Content Guidelines
Introduction
This article describes the general structure of product or feature documentation. It gives a typical outline, give some examples, which you can use as templates, and list of aspects to consider when documenting product features.
Perhaps the most challenging task for a writer is to think what to write. Even when you know the product itself in detail, documentation is more than merely describing it.
A reader first wants to see if the product is even useful for his or her purposes. Hence, describing the purpose and various uses of the product is the most important task, and should be right at the beginning.
The following basic structure is recommended:
-
Introduction
-
Getting Started
-
Basic use
-
Features, components, and sub-components
-
Special use cases
The same structure can be used on a large scale for the entire documentation, but it should be applicable to smaller units in a similar way. Just as a book requires an introduction or overview, so does a chapter, a section, and a sub-section. At the smallest level, the introduction can be a paragraph or a sentence.
Getting Started with Writing a New Section
The first thing you need to do when you write new documentation is to decide where it’s going to go. The next step is to create the new article or section.
File Organization
The Vaadin Docs repository has the following basic organization:
Source code
articles
├── guide Get Started
├── flow Flow
├── ds Design System
├── collaboration Collaboration Kit
└── tools
├── designer Vaadin Designer
├── dspublisher Vaadin Design System Publisher
├── mpr Multiplatform Runtime
└── testbench Vaadin TestBenchThese form the top-level product menu (except for the general Get Started section). Each product has its own menu, with articles and sub-sections (folders).
Each AsciiDoc file compiles to a page in the documentation site. When compiled to PDF or to the print edition, it becomes a section in the book.
|
Note
|
PDF Edition Planned
Vaadin Docs is currently only compiled for the website.
A PDF edition, which could also be printed as a book, is planned.
The PDF edition may bring extra requirements for the document structure, file naming, IDs, and cross-references.
|
Sections
A section shows as a folder in the menu.
Its source files are contained in a file system folder.
The folder must have an index.asciidoc file that defines the section title and menu order.
Source code
some-section
├── index.asciidoc Section index (contains title and order)
├── overview.asciidoc Section overview
├── some-article.asciidoc
├── another.asciidoc
└── sub-section A sub-section (folder)
├── index.asciidoc Sub-section index
├── overview.asciidoc Sub-section overview
└── some-article.asciidocMost sections should have an overview that gives a short introduction to the topic of the section and an overview of the articles or sub-sections.
The index file may also have content, which is displayed if the section item is clicked and expanded. That’s the case for tabbed pages, where the content of the default tab comes from the index file.
Menu Header
Every AsciiDoc file to be rendered as a section, a page, or tab must have a header block. It’s used for building the menu in the documentation website.
Source code
---
title: Title of the article
order: 4
layout: page
---title-
The title to be displayed in the menu. The title should be same as the title in the article, but can be a shortened version to keep the menu more tidy.
order-
Order number in the menu. If articles are reorganized, the order numbers may also need to be reorganized. It’s a good practice to make them spaced by 10 or 100, so that can add articles without changing the number in other articles.
layout-
The layout can be either
pageortabbed-page. In a tabbed page, the sub-articles are displayed in tabs rather than in the menu. The default tab content comes from theindex.asciidoc. tab-title-
Sets the tab title in
tabbed-pagepages. It should be short.
Author
Some articles may need to have author displayed. Authors can mark themselves after the section title with:
Source code
[.author]
[name]#Marko Grönroos# <magi@vaadin.com>For section, this should be in the overview.
For non-ASCII letters, you should use HTML character entity markup.
Summary
A basic new section file would be as follows:
Source code
---
title: Title of the section
order: 4
layout: page
---
[[thechapter.thefeature]]
= Fine Feature
[.author]
[name]#Marko Grönroos# <magi@vaadin.com>
The Fine Feature is a feature of a feature...
[[thechapter.thefeature.basic-use]]
== Basic Use
...Writing an Introduction
An introduction or overview is the most important part of any documentation. It gives the reasons to use the product: why would you want to use it? It can elaborate on this question, by considering major use cases.
Every section and sub-section should also have an introduction. In small sections, it can be a single paragraph. It should come after the section title, and not as a separate sub-section.
An introduction or overview should contain the following:
Value Proposition
A value proposition is one sentence or a short paragraph (2 to 5 sentences) describing:
-
What the product is
-
For whom
-
For what purpose
-
Purpose with regards to usability, documentation, efficiency, etc.
-
-
How it’s better than other products.
-
Allows integration, privacy, etc.
-
The basic pattern is:
Vaadin <Thing> is a <category> for <an important purpose>.
For example:
Text Field is one of the most commonly used user interface components. It’s a Field component that allows entering and editing textual values using the keyboard. You can parse the user input flexibly and format the visible text.
Illustration
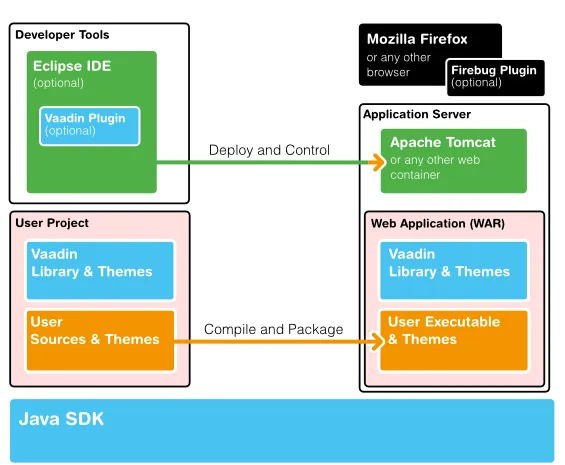
An illustration gives a visual overview of the product. It can either be a screenshot or a diagram. Illustrations should have a short caption that describes the content.
The development toolchain is illustrated in Development Toolchain and Process.

The ID of a figure should be dot-separated according to the ID structure of the
section and be unique.
The ID should be prefixed with “figure.” to distinguish it from other IDs.
Figures can be referenced from text, although it isn’t necessary for the first image in the overview.
Source code
The development toolchain is illustrated in <<figure.mychapter.mysection.toolchain>>.
[[figure.mychapter.mysection.toolchain]]
.Development Toolchain and Process
image::../img/toolchain-lo.png[]Illustrations should be stored in a images sub-folder under the section folder.
Sources for diagrams should be in an drawings sub-folder.
Tasks and Basic Example
A basic example should cover a typical use case with minimal number of lines. Such an example can be introduced with a brief description of the tasks involved.
You create a Thing by giving it a description. Before adding it to a layout, you need to configure it.
For example:
Source code
Java
Thing thing = new Thing("This is a Thing");
thing.setConfiguration("Diidaa");
layout.addComponent(thing);Features
Give a compact list of the most essential features, between around 4 to 10. In chapter overviews for major products, the list can be a bullet-point list, but if it’s smaller section, a paragraph or two is better.
Thing can have an input prompt and it supports clearing the input programmatically. You can listen for text changes while they are being typed, not only when the user submits the form.
You should deal with each feature so introduced in more depth later in the text.
Limitations (optional)
Limitations are almost as important as the features; readers are accustomed to making trade-offs and even expect that, so it’s good to help them with it. By acknowledging the limitations, you also state that you are aware of them, care about the reader, and do your best to remove them in the future.
Thing allows editing a single line of plain text. For multi-line editing, you can use Text Area, and to allow editing formatted text, you can use RichTextArea.
Aspects
The following is a list of typical topics that you can cover:
-
How does it do it (if implementation is relevant)
-
Complexity and performance
-
Meaning of the terminology
-
Appearance in the user interface
-
Design alternatives
-
Use cases
-
Methods of user interaction with the feature
-
Related features
-
Inheritance and (re)implementation
-
Styling
-
Security
-
Common use patterns
-
Internationalization
986E3F51-9122-4745-8B08-5BAD22A4D245