Embedding UIs in Web Pages
- Embedding Inside a div Element
- Embedding Inside an iframe Element
- Cross-Site Embedding with the Vaadin XS Add-on
Many web sites are not all Vaadin, but Vaadin UIs are used only for specific functionalities. In practice, many web applications are a mixture of dynamic web pages, such as JSP, and Vaadin UIs embedded in such pages.
Embedding Vaadin UIs in web pages is easy and there are several different ways to embed them. One is to have a <div> placeholder for the UI and load the Vaadin Client-Side Engine with some simple JavaScript code. Another method is even easier, which is to simply use the <iframe> element. Both of these methods have advantages and disadvantages. One disadvantage of the <iframe> method is that the size of the <iframe> element is not flexible according to the content while the <div> method allows such flexibility. The following sections look closer into these two embedding methods.
Embedding Inside a div Element
You can embed one or more Vaadin UIs inside a web page with a method that is equivalent to loading the initial page content from the Vaadin servlet in a non-embedded UI. Normally, the VaadinServlet generates an initial page that contains the correct parameters for the specific UI. You can easily configure it to load multiple Vaadin UIs in the same page. They can have different widget sets and different themes.
Embedding an UI requires the following basic tasks:
-
Set up the page header
-
Call the vaadinBootstrap.js file
-
Define the <div> element for the UI
-
Configure and initialize the UI
Notice that you can view the loader page for the UI easily by opening the UI in a web browser and viewing the HTML source code of the page. You could just copy and paste the embedding code from the page, but some modifications and additional settings are required, mainly related to the URLs that have to be made relative to the page instead of the servlet URL.
The Head Matter
The HTML page in which the Vaadin UI is embedded should be a valid HTML 5 document. The content of the head element is largely up to you. The character encoding must be UTF-8. Some meta declarations are necessary for compatibility. You can also set the page favicon in the head element.
Source code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=9;chrome=1" />
<title>[replaceable]This is my Embedding Page</title>
<!-- Set up the favicon from the Vaadin theme -->
<link rel="shortcut icon" type="image/vnd.microsoft.icon"
href="/VAADIN/themes/reindeer/favicon.ico" />
<link rel="icon" type="image/vnd.microsoft.icon"
href="/VAADIN/themes/reindeer/favicon.ico" />
</head>The Body Matter
The page content must include some Vaadin-related definitions before you can embed Vaadin UIs in it.
The vaadinBootstrap.js script makes definitions for starting up the UI. It must be called before initializing the UI. The source path must be relative to the path of the embedding page.
Source code
<body>
<script type="text/javascript"
src="[replaceable]#./#VAADIN/vaadinBootstrap.js"></script>The bootstrap script is served by the Vaadin servlet from inside the vaadin-server JAR.
UI Placeholder Element
A Vaadin UI is embedded in a placeholder <div> element. It should have the following features:
-
The <div> element must have an id attribute, which must be a unique ID in the page, normally something that identifies the servlet of the UI uniquely.
-
It must have at least the v-app style class.
-
it should have a nested <div> element with v-app-loading style class. This is a placeholder for the loading indicator that is displayed while the UI is being loaded.
-
It should also contain a <noscript> element that is shown if the browser does not support JavaScript or it has been disabled. The content of the element should instruct the user to enable JavaScript in the browser.
The placeholder element can include style settings, typically a width and height. If the sizes are not defined, the UI will have an undefined size in the particular dimension, which must be in accordance with the sizing of the UI components.
For example:
Source code
<div style="width: 300px; border: 2px solid green;"
id="helloworldui" class="v-app">
<div class="v-app-loading"></div>
<noscript>[replaceable]You have to enable javascript in your browser to
use an application built with Vaadin.</noscript>
</div>Initializing the UI
The UI is loaded by calling the initApplication() method for the vaadin object defined in the bootstrap script. Before calling it, you should check that the bootstrap script was loaded properly.
Source code
<script type="text/javascript">//<![CDATA[
if (!window.vaadin)
alert("[replaceable]Failed to load the bootstrap JavaScript:"+
"VAADIN/vaadinBootstrap.js");The initApplication() takes two parameters. The first parameter is the UI identifier, exactly as given as the id attribute of the placeholder element. The second parameter is an associative map that contains parameters for the UI.
The map must contain the following items:
- browserDetailsUrl
-
This should be the URL path (relative to the embedding page) to the Vaadin servlet of the UI. It is used by the bootstrap to communicate browser details. A trailing slash may be needed in some cases.
Notice that this parameter is not included in the loader page generated by the servlet, because in that case, it can default to the current URL.
- serviceUrl
-
This is used for server requests after initial loading and should be same as for browserDetailsUrl. The two parameters are redundant and either may be removed in future.+ #10122
- widgetset
-
This should be the exact class name of the widget set for the UI, that is, without the .gwt.xml file name extension. If the UI has no custom widget set, you can use the com.vaadin.DefaultWidgetSet.
- theme
-
Name of the theme, such as one of the built-in themes ( reindeer, runo, or chameleon) or a custom theme. It must exist under the VAADIN/themes folder.
- versionInfo
-
This parameter is itself an associative map that can contain two parameters: vaadinVersion contains the version number of the Vaadin version used by the application. The applicationVersion parameter contains the version of the particular application. The contained parameters are optional, but the versionInfo parameter itself is not.
- vaadinDir
-
Relative path to the VAADIN directory. It is relative to the URL of the embedding page.
- heartbeatInterval
-
The hearbeatInterval parameter defines the frequency of the keep-alive hearbeat for the UI in seconds, as described in "UI Expiration".
- debug
-
The parameter defines whether the debug window, as described in "Debug Mode and Window", is enabled.
- standalone
-
This parameter should be false when embedding. The parameter defines whether the UI is rendered on its own in the browser window or in some context. A standalone UI may do things that might interfere with other parts of the page, such as change the page title and request focus when it is loaded. When embedding, the UI is not standalone.
- authErrMsg,comErrMsg, and[parameter]sessExpMsg
-
These three parameters define the client-side error messages for authentication error, communication error, and session expiration, respectively. The parameters are associative maps themselves and must contain two key-value pairs: message, which should contain the error text in HTML, and caption, which should be the error caption.
For example:
Source code
vaadin.initApplication("helloworldui", {
"browserDetailsUrl": "helloworld/",
"serviceUrl": "helloworld/",
"widgetset": "com.example.MyWidgetSet",
"theme": "mytheme",
"versionInfo": {"vaadinVersion": "8.1.6"},
"vaadinDir": "VAADIN/",
"heartbeatInterval": 300,
"debug": true,
"standalone": false,
"authErrMsg": {
"message": "Take note of any unsaved data, "+ "and <u>click here<\/u> to continue.",
"caption": "Authentication problem"
},
"comErrMsg": {
"message": "Take note of any unsaved data, "+ "and <u>click here<\/u> to continue.",
"caption": "Communication problem"
},
"sessExpMsg": {
"message": "Take note of any unsaved data, "+ "and <u>click here<\/u> to continue.",
"caption": "Session Expired"
}
});//]]>
</script>Notice that many of the parameters are normally deployment parameters, specified in the deployment descriptor, as described in "Other Servlet Configuration Parameters".
Summary of Div Embedding
Below is a complete example of embedding an UI in a <div> element.
Source code
HTML
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=9;chrome=1" />
<title>Embedding a Vaadin Application in HTML Page</title>
<!-- Set up the favicon from the Vaadin theme -->
<link rel="shortcut icon" type="image/vnd.microsoft.icon"
href="/VAADIN/themes/reindeer/favicon.ico" />
<link rel="icon" type="image/vnd.microsoft.icon"
href="/VAADIN/themes/reindeer/favicon.ico" />
</head>
<body>
<!-- Loads the Vaadin widget set, etc. -->
<script type="text/javascript"
src="VAADIN/vaadinBootstrap.js"></script>
<h1>Embedding a Vaadin UI</h1>
<p>This is a static web page that contains an embedded Vaadin
application. It's here:</p>
<!-- So here comes the div element in which the Vaadin -->
<!-- application is embedded. -->
<div style="width: 300px; border: 2px solid green;"
id="helloworld" class="v-app">
<!-- Optional placeholder for the loading indicator -->
<div class=" v-app-loading"></div>
<!-- Alternative fallback text -->
<noscript>You have to enable javascript in your browser to
use an application built with Vaadin.</noscript>
</div>
<script type="text/javascript">//<![CDATA[
if (!window.vaadin)
alert("Failed to load the bootstrap JavaScript: "+
"VAADIN/vaadinBootstrap.js");
/* The UI Configuration */
vaadin.initApplication("helloworld", {
"browserDetailsUrl": "helloworld/",
"serviceUrl": "helloworld/",
"widgetset": "com.example.MyWidgetSet",
"theme": "mytheme",
"versionInfo": {"vaadinVersion": "8.1.6"},
"vaadinDir": "VAADIN/",
"heartbeatInterval": 300,
"debug": true,
"standalone": false,
"authErrMsg": {
"message": "Take note of any unsaved data, "+
"and <u>click here<\/u> to continue.",
"caption": "Authentication problem"
},
"comErrMsg": {
"message": "Take note of any unsaved data, "+
"and <u>click here<\/u> to continue.",
"caption": "Communication problem"
},
"sessExpMsg": {
"message": "Take note of any unsaved data, "+
"and <u>click here<\/u> to continue.",
"caption": "Session Expired"
}
});//]] >
</script>
<p>Please view the page source to see how embedding works.</p>
</body>
</html>Embedding Inside an iframe Element
Embedding a Vaadin UI inside an <iframe> element is even easier than the method described above, as it does not require definition of any Vaadin specific definitions.
You can embed an UI with an element such as the following:
Source code
<iframe src="/myapp/myui"></iframe>The <iframe> elements have several downsides for embedding. One is that their size of is not flexible depending on the content of the frame, but the content must be flexible to accommodate in the frame. You can set the size of an <iframe> element with height and width attributes. Other issues arise from themeing and communication with the frame content and the rest of the page.
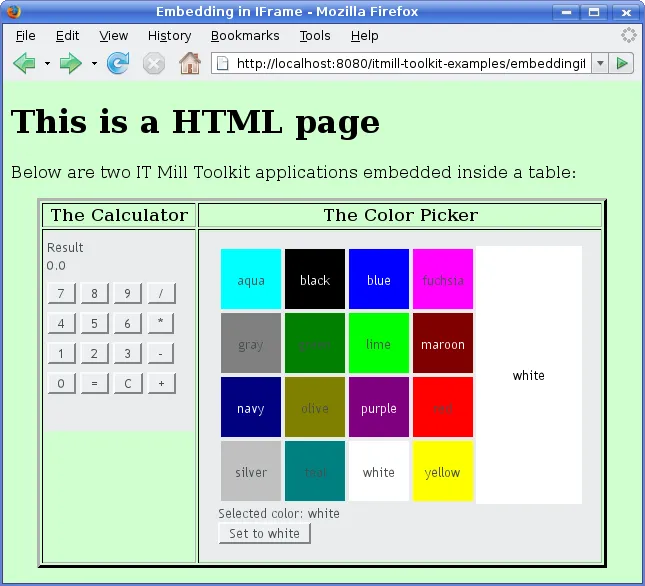
Below is a complete example of using the <iframe> to embed two applications in a web page.
Source code
HTML
<!DOCTYPE html>
<html>
<head>
<title>Embedding in IFrame</title>
</head>
<body style="background: #d0ffd0;">
<h1>This is a HTML page</h1>
<p>Below are two Vaadin applications embedded inside
a table:</p>
<table align="center" border="3">
<tr>
<th>The Calculator</th>
<th>The Color Picker</th>
</tr>
<tr valign="top">
<td>
<iframe src="/vaadin-examples/Calc" height="200"
width="150" frameborder="0"></iframe>
</td>
<td>
<iframe src="/vaadin-examples/colorpicker"
height="330" width="400"
frameborder="0"></iframe>
</td>
</tr>
</table>
</body>
</html>The page will look as shown in Vaadin Applications Embedded Inside IFrames below.

You can embed almost anything in an iframe, which essentially acts as a browser window. However, this creates various problems. The iframe must have a fixed size, inheritance of CSS from the embedding page is not possible, and neither is interaction with JavaScript, which makes mashups impossible, and so on. Even bookmarking with URI fragments will not work.
Note also that websites can forbid iframe embedding by specifying an X-Frame-Options: SAMEORIGIN header in the HTTP response.
Cross-Site Embedding with the Vaadin XS Add-on
The XS add-on is currently not available for Vaadin 7.
In the previous sections, we described the two basic methods for embedding Vaadin applications: in a <div> element and in an <iframe>. One problem with div embedding is that it does not work between different Internet domains, which is a problem if you want to have your website running in one server and your Vaadin application in another. The security model in browsers effectively prevents such cross-site embedding of Ajax applications by enforcing the same origin policy for XmlHttpRequest calls, even if the server is running in the same domain but different port. While iframe is more permissive, allowing embedding almost anything in anywhere, it has many disadvantanges, as described earlier.
The Vaadin XS (Cross-Site) add-on works around the limitation in div embedding by using JSONP-style communication instead of the standard XmlHttpRequests.
Embedding is done simply with:
Source code
HTML
<script src="https://demo.vaadin.com/xsembed/getEmbedJs"
type="text/javascript"></script>This includes an automatically generated embedding script in the page, thereby making embedding effortless.
This assumes that the main layout of the application has undefined height. If the height is 100%, you have to wrap it inside an element with a defined height. For example:
Source code
HTML
<div style="height: 500px;">
<script src="https://demo.vaadin.com/xsembed/getEmbedJs"
type="text/javascript"></script>
</div>It is possible to restrict where the application can be embedded by using a whitelist. The add-on also encrypts the client-server communication, which is more important for embedded applications than usual.
You can get the Vaadin XS add-on from Vaadin Directory. It is provided as a Zip package. Download and extract the installation package to a local folder. Instructions for installation and further information is given in the README.html file in the package.
Some restrictions apply. You can have only one embedded application in one page. Also, some third-party libraries may interfere with the communication. Other notes are given in the README.