Binding Model Data
- Binding Text Content
- Binding Property Values
- Binding Attribute Values
- Two-Way Versus One-Way Bindings
- Creating Two-Way Data Bindings
Polymer templates are deprecated. Lit templates are recommended instead.
Template model and model data aren’t supported for Lit templates.
You may use component API and properties via the Element API directly to achieve the same functionality.
The way in which model values are bound to different parts of the element tree that’s defined by the template is at the core of the PolymerTemplate API.
The following three sections demonstrate how to bind text content, property values, and attribute values. The JavaScript template examples in these sections all use the following example Java template and model class.
Example: PolymerBindingTemplate template class.
Source code
Java
@Tag("my-template")
@JsModule("./com/example/my-template.js")
public class PolymerBindingTemplate extends PolymerTemplate<BindingModel> {
public PolymerBindingTemplate() {
getModel().setHostProperty("Bound property");
}
}Example: BindingModel model interface.
Source code
Java
public interface BindingModel extends TemplateModel {
void setHostProperty(String propertyValue);
String getHostProperty();
}Binding Text Content
To bind text content in a JavaScript Polymer template, use the \[[propertyName]] syntax inside a tag.
Double square brackets ([[ ]]) mark a one-way binding.
Example: Binding text content in a JavaScript Polymer template.
Source code
JavaScript
class MyTemplate extends PolymerElement {
static get template() {
return html`<div>[[hostProperty]]</div>`;
}
static get is() {
return 'my-template';
}
}
customElements.define(MyTemplate.is, MyTemplate);Binding Property Values
To set an element property value based on a model, use the property name in the attribute format, by using the dash-case format, sometimes referred to as kebab case; for example, my-property-name (not camel case, myPropertyName).
Example: Setting an element property based on a model in a JavaScript Polymer template.
Source code
JavaScript
return html`<my-element my-property="[[hostProperty]]"></my-element>`;-
This binds to the target property,
myProperty, on<my-element>.
Note:
-
name="[[binding]]"specifies that the element property namednameshould get its value from the model property namedbinding. -
name="binding"(without brackets) specifies that the element attribute namednameshould have the valuebinding, regardless of any value in the model.
Polymer can’t bind certain common native element properties directly, because the binding causes issues on one or more browsers. In these cases, you can use attribute bindings instead. See Native properties that don’t support property binding for more.
Binding Attribute Values
The binding <div something="[[hostProperty]]"></div> is bound to the property something, because the property can typically be changed on the fly, while the attribute is typically used only for the initial value.
To explicitly bind to an attribute, use the attribute name followed by a dollar sign ($).
Example: Binding to an attribute in an JavaScript Polymer template.
Source code
JavaScript
return html`<div something$="[[hostProperty]]"></div>`;or
Source code
JavaScript
return html`<a href$="[[hostProperty]]"></a>`;Two-Way Versus One-Way Bindings
Text surrounded by double curly bracket {{ }} or double square bracket [[ ]] delimiters identifies the host data that’s bound:
-
Double curly brackets (
{{ }}) mark two-way bindings – both server-to-client and client-to-server data flow. -
Double square brackets (
[[ ]]) mark one-way bindings – only server-to-client data flow.
Creating Two-Way Data Bindings
For two-way data binding, data flows in both directions – client-to-server and server-to-client.
To demonstrate, we create:
-
a two-way binding model class with some fields;
-
a Java template class that sets default values for the model, and adds listeners for
saveandresetevents; -
an associated JavaScript Polymer template.
Example: TwoWayBindingModel with name, accepted and size fields.
Source code
Java
public interface TwoWayBindingModel extends TemplateModel {
void setName(String name);
String getName();
void setAccepted(Boolean accepted);
Boolean getAccepted();
void setSize(String size);
String getSize();
}Example: PolymerTwoWayBindingTemplate Java template class that defines save and reset event property change listeners, and sets default values for the name, accepted and size fields.
Source code
Java
@Tag("two-way-template")
@JsModule("./com/example/two-way-template.js")
public class PolymerTwoWayBindingTemplate
extends PolymerTemplate<TwoWayBindingModel> {
public PolymerTwoWayBindingTemplate() {
reset();
getElement().addPropertyChangeListener("name", event -> System.out
.println("Name is set to: " + getModel().getName()));
getElement().addPropertyChangeListener("accepted",
event -> System.out.println("isAccepted is set to: "
+ getModel().getAccepted()));
getElement().addPropertyChangeListener("size", event -> System.out
.println("Size is set to: " + getModel().getSize()));
}
@EventHandler
private void reset() {
getModel().setName("John");
getModel().setAccepted(false);
getModel().setSize("medium");
}
}-
The
Element::addPropertyChangeListener()method gets immediate updates when the property values change. As an alternative, you could define an@EventHandlermethod on the server side and add appropriate event handlers in the template. -
On the client, we use the following methods to bind the model data (see the JavaScript template that follows). We bind:
-
namestring to an input using:-
native input element
-
Polymer element
paper-input
-
-
acceptedboolean to a checkbox using:-
native checkbox input
-
Polymer element
paper-checkbox
-
-
sizestring to a select element using:-
native select
-
Polymer elements
paper-radio-groupandpaper-radio-button
-
-
|
Note
|
Native elements need to specify a custom-change event name in the annotation using the |
Example: Polymer JavaScript template.
Source code
JavaScript
import { PolymerElement, html } from '@polymer/polymer/polymer-element.js';
import '@polymer/paper-input/paper-input.js';
import '@polymer/paper-radio-button/paper-radio-button.js';
import '@polymer/paper-radio-group/paper-radio-group.js';
import '@polymer/paper-checkbox/paper-checkbox.js';
class TwoWayBinding extends PolymerElement {
static get template() {
return html`
<table>
<tr>
<td>Paper name:</td>
<td>
<paper-input value="{{name}}"></paper-input>
</td>
</tr>
<tr>
<td>Input name:</td>
<td>
<input value="{{name::input}}">
</td>
</tr>
<tr>
<td>Change name:</td>
<td>
<input value="{{name::change}}">
</td>
</tr>
<tr>
<td>Input accepted:</td>
<td>
<input type="checkbox" checked="{{accepted::change}}">
</td>
</tr>
<tr>
<td>Polymer accepted:</td>
<td>
<paper-checkbox checked="{{accepted}}"></paper-checkbox>
</td>
</tr>
<tr>
<td>Size:</td>
<td>
<paper-radio-group selected="{{size}}">
<paper-radio-button name="small">Small</paper-radio-button>
<paper-radio-button name="medium">Medium</paper-radio-button>
<paper-radio-button name="large">Large</paper-radio-button>
</paper-radio-group>
</td>
</tr>
<tr>
<td>Size:</td>
<td>
<select value="{{size::change}}">
<option value="small">Small</option>
<option value="medium">Medium</option>
<option value="large">Large</option>
</select>
</td>
</tr>
</table>
<div>
<button on-click="reset">Reset values</button>
</div>
<slot></slot>
`;
}
static get is() {
return 'two-way-template';
}
}
customElements.define(TwoWayBinding.is, TwoWayBinding);-
We use two-way bindings for each element.
-
Some elements bind to the same property. For example, when the value for
nameis changed in thepaper-inputelement, the new value reflects in bothInput nameandChange name. -
The two input bindings,
Input nameandChange name, work in slightly different ways:-
Input namebinds using{{name::input}}andChange namebinds using{{name::change}}. The giventarget-change-eventlets Polymer know which event to listen to for change notifications. -
The functional difference is that
::inputupdates during typing, and::changeupdates when the value of the field changes, for example anonBlurevent orEnterkey press.
-
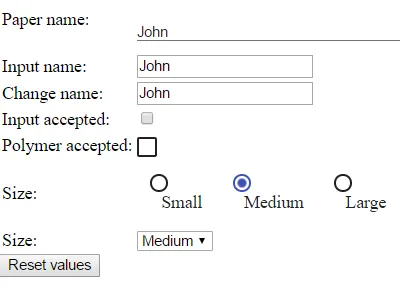
Here is the template representation in the browser:

For information on the <slot></slot> element, see Dynamically Adding Server-side Components to Templates for more.
9C215333-D417-4BB0-A29B-8DE04AADAF17