Client-Side Engine
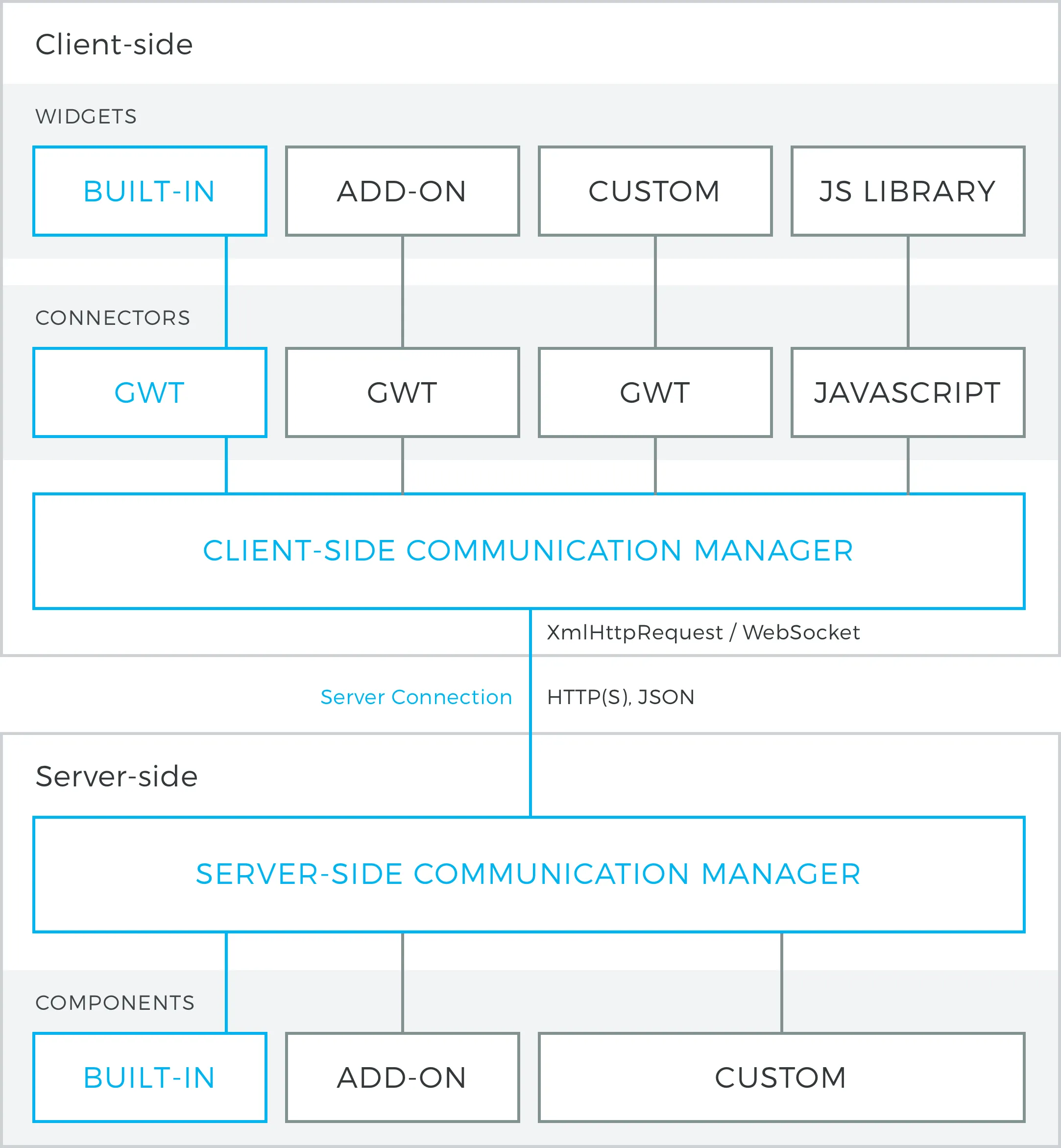
The user interface of a server-side Vaadin application is rendered in the browser by the Vaadin Client-Side Engine. It is loaded in the browser when the page with the Vaadin UI is opened. The server-side UI components are rendered using widgets (as they are called in GWT) on the client-side. The client-side engine is illustrated in Vaadin Client-Side Engine.

The client-side framework includes two kinds of built-in widgets: GWT widgets and Vaadin-specific widgets. The two widget collections have significant overlap, where the Vaadin widgets provide a bit different features than the GWT widgets. In addition, many add-on widgets and their server-side counterparts exist, and you can easily download and install them, as described in "Using Vaadin Add-ons". You can also develop your own widgets, as described in "Client-Side Vaadin Development".
The rendering with widgets, as well as the communication to the server-side, is handled in the ApplicationConnection. Connecting the widgets with their server-side counterparts is done in connectors, and there is one for each widget that has a server-side counterpart. The framework handles serialization of component state transparently, and includes an RPC mechanism between the two sides. Integration of widgets with their server-side counterpart components is described in "Integrating with the Server-Side".