Building a UI
A web application typically consists of one or more views. Each view is a hierarchical composition of components. At the bottom of the hierarchy, you have a root layout component, which contains other components. Vaadin comes with a large library of UI components that you can use.
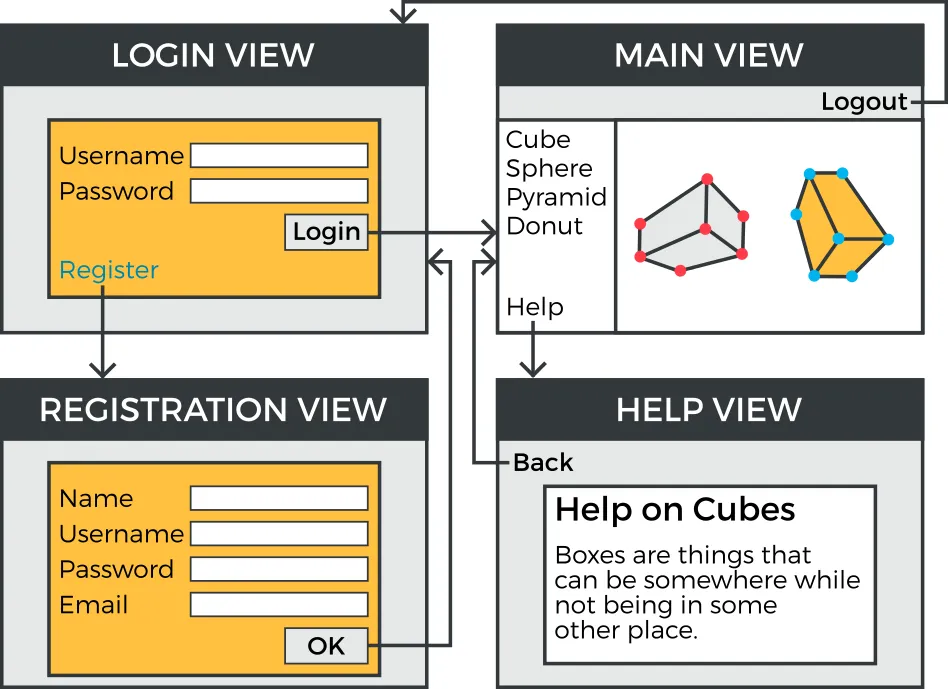
Different views can represent steps of the application workflow, such as login, main view, and logout. Alternatively, they can offer different functionalities or data resources. Even in a single view, you often want to have sub-views to display different content.

Each view is typically associated with a route, a part of the URL that signals to Vaadin to show a particular view.
A typical application might have a main view with a menu and sub-views that the user can navigate to. For such applications, you can use the App Layout component, as described in Creating a Main View.
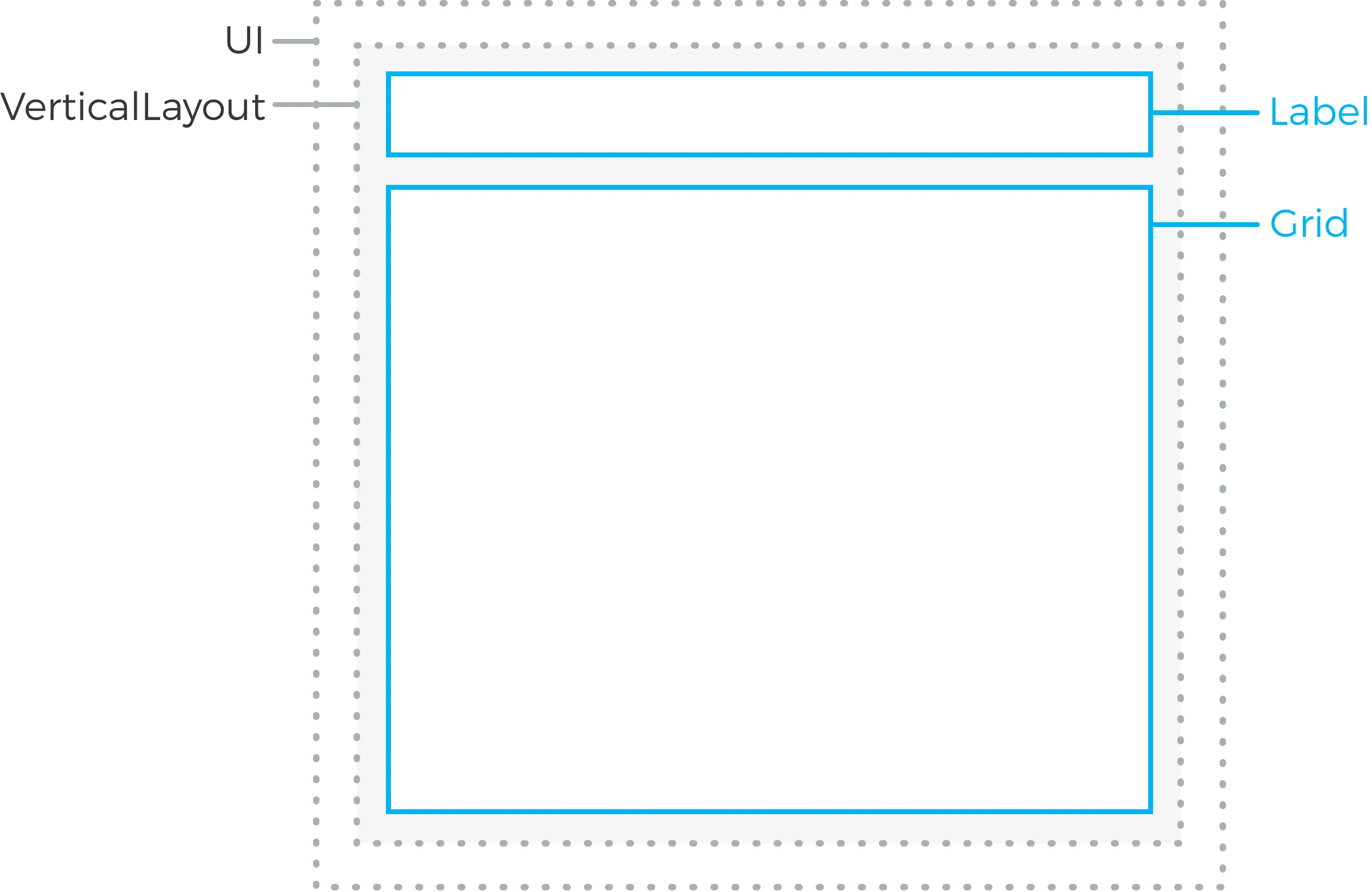
Composing a View
A view is a composite component. This means that you build it hierarchically from other components. You typically build composite components for smaller parts of a view, as well. At the bottom, you have a root layout component.
Building a Menu
You can build a menu in many ways, by using the Tabs, Button, or Link components in a layout, or a component such as Grid.
With Tabs, you can create both horizontal and vertical menus.
You define the orientation using the Orientation attribute.
Source code
UiMenu.java
Creating a Main View
The App Layout component gives a basic layout for the main view of an application. It has a menu area, as well as a content area controlled by the menu. It provides full navigation functionality between content views using routing.
By default, starter applications created with Vaadin Start use App Layout to handle the main view.
View Navigation
Although the simplest applications have only one view, most applications require several.
The user can change from one view to another using navigation. They typically do this using a menu. You can implement this in many ways.
Each view can be mapped to a URL using routing. In this way, URLs provide access to different functionalities and resources in the application.

See Routing and Navigation for an introduction to routing.
Using Templates
UIs can also be implemented using declarative templates. See Templates to learn more.
63C98786-8480-4A8F-B0A3-E8AA58FEA3BC