the chart according to the alpha and beta parameters.
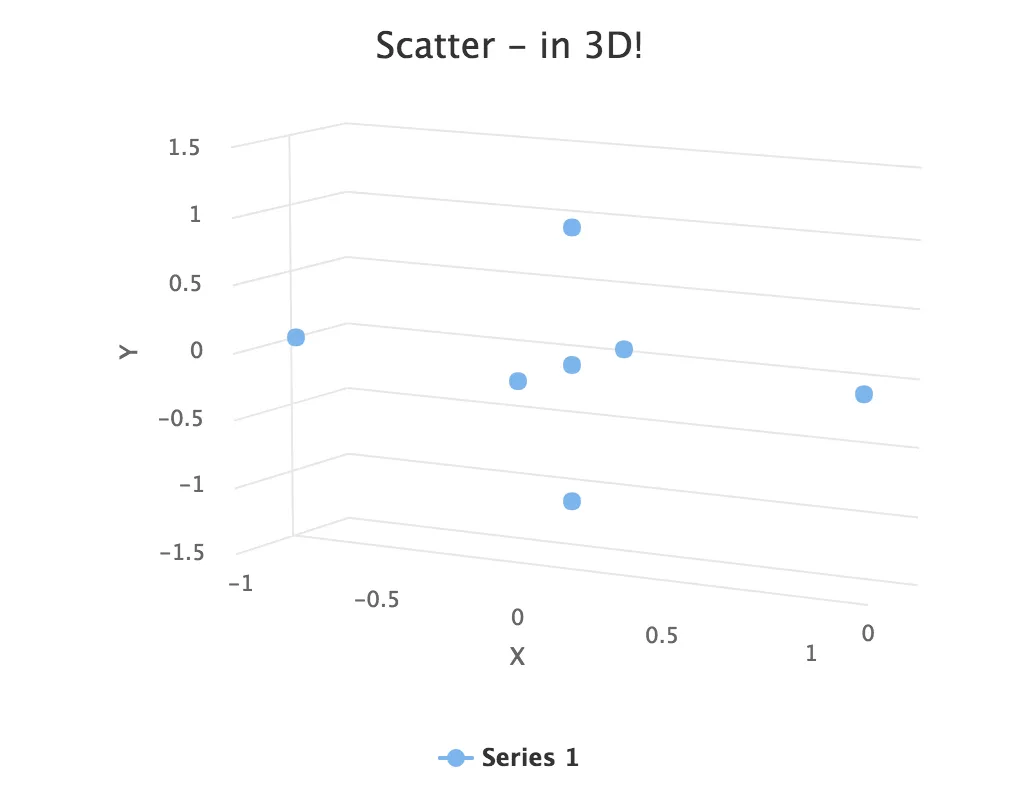
Consider a basic scatter chart as an example. The basic configuration for scatter charts is described elsewhere, but consider how to make it 3D.
Source code
Java
Chart chart = new Chart(ChartType.SCATTER);
Configuration conf = chart.getConfiguration();
... other chart configuration ...
// In 3D!
Options3d options3d = new Options3d();
options3d.setEnabled(true);
options3d.setAlpha(10);
options3d.setBeta(30);
options3d.setDepth(135); // Default is 100
options3d.setViewDistance(100); // Default
conf.getChart().setOptions3d(options3d);The 3D options are as follows:
alpha-
The vertical tilt (pitch) in degrees.
beta-
The horizontal tilt (yaw) in degrees.
depth-
Depth of the third (Z) axis in pixel units.
enabled-
Whether 3D plot is enabled. The default is
false. frame-
Defines the 3D frame, which consists of a back, bottom, and side panels that display the chart grid.
Source code
Java
Frame frame = new Frame();
Back back=new Back();
back.setColor(SolidColor.BEIGE);
back.setSize(1);
frame.setBack(back);
options3d.setFrame(frame);viewDistance-
View distance for creating perspective distortion. The default is 100.
3D Plot Options
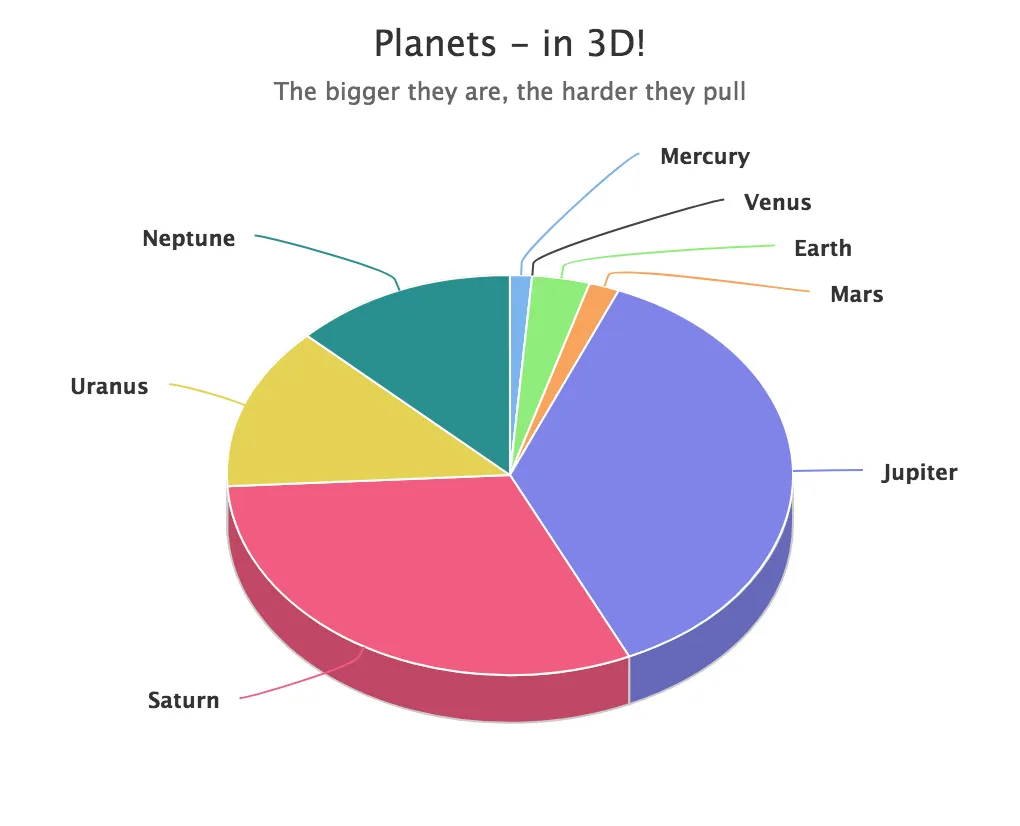
The above sets up the general 3D view, but you also need to configure the 3D properties of the actual chart type. The 3D plot options are chart-type-specific. For example, a pie has depth (or thickness), which you can configure as follows:
Source code
Java
// Set some plot options
PlotOptionsPie options = new PlotOptionsPie();
... Other plot options for the chart ...
options.setDepth(45); // Our pie is quite thick
conf.setPlotOptions(options);3D Data
For some chart types, such as pies and columns, the 3D view is merely a visual representation for one- or two-dimensional data.
Some chart types, such as scatter charts, also feature a third, depth axis, for data points.
Such data points can be given as DataSeriesItem3d objects.
The Z parameter is depth and isn’t scaled; there is no configuration for the depth or Z axis. You need to handle scaling yourself, as in the following.
Source code
Java
// Orthogonal data points in 2x2x2 cube
double[][] points = { {0.0, 0.0, 0.0}, // x, y, z
{1.0, 0.0, 0.0},
{0.0, 1.0, 0.0},
{0.0, 0.0, 1.0},
{-1.0, 0.0, 0.0},
{0.0, -1.0, 0.0},
{0.0, 0.0, -1.0}};
DataSeries series = new DataSeries();
for (int i=0; i<points.length; i++) {
double x = points[i][0];
double y = points[i][1];
double z = points[i][2];
// Scale the depth coordinate, as the depth axis is
// not scaled automatically
DataSeriesItem3d item = new DataSeriesItem3d(x, y,
z * options3d.getDepth().doubleValue());
series.add(item);
}
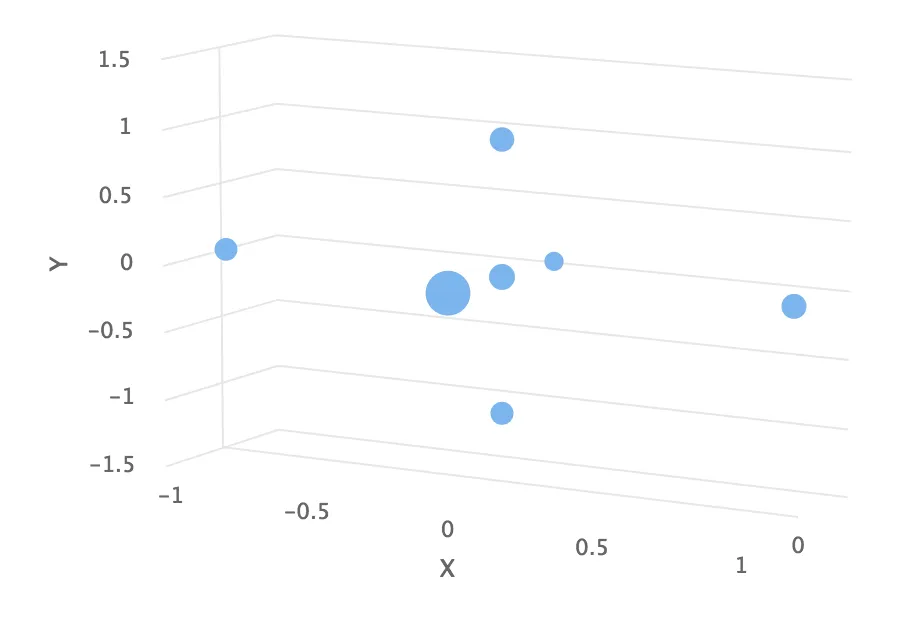
conf.addSeries(series);Previously, we defined 7 orthogonal data points in the 2&mult;2&mult;2 cube centered at the origin. The 3D depth was set to 135 earlier. The result is illustrated in 3D Scatter Chart.

Distance Fade
To add a bit more 3D effect, you can do some tricks, such as calculate the distance of the data points from a viewpoint and set the marker size and color according to the distance.
Source code
Java
public double distanceTo(double[] point, double alpha,
double beta, double viewDist) {
final double theta = alpha * Math.PI / 180;
final double phi = beta * Math.PI / 180;
double x = viewDist * Math.sin(theta) * Math.cos(phi);
double y = viewDist * Math.sin(theta) * Math.sin(phi);
double z = - viewDist * Math.cos(theta);
return Math.sqrt(Math.pow(x - point[0], 2) +
Math.pow(y - point[1], 2) +
Math.pow(z - point[2], 2));
}Using the distance requires some assumptions about the scaling and such, but for the data points (as defined earlier) in range -1.0 to +1.0, we could do as follows:
Source code
Java
...
DataSeriesItem3d item = new DataSeriesItem3d(x, y,
z * options3d.getDepth().doubleValue());
double distance = distanceTo(new double[]{x,y,z},
alpha, beta, 2);
Marker marker = new Marker(true);
marker.setRadius(1 + 10 / distance);
item.setMarker(marker);
series.add(item);Here the view distance is in the scale of the data coordinates, while the distance defined in the 3D options has different definition and scaling. With the above settings, which are somewhat exaggerated to illustrate the effect, the result is shown in 3D Distance Fade.

7D9B93CE-C74C-4440-869F-9594622310AD