Introduction to Cascading Style Sheets
- Applying CSS to HTML
- Basic CSS Rules
- Matching by Element Class
- Matching by Descendant Relationship
- Importance of Cascading
- Style Class Hierarchy of a Vaadin UI
- Notes on Compatibility
Cascading Style Sheets or CSS is the basic technique to separate the appearance of a web page from the content represented in HTML. In this section, we give an introduction to CSS and look how they are relevant to software development with Vaadin.
As we can only give a short intruction in this book, we encourage you to refer to the rich literature on CSS and the many resources available in the web. You can find the authoratitative specifications of CSS standards from the W3C website.
Applying CSS to HTML
Let us consider the following HTML document that contains various markup elements for formatting text. Vaadin UIs work in essentially similar documents, even though they use somewhat different elements to draw the user interface.
Source code
<html>
<head>
<title>My Page</title>
<link rel="stylesheet" type="text/css"
href="mystylesheet.css"/>
</head>
<body>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<table>
<tr>
<td>This is a table cell</td>
<td>This is another table cell</td>
</tr>
</table>
</body>
</html>The HTML elements that will be styled later by matching CSS rules are emphasized above.
The link element in the HTML header defines the CSS stylesheet. The definition is automatically generated by Vaadin in the HTML page that loads the UI of the application. A stylesheet can also be embedded in the HTML document itself, as is done when optimizing their loading in Vaadin TouchKit, for example.
Basic CSS Rules
A stylesheet contains a set of rules that can match the HTML elements in the page. Each rule consists of one or more selectors, separated with commas, and a declaration block enclosed in curly braces. A declaration block contains a list of property statements. Each property has a label and a value, separated with a colon. A property statement ends with a semicolon.
Let us look at an example that matches certain elements in the simple HTML document given in the previous section:
Source code
CSS
p, td {
color: blue;
}
td {
background: yellow;
font-weight: bold;
}The p and td are element type selectors that match with p and td elements in HTML, respectively. The first rule matches with both elements, while the second matches only with td elements. Let us assume that you have saved the above style sheet with the name mystylesheet.css and consider the following HTML file located in the same folder.

Style Inheritance in CSS
CSS has inheritance where contained elements inherit the properties of their parent elements. For example, let us change the above example and define it instead as follows:
Source code
CSS
table {
color: blue;
background: yellow;
}All elements contained in the table element would have the same properties. For example, the text in the contained td elements would be in blue color.
HTML Element Types
HTML has a number of element types, each of which accepts a specific set of properties. The div elements are generic elements that can be used to create almost any layout and formatting that can be created with a specific HTML element type. Vaadin uses div elements extensively to draw the UI, especially in layout components.
Matching elements by their type as shown above is, however, rarely if ever used in style sheets for Vaadin applications. We used it above, because it is the normal way in regular HTML documents that use the various HTML elements for formatting text, but it is not applicable in Vaadin UIs that consist mostly of div elements. Instead, you need to match by element class, as described next.
Matching by Element Class
Matching HTML elements by the class attribute is the most common form of matching in Vaadin stylesheets. It is also possible to match with the identifier of a unique HTML element.
The class of an HTML element is defined with the class attribute as follows:
Source code
<html>
<body>
<p class="normal">This is the first paragraph</p>
<p class="another">This is the second paragraph</p>
<table>
<tr>
<td class="normal">This is a table cell</td>
<td class="another">This is another table cell</td>
</tr>
</table>
</body>
</html>The class attributes of HTML elements can be matched in CSS rules with a selector notation where the class name is written after a period following the element name. This gives us full control of matching elements by their type and class.
Source code
CSS
p.normal {color: red;}
p.another {color: blue;}
td.normal {background: pink;}
td.another {background: yellow;}The page would look as shown below:

We can also match solely by the class by using the universal selector * for the element name, for example *.normal. The universal selector can also be left out altogether so that we use just the class name following the period, for example .normal.
Source code
CSS
.normal {
color: red;
}
.another {
blackground: yellow;
}In this case, the rule will match with all elements of the same class regardless of the element type. The result is shown in Matching Only HTML Element Class. This example illustrates a technique to make style sheets compatible regardless of the exact HTML element used in drawing a component.

To ensure future compatibility, we recommend that you use only matching based on the classes and do not match for specific HTML element types in CSS rules, because Vaadin may change the exact HTML implementation how components are drawn in the future. For example, Vaadin earlier used div element to draw Button components, but later it was changed to use the special-purpose button element in HTML. Because of using the v-button style class in the CSS rules for the button, styling it has changed only very little.
Matching by Descendant Relationship
CSS allows matching HTML by their containment relationship. For example, consider the following HTML fragment:
Source code
<body>
<p class="mytext">Here is some text inside a
paragraph element</p>
<table class="mytable">
<tr>
<td class="mytext">Here is text inside
a table and inside a td element.</td>
</tr>
</table>
</body>Matching by the class name .mytext alone would match both the p and td elements. If we want to match only the table cell, we could use the following selector:
Source code
CSS
.mytable .mytext {color: blue;}To match, a class listed in a rule does not have to be an immediate descendant of the previous class, but just a descendant. For example, the selector " .v-panel .v-button" would match all elements with class .v-button somewhere inside an element with class .v-panel.
Importance of Cascading
CSS or Cascading Stylesheets are, as the name implies, about cascading stylesheets, which means applying the stylesheet rules according to their origin, importance, scope, specifity, and order.
For exact rules for cascading in CSS, see the section Cascading in the CSS specification.
Importance
Declarations in CSS rules can be made override declarations with otherwise higher priority by annotating them as !important. For example, an inline style setting made in the style attribute of an HTML element has a higher specificity than any rule in a CSS stylesheet.
Source code
CSS
<div class="v-button" style="height: 20px;">...You can override the higher specificity with the !important annotation as follows:
Source code
CSS
.v-button {height: 30px !important;}Specificity
A rule that specifies an element with selectors more closely overrides ones that specify it less specifically. With respect to the element class selectors most commonly used in Vaadin themes, the specificity is determined by the number of class selectors in the selector.
Source code
CSS
.v-button {}
.v-verticallayout .v-button {}
.v-app .v-verticallayout .v-button {}In the above example, the last rule would have the highest specificity and would match.
As noted earlier, style declarations given in the style attribute of a HTML element have higher specificity than declarations in a CSS rule, except if the !important annotation is given.
See the CSS3 selectors module specification for details regarding how the specificity is computed.
Order
CSS rules given later have higher priority than ones given earlier. For example, in the following, the latter rule overrides the former and the color will be black:
Source code
CSS
.v-button {color: white}
.v-button {color: black}As specificity has a higher cascading priority than order, you could make the first rule have higher priority by adding specificity as follows:
Source code
CSS
.v-app .v-button {color: white}
.v-button {color: black}The order is important to notice in certain cases, because Vaadin does not guarantee the order in which CSS stylesheets are loaded in the browser, which can in fact be random and result in very unexpected behavior. This is not relevant for Sass stylesheets, which are compiled to a single stylesheet. For plain CSS stylesheets, such as add-on or TouchKit stylesheets, the order can be relevant.
Style Class Hierarchy of a Vaadin UI
Let us give a real case in a Vaadin UI by considering a simple Vaadin UI with a label and a button inside a vertical layout:
Source code
Java
// UI has v-ui style class
@Theme("mytheme")
public class HelloWorld extends UI {
@Override
protected void init(VaadinRequest request) {
// VerticalLayout has v-verticallayout style
VerticalLayout content = new VerticalLayout();
setContent(content);
// Label has v-label style
content.addComponent(new Label("Hello World!"));
// Button has v-button style
content.addComponent(new Button("Push Me!",
new Button.ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
Notification.show("Pushed!");
}
}));
}
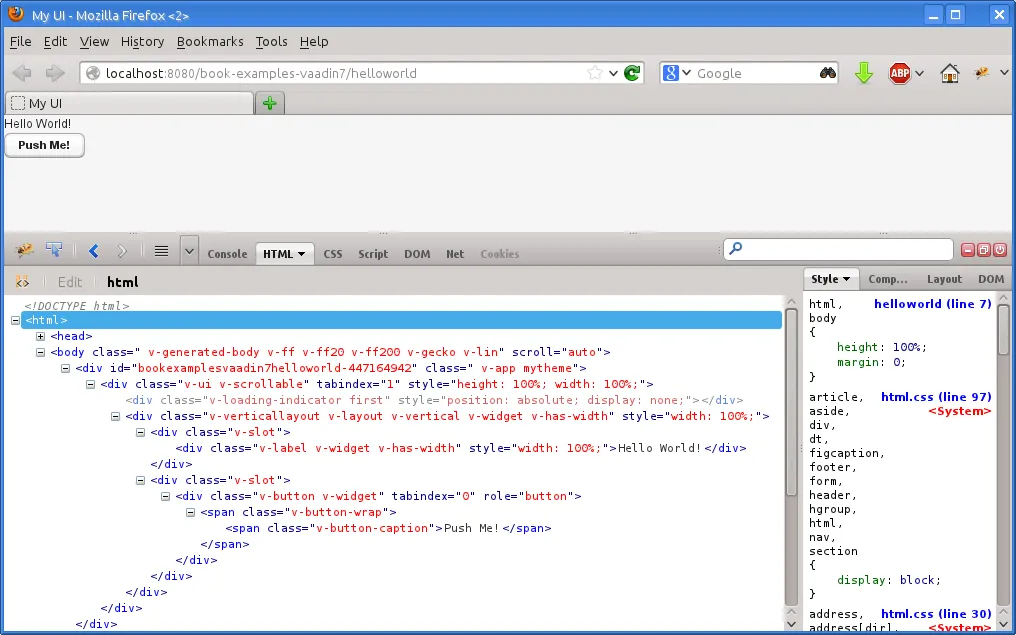
}The UI will look by default as shown in An Unthemed Vaadin UI. By using a HTML inspector such as Firebug, you can view the HTML tree and the element classes and applied styles for each element.

Now, let us look at the HTML element class structure of the UI, as we can see it in the HTML inspector:
Source code
<body class="v-generated-body v-ff v-ff20 v-ff200 v-gecko v-lin"
scroll="auto">
<div id="bookexamplesvaadin7helloworld-447164942"
class="v-app mytheme">
<div class="v-ui v-scrollable"
tabindex="1" style="height: 100%; width: 100%;">
<div class="v-loading-indicator first"
style="position: absolute; display: none;"></div>
<div class="v-verticallayout v-layout v-vertical v-widget v-has-width"
style="width: 100%;">
<div class="v-slot">
<div class="v-label v-widget v-has-width"
style="width: 100%;">Hello World!</div>
</div>
<div class="v-slot">
<div class="v-button v-widget"
tabindex="0" role="button">
<span class="v-button-wrap">
<span class="v-button-caption">Push Me!</span>
</span>
</div>
</div>
</div>
</div>
</div>
…
<body>Now, consider the following theme where we set the colors and margins of various elements. The theme is actually a Sass theme.
Source code
CSS
@import "../valo/valo.scss";
@mixin mytheme {
@include valo;
/* White background for the entire UI */
.v-ui {
background: white;
}
/* All labels have white text on black background */
.v-label {
background: black;
color: white;
font-size: 24pt;
line-height: 24pt;
padding: 5px;
}
/* All buttons have blue caption and some margin */
.v-button {
margin: 10px;
/* A nested selector to increase specificity */
.v-button-caption {
color: blue;
}
}
}The look has changed as shown in Themed Vaadin UI.

An element can have multiple classes separated with a space. With multiple classes, a CSS rule matches an element if any of the classes match. This feature is used in many Vaadin components to allow matching based on the state of the component. For example, when the mouse is over a Link component, over class is added to the component. Most of such styling is a feature of Google Web Toolkit.
Notes on Compatibility
CSS is a standard continuously under development. It was first proposed in 1994. The specification of CSS is maintained by the CSS Working Group of World Wide Web Consortium (W3C). Versioned with backward-compatible "levels", CSS Level 1 was published in 1996, Level 2 in 1998, and the ongoing development of CSS Level 3 started in 1998. CSS3 is divided into a number of separate modules, each developed and progressing separately, and many of the modules are already Level 4.
While the support for CSS has been universal in all graphical web browsers since at least 1995, the support has been very incomplete at times and there still exists an unfortunate number of incompatibilities between browsers. While we have tried to take these incompatibilities into account in the built-in themes in Vaadin, you need to consider them while developing your own themes. Compatibility issues are detailed in various CSS handbooks.