Portlet UI
A portlet UI is just like in a regular Vaadin application, a class that extends com.vaadin.ui.UI.
Source code
Java
@Theme("myportlet")
public class MyportletUI extends UI {
@Override
protected void init(VaadinRequest request) {
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
setContent(layout);
Button button = new Button("Click Me");
button.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
layout.addComponent(
new Label("Thank you for clicking"));
}
});
layout.addComponent(button);
}
}For OSGi portlets in Liferay 7, use additional annotations as described in "OSGi Portlets on Liferay 7".
The portlet theme is defined with the @Theme annotation as usual. The theme for the UI must match a theme installed in the portal. You can use any of the built-in themes in Vaadin. If you use a custom theme, you need to compile it to CSS with the theme compiler and install it in the portal under the VAADIN/themes context to be served statically, or use the OSGi portlet mechanisms to publish the theme.
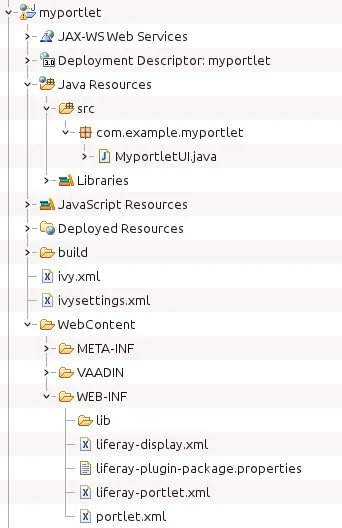
In addition to the UI class, you need the portlet descriptor files, Vaadin libraries, and other files as described later. Portlet Project Structure in Eclipse shows a complete project structure under Eclipse.

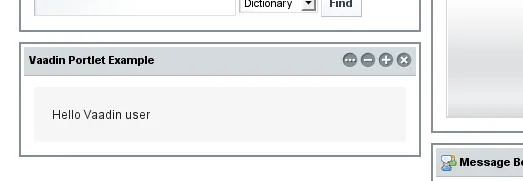
Installed as a portlet in Liferay from the Add Application menu, the application will show as illustrated in Hello World Portlet.

Testing Portlet UIs as Servlets
If a portlet does not use any specific portlet APIs, deploying it as a servlet can make testing it easier than deploying it to a portal.
If you created the project as a Servlet 3.0 project, the generated UI stub includes a static servlet class annotated with @WebServlet, as described in "Exploring the Project".
Otherwise, the following snippet can be used.
Source code
Java
@WebServlet(value = "/*", asyncSupported = true)
@VaadinServletConfiguration(productionMode = false,
ui = MyportletUI.class)
public static class Servlet extends VaadinServlet {
}