Starting a Project
Vaadin supports the Kotlin programming language through the Karibu-DSL library, which contains various extensions to use Vaadin with Kotlin. Perhaps most importantly, the library allows you to create your Vaadin UI in a declarative way using a domain-specific language (DSL).
For a quick introduction to the DSL, to have a form with two text input fields, you define them hierarchically under the init method (a block itself) as follows:
Source code
kotlin
@Route("")
class MyView : KComposite() { (1)
private val root = ui { (2)
verticalLayout {
formLayout { (3)
textField("Name:") { (4)
placeholder = "Last name, first name" (5)
}
textField("Age:") {
width = "5em"
}
}
}
}-
A view should normally extend the
KCompositecomponent, or a Vaadin layout component (in which case the class is defined in a bit different way). -
The
ui {}function takes care of nesting theVerticalLayoutcomponent, produced by theverticalLayout{}DSL function, correctly into theKComposite, thereby making theVerticalLayouteffectively the root component of the view. -
A Vaadin
FormLayoutcomponent. -
A Vaadin
TextFieldcomponent with caption given. -
Define component attributes. For example, setting the value of the
placeholderproperty callssetPlaceholder()in theTextFieldcomponent, setting the placeholder text that is shown as a hint when there is no text entered into the field.
You can mix such declarative blocks with normal code, as demonstrated later.
For further information, please visit the following resources:
-
DSL: explained – a more detailed description of building Vaadin UIs with Karibu-DSL.
-
The Karibu DSL library repository at github.com/mvysny/karibu-dsl.
Cloning a Starter Project
You can create a Kotlin project either from an example project, as described in the following, or by enabling it in an existing Vaadin project, as described later.
To get started, clone an example project repository:
git clone https://github.com/mvysny/karibu10-helloworld-application-maven-
A starter project with Maven.
git clone https://github.com/mvysny/karibu10-helloworld-application-
A starter project with Gradle.
Import and open the project in your IDE. See the sections for Eclipse IDE, IntelliJ, and NetBeans about importing a project in your IDE.
Example Project Walkthrough
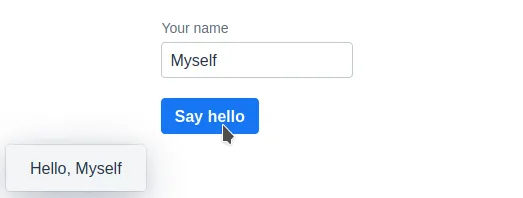
The example application has a view with a text input field and a button. Clicking the button shows a notification with the text in the input field.

The code looks as follows:
Source code
kotlin
@Route("") (1)
@PWA(name = "Project Base for Vaadin", shortName = "Project Base") (2)
class MainView : KComposite() {
private lateinit var nameField: TextField
private lateinit var greetButton: Button
// The main view UI definition
private val root = ui {
verticalLayout { (3)
// Define a CSS style for the layout element
addClassName("centered-content")
// Create and assign a text field
nameField = textField("Your name")
// Create and assign a button
greetButton = button("Say hello") {
setPrimary();
addClickShortcut(Key.ENTER)
}
}
}
init {
greetButton.onLeftClick {
Notification.show("Hello, ${nameField.value}")
}
}
}-
Root route.
-
Enable running as a progressive web application (PWA).
-
The view layout.
You can try compiling and running the application online with the Gitpod IDE (registration required).
Application Architecture
Application architecture goes in much the same way with Kotlin as with Java Vaadin applications. To access the database, you can choose Spring Data, JPA, or JDBC directly, or try out the innovative Vaadin-on-Kotlin framework at vaadinonkotlin.eu.
Please see the Beverage Buddy App Starter for a full-stack application example.
Enabling the Kotlin DSL in an Existing Vaadin Project
You can enable Kotlin in an existing Maven or Gradle project as described next.
Maven
The needed Karibu-DSL library is in Maven-Central, so the only thing you need to do is to add Karibu-DSL to your project as a dependency:
Source code
maven
<project>
<dependencies>
<dependency>
<groupId>com.github.mvysny.karibudsl</groupId>
<artifactId>karibu-dsl</artifactId>
<version>1.0.1</version>
</dependency>
</dependencies>
</project>Gradle
You can include the Karibu-DSL library into your WAR project by including an appropriate Gradle dependency.
First, in the repositories section:
Source code
gradle
repositories {
jcenter() // or mavenCentral()
}Then, in the dependencies section:
Source code
dependencies {
compile("com.github.mvysny.karibudsl:karibu-dsl:1.0.1")
}For the newest version, please see the Karibu-DSL Releases page.
Please see the Karibu-DSL tutorial for more information.
01508FBB-FC30-493B-9576-F77979E691F9