Slider
The Slider is a vertical or horizontal bar that allows setting a numeric value within a defined range by dragging a bar handle with the mouse. The value is shown when dragging the handle.

Slider has a number of different constructors that take a combination of the caption, minimum and maximum value, resolution, and the orientation of the slider.
Source code
Java
// Create a vertical slider
Slider vertslider = new Slider(1, 100);
vertslider.setOrientation(Orientation.VERTICAL);- min
-
Minimum value of the slider range. The default is 0.0.
- max
-
Maximum value of the slider range. The default is 100.0.
- resolution
-
The number of digits after the decimal point. The default is 0.
- orientation
-
The orientation can be either horizontal (Orientation.HORIZONTAL) or vertical (Orientation.VERTICAL). The default is horizontal.
As the Slider is a field component, you can handle value changes with a ValueChangeListener. The value of the Slider field is a Double object.
Source code
Java
// Shows the value of the vertical slider
final Label vertvalue = new Label();
// Handle changes in slider value.
vertslider.addValueChangeListener(event -> {
float value = event.getValue().floatValue();
box.setHeight(value, Unit.PERCENTAGE);
vertvalue.setValue(String.valueOf(value));
});You can set the value with the setValue() method defined in Slider that takes the value as a Double. If the value is outside the configured bounds, the setter throws a ValueOutOfBoundsException.
Source code
Java
// Set the initial value. This has to be set after the
// listener is added if we want the listener to handle
// also this value change.
try {
vertslider.setValue(50.0);
} catch (ValueOutOfBoundsException e) {
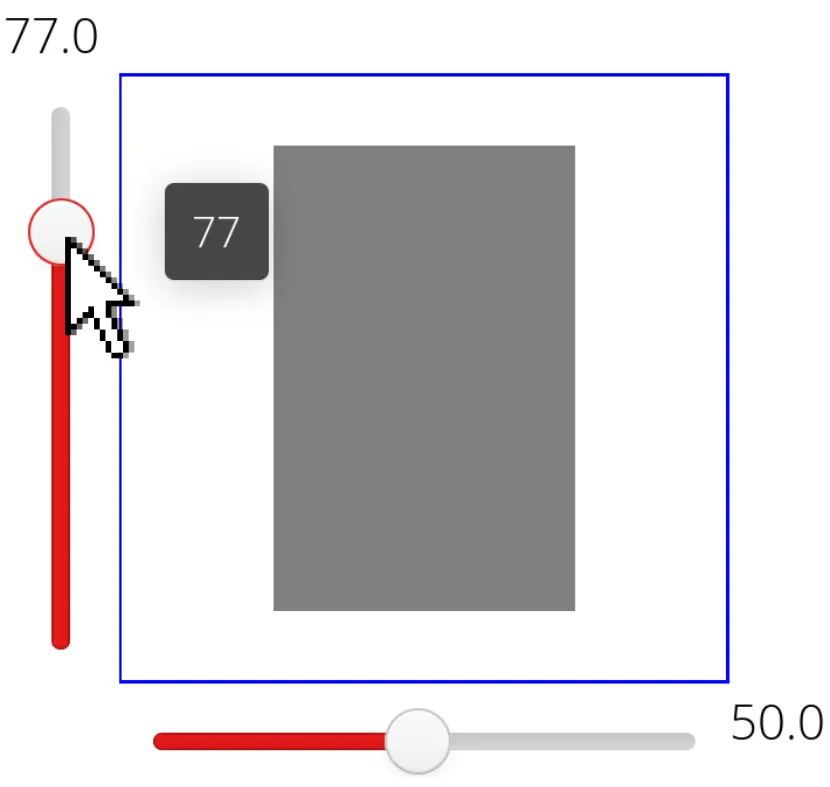
}Vertical and horizontal Slider components shows both vertical (from the code examples) and horizontal sliders that control the size of a box. The slider values are displayed also in separate labels.
CSS Style Rules
Source code
CSS
.v-slider {}
.v-slider-base {}
.v-slider-handle {}The enclosing style for the Slider is v-slider. The slider bar has style v-slider-base. Even though the handle is higher (for horizontal slider) or wider (for vertical slider) than the bar, the handle element is nevertheless contained within the slider bar element. The appearance of the handle comes from a background image defined in the background CSS property.