Sub-Windows
Sub-windows are floating panels within a native browser window. Unlike native browser windows, sub-windows are managed by the client-side runtime of Vaadin using HTML features. Vaadin allows opening, closing, resizing, maximizing and restoring sub-windows, as well as scrolling the window content.

Sub-windows are typically used for Dialog Windows and Multiple Document Interface applications. Sub-windows are by default not modal; you can set them modal as described in Modal Sub-Windows.
Opening and Closing Sub-Windows
You can open a new sub-window by creating a new Window object and adding it to the UI with addWindow(), typically in some event listener. A sub-window needs a content component, which is typically a layout.
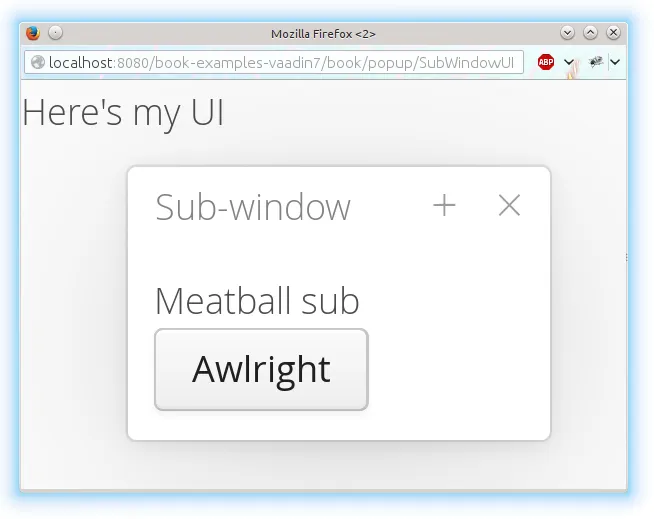
In the following, we display a sub-window immediately when a UI opens:
Source code
Java
public static class SubWindowUI extends UI {
@Override
protected void init(VaadinRequest request) {
// Some other UI content
setContent(new Label("Here's my UI"));
// Create a sub-window and set the content
Window subWindow = new Window("Sub-window");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// Put some components in it
subContent.addComponent(new Label("Meatball sub"));
subContent.addComponent(new Button("Awlright"));
// Center it in the browser window
subWindow.center();
// Open it in the UI
addWindow(subWindow);
}
}The result was shown in A Sub-Window. Sub-windows by default have undefined size in both dimensions, so they will shrink to fit the content.
The user can close a sub-window by clicking the close button in the upper-right corner of the window. The button is controlled by the closable property, so you can disable it with setClosable(false). You can also use keyboard shortcuts for closing a sub-window. You can manage the shortcuts with the addCloseShortcut(), removeCloseShortcut(), removeAllCloseShortcuts(), hasCloseShortcut(), and getCloseShortcuts() methods.
You close a sub-window also programmatically by calling the close() for the sub-window, typically in a click listener for an or button. You can also call removeWindow() for the current UI.
Sub-Window Management
Usually, you would extend the Window class for your specific sub-window as follows:
Source code
Java
// Define a sub-window by inheritance
class MySub extends Window {
public MySub() {
super("Subs on Sale"); // Set window caption
center();
// Disable the close button
setClosable(false);
setContent(new Button("Close me", event -> close()));
}
}You could open the window as follows:
Source code
Java
// Some UI logic to open the sub-window
final Button open = new Button("Open Sub-Window");
open.addClickListener(event -> {
MySub sub = new MySub();
// Add it to the root component
UI.getCurrent().addWindow(sub);
});Window Positioning
When created, a sub-window will have an undefined default size and position. You can specify the size of a window with setHeight() and setWidth() methods. You can set the position of the window with setPositionX() and setPositionY() methods.
Source code
Java
// Create a new sub-window
mywindow = new Window("My Dialog");
// Set window size.
mywindow.setHeight("200px");
mywindow.setWidth("400px");
// Set window position.
mywindow.setPositionX(200);
mywindow.setPositionY(50);
UI.getCurrent().addWindow(mywindow);Scrolling Sub-Window Content
If a sub-window has a fixed or percentual size and its content becomes too big to fit in the content area, a scroll bar will appear for the particular direction. On the other hand, if the sub-window has undefined size in the direction, it will fit the size of the content and never get a scroll bar. Scroll bars in sub-windows are handled with regular HTML features, namely overflow: auto property in CSS.
As Window extends Panel, windows are also Scrollable. Note that the interface defines programmatic scrolling, not scrolling by the user. Please see "Panel".
Modal Sub-Windows
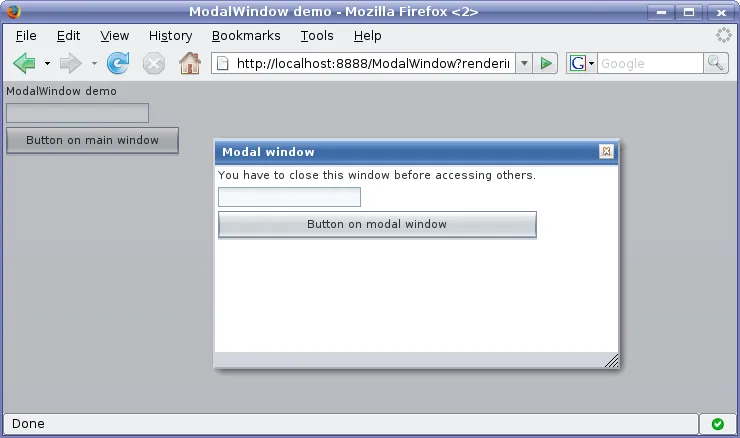
A modal window is a sub-window that prevents interaction with the other UI. Dialog windows, as illustrated in Modal Sub-Window, are typical cases of modal windows. The advantage of modal windows is limiting the scope of user interaction to a sub-task, so changes in application state are more limited. The disadvantage of modal windows is that they can restrict workflow too much.
You can make a sub-window modal with setModal(true).

Depending on the theme, the parent window may be grayed when the modal window is open.
|
Warning
|
Security Warning
Modality of child windows is purely a client-side feature and can be circumvented with client-side attack code. You should not trust in the modality of child windows in security-critical situations such as login windows. |