Upload
The Upload component allows a user to upload files to the server. It has two different modes controlled with setImmediateMode(boolean), that affect the user workflow.
- Immediate (default)
-
In the immediate mode, the upload displays a file name entry box and a button for selecting the file. The uploading is started immediately after the file has been selected.
- Non-immediate
-
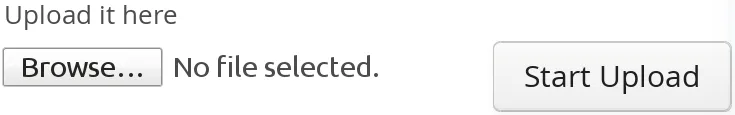
In the non-immediate mode, the upload displays a file name entry box, a button for selecting the file and a button for starting the upload. After the file is selected, the user starts the upload by clicking the submit button.
Uploading requires a receiver that implements Upload.Receiver to provide an output stream to which the upload is written by the server.
Source code
Java
Upload upload = new Upload("Upload it here", receiver);
upload.setImmediateMode(false);
In the image above, the upload is in non-immediate mode. By default in the immediate mode, only the Start Upload button is visible.
You can set the text of the upload button with setButtonCaption(). Note that it is difficult to change the caption or look of the button. This is a security feature of web browsers. The language of the button is determined by the browser, so if you wish to have the language of the Upload component consistent, you will have to use the same language in your application.
Source code
Java
upload.setButtonCaption("Upload Now");You can also hide the upload button with .v-upload .v-button {display: none} in theme, have custom logic for starting the upload, and call startUpload() to start it.
Receiving Upload Data
The uploaded files are typically stored as files in a file system, in a database, or as temporary objects in memory. The upload component writes the received data to an java.io.OutputStream so you have plenty of freedom in how you can process the upload content.
To use the Upload component, you need to implement the Upload.Receiver interface. The receiveUpload() method of the receiver is called when the user clicks the submit button. The method must return an OutputStream. To do this, it typically creates a file or a memory buffer to which the stream is written. The method gets the file name and MIME type of the file, as reported by the browser.
While uploading, the upload progress can be monitored with an Upload.ProgressListener. The updateProgress() method gets the number of read bytes and the content length as parameters. The content length is reported by the browser, but the reported value is not reliable, and can also be unknown, in which case the value is -1. It is therefore recommended to follow the upload progress and check the allowed size in a progress listener. Upload can be terminated by calling interruptUpload() on the upload component. You may want to use a ProgressBar to visualize the progress, and in indeterminate mode if the content length is not known.
When an upload is finished, successfully or unsuccessfully, the Upload component will emit the Upload.FinishedEvent event, which you can handle with an Upload.FinishedListener added to the upload component. The event object will include the file name, MIME type, and final length of the file. More specific Upload.FailedEvent and Upload.SucceededEvent events will be called in the cases where the upload failed or succeeded, respectively.
The following example uploads images to /tmp/uploads directory in (UNIX) filesystem (the directory must exist or the upload fails). The component displays the uploaded image in an Image component.
Source code
Java
// Show uploaded file in this placeholder
final Image image = new Image("Uploaded Image");
// Implement both receiver that saves upload in a file and
// listener for successful upload
class ImageUploader implements Receiver, SucceededListener {
public File file;
public OutputStream receiveUpload(String filename,
String mimeType) {
// Create and return a file output stream
...
}
public void uploadSucceeded(SucceededEvent event) {
// Show the uploaded file in the image viewer
image.setSource(new FileResource(file));
}
};
ImageUploader receiver = new ImageUploader();
// Create the upload with a caption and set receiver later
Upload upload = new Upload("Upload Image Here", receiver);
upload.addSucceededListener(receiver);