Using Add-ons in a Maven Project
To use add-ons in a Maven project, you simply have to add them as dependencies in the project POM.
Most add-ons include client-side widgets, counterparts of the server-side components. The add-on widgets will be included and compiled into the application widget set. Compiling the widget set is handled by the Vaadin Maven Plugin. It is enabled in Maven projects created from the Vaadin archetypes, as described in "Getting Started".
The plugin will attempt to automatically detect if you need to compile the application widget set. It will generate a target/generated-sources/gwt/AppWidgetset.gwt.xml widget set descriptor, update it when necessary, and use it for compiling the widget set.
Adding a Dependency
Vaadin Directory provides a Maven repository for all the add-ons in the Directory.
-
Open the add-on page in Vaadin Directory.
-
Choose the version on the left-side menu bar.

The latest version is selected by default, but you can choose another version from the drop-down menu.
-
Click Install to display the dependency declarations.

If the add-on is available with multiple licenses, you will be prompted to select a license for the dependency.
-
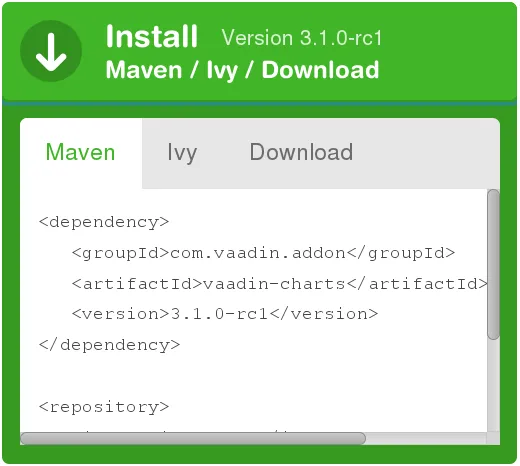
Select the Maven tab.

-
Open the pom.xml file. In single-module projects, you only have one, located in the root folder of the project. In multi-module projects, open the one in your Vaadin application module.
- Eclipse IDE
-
Right-click on the pom.xml file and select . You can also left-click it, which opens the Maven POM editor, but directly editing the XML code is usually easier. You can also use the XML editor tab of the POM editor.
-
Copy and paste the dependency declaration to under the dependencies element.
Source code
XML
… <dependencies> … <dependency> <groupId>[replaceable]com.vaadin.addon</groupId> <artifactId>[replaceable]vaadin-charts</artifactId> <version>[replaceable]1.0.0</version> </dependency> </dependencies>You can use an exact version number, as is done in the example above, or LATEST to always use the latest version of the add-on.
The POM excerpt given in Directory includes also a
repositorydefinition, but if you have used the Vaadin archetypes to create your project, it already includes the definition. -
For commercial add-ons, you need a license key.
Click Activate to buy a license, obtain a trial license key, or get the key from your Pro Tools subscription.

For official Vaadin add-ons, see "Installing Commercial Vaadin Add-on License" for more information.
-
In Vaadin 7.6 and older: You need to configure the widget set as described in Configuring the Application Widget Set.
Configuring the Application Widget Set
|
Note
|
The widget set is automatically configured in Vaadin 7.7 and later. The plugin will attempt to detect any add-ons that need the widget set to be compiled. Just note that it can take a bit time to compile. To speed up, instead of compiling it locally, you can also use a public cloud service to compile it for you, and use it directly from a CDN service. See Widget Set Modes for instructions. |
In projects that use Vaadin 7.6 or older, you need to manually configure the widget set as follows.
Configuring Widget Set Compilation
Compiling the widget set in Maven projects requires the Vaadin Maven plugin. It is included in Maven projects created with a current Vaadin archetype.
If all is well, you are set to go.
If you have used the Vaadin archetypes to create the project, the POM should include all necessary declarations to compile the widget set.
However, if your Maven project has been created otherwise, you may need to enable widget set compilation manually.
The simplest way to do that is to copy the definitions from a POM created with the archetype.
Specifically, you need to copy the vaadin-maven-plugin definition in the plugin section, as well as the Vaadin dependencies and any relevant settings.
Compiling the Widget Set
The widget set compilation occurs in standard Maven build phase, such as with package or install goal.
- Eclipse IDE
-
Click the Compile Vaadin Widgetset button in the Eclipse toolbar.

- Command-line
-
Simply run the
packagegoal.Source code
$ mvn packageThen, just deploy the WAR to your application server.
Recompiling the Widget Set
The Vaadin plugin for Maven tries to avoid recompiling the widget set unless necessary, which sometimes means that it is not compiled even when it should. Running the clean goal usually helps, but causes a full recompilation. You can compile the widget set manually by running the vaadin:compile goal.
- Eclipse IDE
-
Click the Compile Vaadin Widgetset button in the Eclipse toolbar.
- Command-line
-
Run the
vaadin:compilegoal.Source code
$ mvn vaadin:compile
Updating the Widget Set
Note that the vaadin:compile goal does not update the project widget set by searching new widget sets from the class path.
It must be updated when you, for example, add or remove add-ons.
You can do that by running the vaadin:update-widgetset goal in the project directory.
Source code
$ mvn vaadin:update-widgetset
…
[INFO] auto discovered modules [your.company.gwt.ProjectNameWidgetSet]
[INFO] Updating widgetset your.company.gwt.ProjectNameWidgetSet
[ERROR] 27.10.2011 19:22:34 com.vaadin.terminal.gwt.widgetsetutils.ClassPathExplorer getAvailableWidgetSets
[ERROR] INFO: Widgetsets found from classpath:
…Do not mind the "ERROR" labels, they are just an issue with the Vaadin Plugin for Maven.
After running the update, you need to run the vaadin:compile goal to actually compile the widget set.
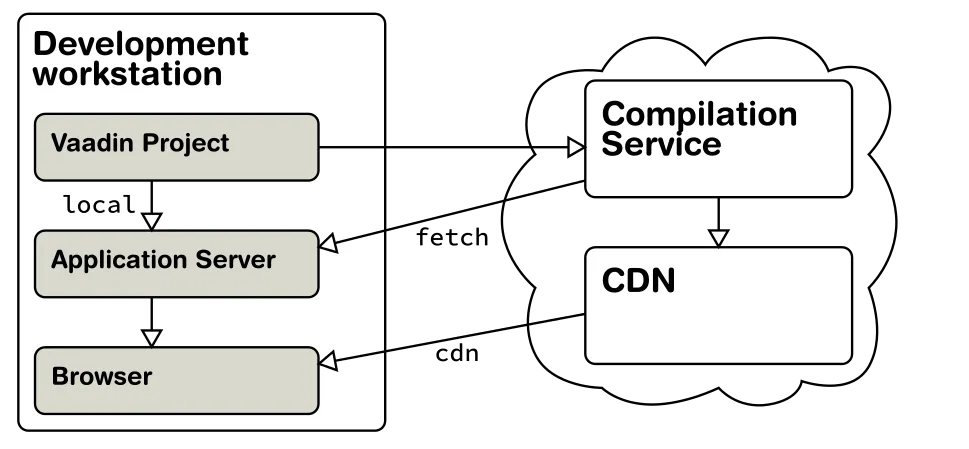
Widget Set Modes
The application widget set is by default compiled locally. You can also have it compiled in a public cloud service provided by Vaadin, and either use it directly from a CDN service or download it to serve it from your development server.

The widget set mode, defined in the project POM, determines how the widget set is compiled.
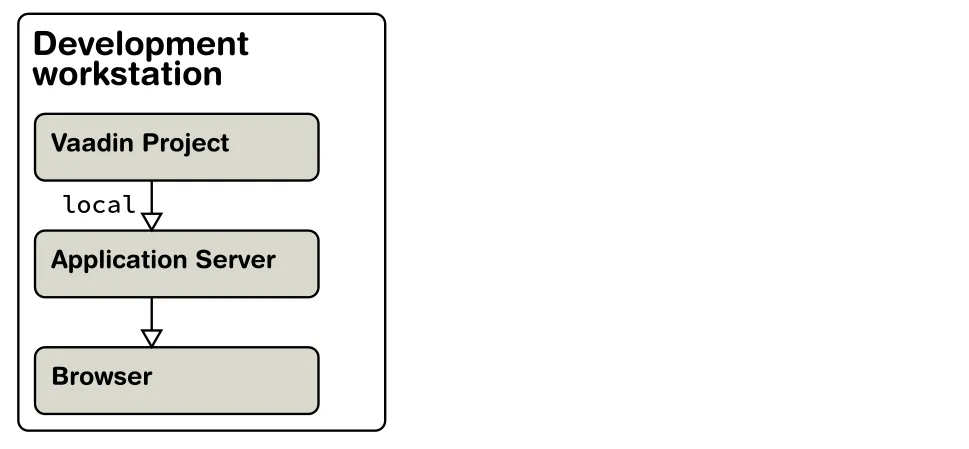
local(default)-
The widget set is compiled locally in your development workstation.
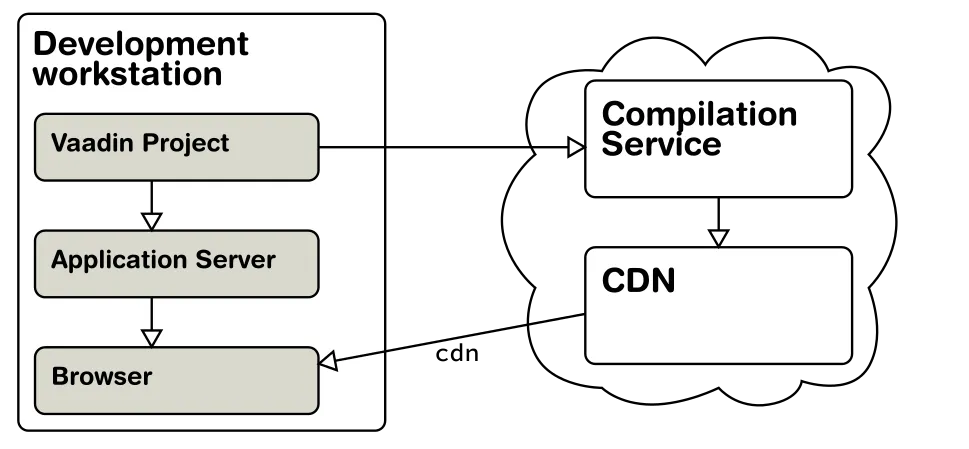
cdn-
Compilation is done in the public cloud service. It is served directly from the CDN (Content Delivery Network) service.
Using CDN is recommended for development.
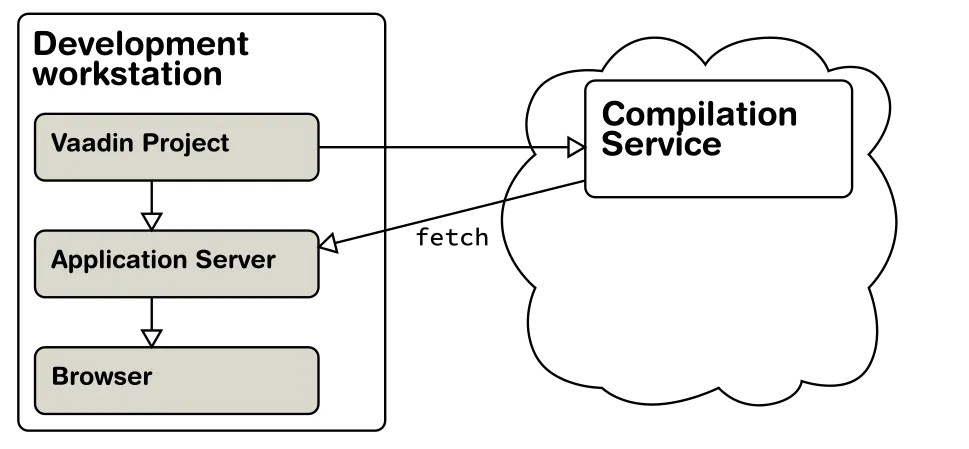
fetch-
Compilation is done in the public cloud service. The widget set is then downloaded and deployed with the rest of the application to the application server.
The mode is set with a vaadin.widgetset.mode property in the properties section at the beginning of the project POM.
Local Widget Set Compilation
If add-ons are detected, an AppWidgetset.gwt.xml descriptor file is generated into the generated-resources folder, and later updated automatically. The compiler uses the descriptor to compile the widget set, which is included in the web application archive.

Local compilation is needed in projects that have custom widgets or widget sets that are not available from the Maven central repository or from the Vaadin add-ons or pre-releases repositories. Local compilation is necessary for completely offline work.
Local compilation is currently the default mode.
It is therefore not necessary to set it explicitly, unless you have made global Maven settings and want to override them in a particular project.
You can set the local parameter in the properties section of your pom.xml:
Source code
XML
<properties>
...
<vaadin.widgetset.mode>local</vaadin.widgetset.mode>
</properties>
...Online Widget Set Compilation and CDN
The online compilation service makes it easier to use add-on components in Vaadin applications, by avoiding compilation of widget sets locally. It caches the widget sets, so often one is available immediately. A widget set can combine widgets from multiple add-ons and if a particular combination does not already exist, the service automatically compiles it.

The CDN (Content Delivery Network) is a global network of web servers that serve the cached widget sets directly when you load your application in your browser. Avoiding local compilation can speed up development significantly. In development teams, all can use the shared widget sets immediately.
|
Tip
|
While this gives benefits, the application will not work without online connnectivity.
When you need to avoid the demo effect, either use the |
The cloud service compiles a widget set with a given Vaadin version and a list of add-ons installed in your project. The Maven plug-in receives a public URL where the widget set is available and generates an AppWidgetset.java file that configures your application to use the online version. The file is generated to the default Java package.
|
Note
|
Online compilation and CDN can only be used with publicly available add-ons. This means that the add-on dependencies must be available in the Maven central repository or in the Vaadin add-ons or pre-releases repositories. If you have custom widget implementations or non-public add-ons in your sources, you cannot use the online compilation and CDN service. |
Enabling Compilation
To enable online compilation and delivery from the CDN, set the widget set mode to cdn in the properties section of your pom.xml:
Source code
XML
<properties>
...
<vaadin.widgetset.mode>cdn</vaadin.widgetset.mode>
</properties>
...When using the online compilation service, a WidgetsetInfo implementation is generated for your project; this makes it possible for your application to find the widget set from the correct location.
|
Note
|
The CDN is not meant to be used in production. It is are meant for speeding up development for yourself and your team. It is also useful if you maintain your source code in GitHub or a similar service, so that your globally working development team can immediately use the widget sets without need to compile them. For production, especially in intranet applications, you should normally use the They can be used for production if your application is intended as globally available, you want to gain the global delivery benefit of the Vaadin CDN, and the availability tradeoff is not significant. |
Serving Remotely Compiled Widget Set Locally
If you want to use online compilation, but still serve the files as part of your application, you can use the fetch mode.

The Maven plugin downloads the compiled widget set into the project as it was compiled locally. It generates an AppWidgetset class and used to provide a correct URL to the locally stored widget set.
To enable the fetch mode, in the properties section of your pom.xml:
Source code
XML
<properties>
...
<vaadin.widgetset.mode>fetch</vaadin.widgetset.mode>
</properties>
...