Overview
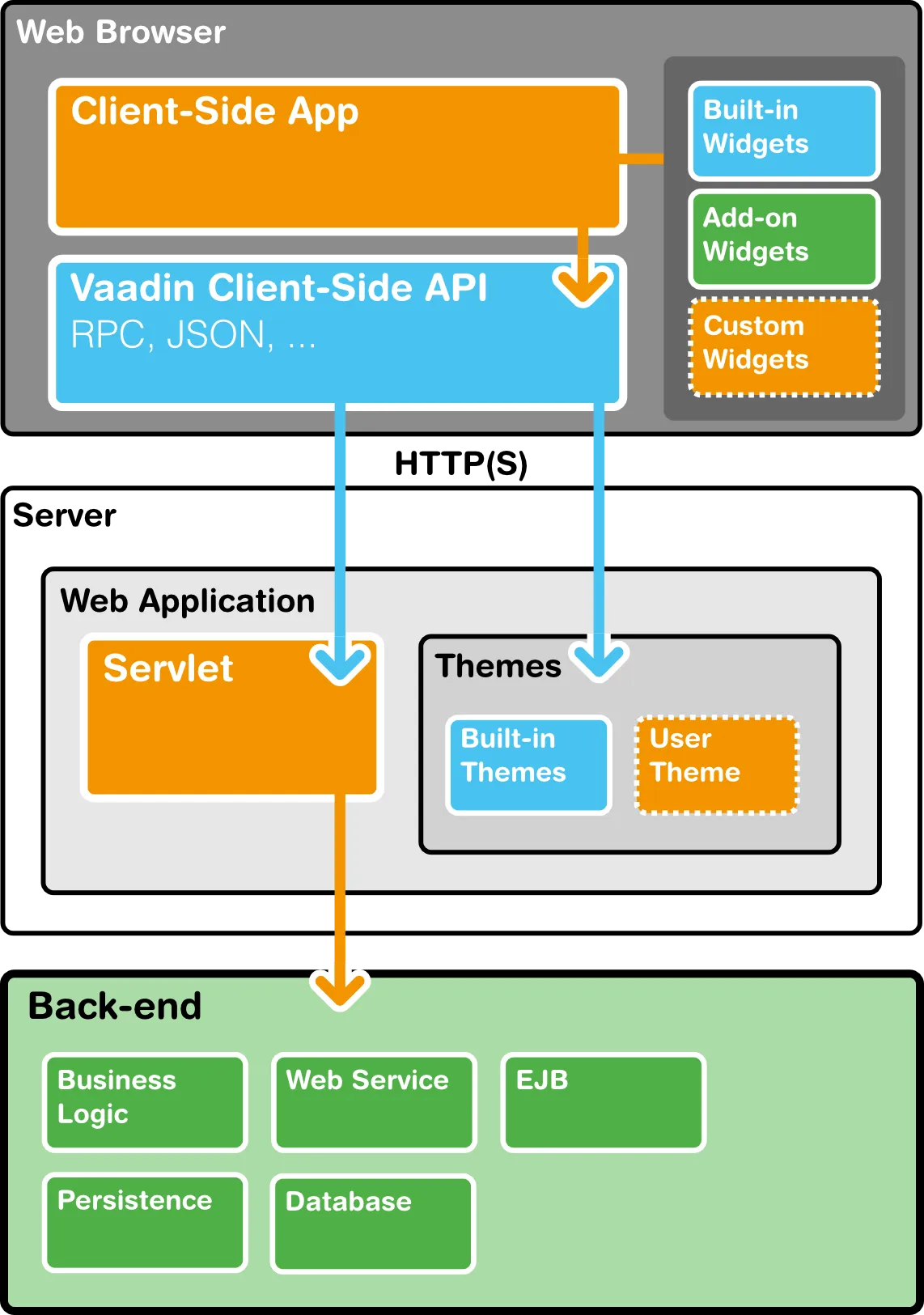
Vaadin allows developing client-side modules that run in the browser. Client-side modules can use all the GWT widgets and some Vaadin-specific widgets, as well as the same themes as server-side Vaadin applications. Client-side applications run in the browser, even with no further server communications. When paired with a server-side service to gain access to data storage and server-side business logic, client-side applications can be considered "fat clients", in comparison to the "thin client" approach of the server-side Vaadin applications. The services can use the same back-end services as server-side Vaadin applications. Fat clients are useful for a range of purposes when you have a need for highly responsive UI logic, such as for games or for serving a huge number of clients with possibly stateless server-side code.

A client-side application is defined as a module, which has an entry-point class. Its onModuleLoad() method is executed when the JavaScript of the compiled module is loaded in the browser.
Consider the following client-side application:
Source code
Java
public class HelloWorld implements EntryPoint {
@Override
public void onModuleLoad() {
RootPanel.get().add(new Label("Hello, world!"));
}
}The user interface of a client-side application is built under a HTML root element, which can be accessed by RootPanel.get(). The purpose and use of the entry-point is documented in more detail in "Client-Side Module Entry-Point". The user interface is built from widgets hierarchically, just like with server-side Vaadin UIs. The built-in widgets and their relationships are catalogued in "Client-Side Widgets". You can also use many of the widgets in Vaadin add-ons that have them, or make your own.
A client-side module is defined in a module descriptor, as described in "Client-Side Module Descriptor". A module is compiled from Java to JavaScript using the Vaadin Compiler, of which use was described in "Compiling a Client-Side Module". The "Compiling and Running a Client-Side Application" in this chapter gives further information about compiling client-side applications. The resulting JavaScript can be loaded to any web page, as described in "Loading a Client-Side Application".
The client-side user interface can be built declaratively using the included UI Binder.
The servlet for processing RPC calls from the client-side can be generated automatically using the included compiler.
Even with regular server-side Vaadin applications, it may be useful to provide an off-line mode if the connection is closed. An off-line mode can persist data in a local store in the browser, thereby avoiding the need for server-side storage, and transmit the data to the server when the connection is again available. Such a pattern is commonly used with Vaadin TouchKit.