Overview
Vaadin separates the appearance of the user interface from its logic using themes. Themes can include Sass or CSS style sheets, custom HTML layouts, and any necessary graphics. Theme resources can also be accessed from application code as ThemeResource objects.
Custom themes are placed under the VAADIN/themes/ folder of the web application (under WebContent in Eclipse or src/main/webapp in Maven projects). This location is fixed — the VAADIN folder contains static resources that are served by the Vaadin servlet. The servlet augments the files stored in the folder by resources found from corresponding VAADIN folders contained in JARs in the class path. For example, the built-in themes are stored in the vaadin-themes.jar.
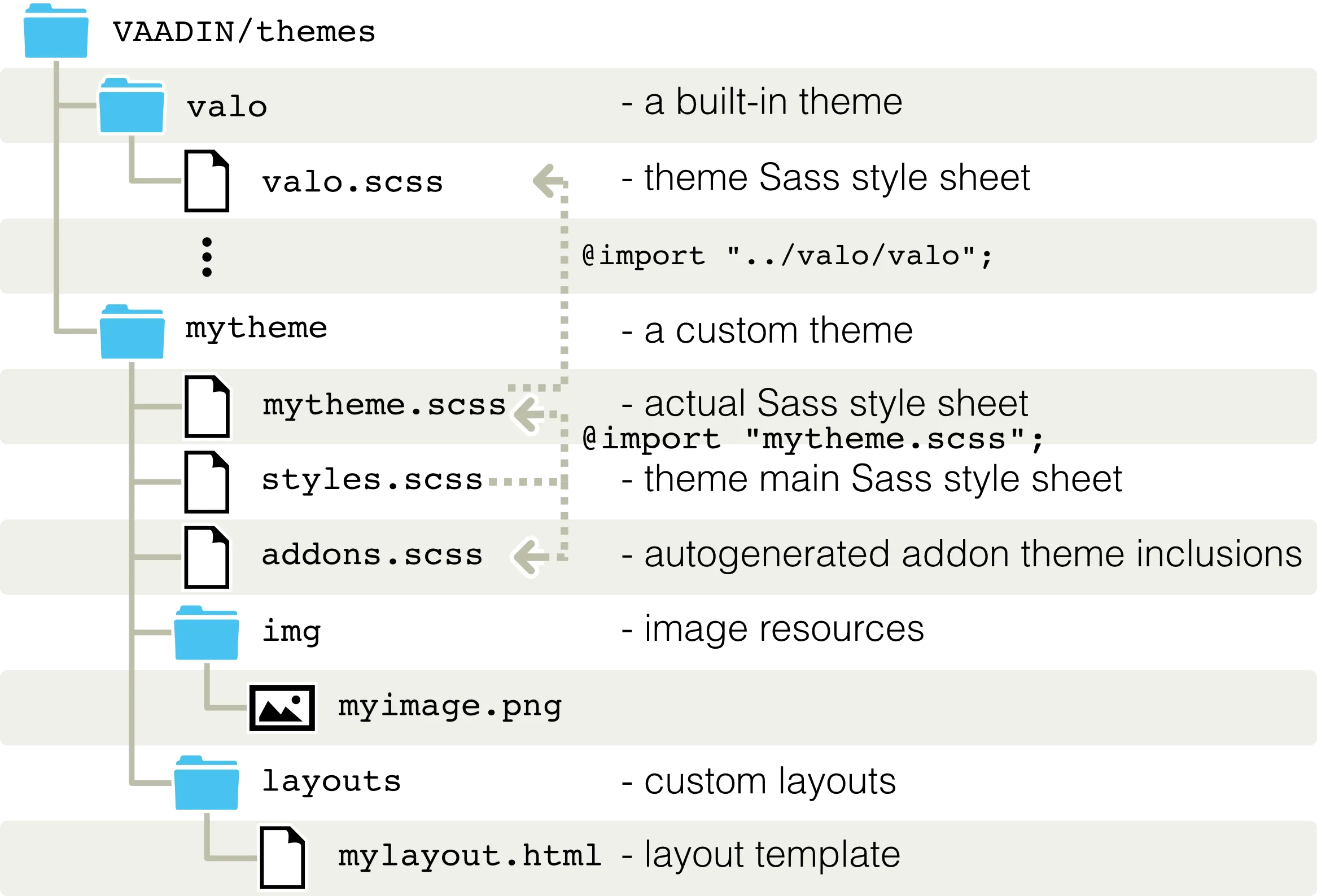
Contents of a Theme illustrates the contents of a theme.

The name of a theme folder defines the name of the theme. The name is used in the @Theme annotation that sets the theme. A theme must contain either a styles.scss for Sass themes, or styles.css stylesheet for plain CSS themes, but other contents have free naming. We recommend that you have the actual theme content in a SCSS file named after the theme, such as mytheme.scss, to make the names more unique.
We also suggest a convention for naming the folders as img for images, layouts for custom layouts, and css for additional stylesheets.
Custom themes need to extend a base theme, as described in "Creating and Using Themes". Copying and modifying an existing theme is also possible, but it is not recommended, as it may need more work to maintain if the modifications are small.
You use a theme by specifying it with the @Theme annotation for the UI class of the application as follows:
Source code
Java
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest request) {
...
}
}A theme can contain alternate styles for user interface components, which can be changed as needed.
In addition to style sheets, a theme can contain HTML templates for custom layouts used with CustomLayout. See "Custom Layouts" for details.
Resources provided in a theme can also be accessed using the ThemeResource class, as described in "Theme Resources". This allows displaying theme resources in component icons, in the Image component, and other such uses.