TextArea
TextArea is a multi-line version of the TextField component described in "TextField".
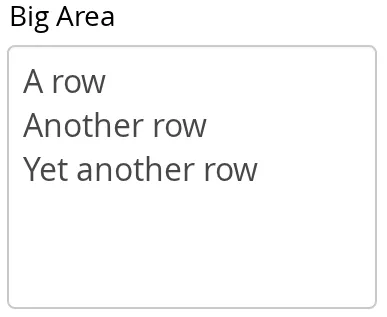
The following example creates a simple text area:
Source code
Java
// Create the area
TextArea area = new TextArea("Big Area");
// Put some content in it
area.setValue("A row\n"+
"Another row\n"+
"Yet another row");The result is shown in TextArea Example.

You can set the number of visible rows with setRows() or use the regular setHeight() to define the height in other units. If the actual number of rows exceeds the number, a vertical scrollbar will appear. Setting the height with setRows() leaves space for a horizontal scrollbar, so the actual number of visible rows may be one higher if the scrollbar is not visible.
You can set the width with the regular setWidth() method. Setting the size with the em unit, which is relative to the used font size, is recommended.
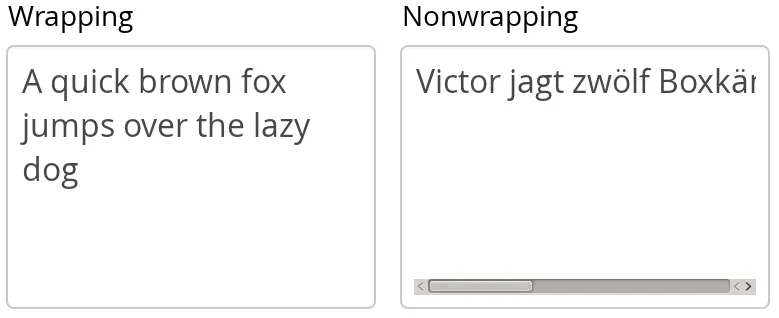
Word Wrap
The setWordwrap() sets whether long lines are wrapped ( true - default) when the line length reaches the width of the writing area. If the word wrap is disabled ( false), a vertical scrollbar will appear instead. The word wrap is only a visual feature and wrapping a long line does not insert line break characters in the field value; shortening a wrapped line will undo the wrapping.
Source code
Java
TextArea area1 = new TextArea("Wrapping");
area1.setWordWrap(true); // The default
area1.setValue("A quick brown fox jumps over the lazy dog");
TextArea area2 = new TextArea("Nonwrapping");
area2.setWordWrap(false);
area2.setValue("Victor jagt zwölf Boxkämpfer quer "+
"über den Sylter Deich");The result is shown in Word Wrap in TextArea.