Binding Model Data in Polymer Templates
- Binding Text Content
- Binding Property Values
- Binding Attribute Values
- Two-way Versus One-way Bindings
- Creating Two-way Data Bindings
|
Note
|
Use Lit templates instead
Lit templates are recommended. Polymer templates are available in the next long term supported Vaadin version (LTS), but they are deprecated.
|
The way model values are bound to different parts of the element tree that is defined by the template is at the core of the PolymerTemplate API. See Creating A Simple Component Using the PolymerTemplate API for a simple example of how to set model values.
The first three sections below demonstrate how to bind text content, property values, and attribute values. The JavaScript template examples in these sections all use the following example Java template and model class
Example: PolymerBindingTemplate template class.
Source code
Java
@Tag("my-template")
@JsModule("./com/example/my-template.js")
public class PolymerBindingTemplate extends PolymerTemplate<BindingModel> {
public PolymerBindingTemplate() {
getModel().setHostProperty("Bound property");
}
}Example: BindingModel model interface.
Source code
Java
public interface BindingModel extends TemplateModel {
void setHostProperty(String propertyValue);
String getHostProperty();
}Binding Text Content
To bind text content in a JavaScript Polymer template, use the \[[propertyName]] syntax inside a tag. Double square brackets ([[ ]]) indicate a one-way binding.
Example: Binding text content in a JavaScript Polymer template.
Source code
js
class MyTemplate extends PolymerElement {
static get template() {
return html`<div>[[hostProperty]]</div>`;
}
static get is() {return 'my-template'}
}
customElements.define(MyTemplate.is, MyTemplate);Binding Property Values
To set an element property value based on a model, use the property name in the attribute format, by using the dash-case format, sometimes referred to as kebab-case, e.g. my-property-name (not camelCase myPropertyName).
Example: Setting an element property based on a model in a JavaScript Polymer template.
Source code
js
return html`<my-element my-property="[[hostProperty]]"></my-element>`;-
This binds to the target property,
myProperty, on<my-element>.
Note:
-
name="[[binding]]"defines that the element property namednameshould get it’s value from the model property namedbinding. -
name="binding"(without brackets) defines that the element attribute namednameshould have the valuebinding, regardless of any value in the model.
Polymer cannot bind certain common native element properties directly, because the binding causes issues on one or more browsers. In these cases, you can use attribute bindings instead. See Native properties that don’t support property binding for more.
Binding Attribute Values
The binding, <div something="[[hostProperty]]"></div>, is bound to the property something, because the property can typically be changed on the fly, while the attribute is typically used only for the initial value.
To explicitly bind to an attribute, use the attribute name followed by a dollar sign ($).
Example: Binding to an attribute in an JavaScript Polymer template.
Source code
js
return html`<div something$="[[hostProperty]]"></div>`;or
Source code
js
return html`<a href$="[[hostProperty]]"></a>`;Two-way Versus One-way Bindings
Text surrounded by double curly bracket {{ }} or double square bracket [[ ]] delimiters identifies the host data that is bound:
-
Double curly brackets ({{ }}) indicate two-way bindings: both server-to-client and client-to-server data flow.
-
Double square brackets ([[ ]]) indicate one-way bindings: only server-to-client data flow.
Creating Two-way Data Bindings
For two-way data binding, data flows in both directions: client-to-server and server-to-client.
To demonstrate we create:
-
A two-way binding model class with a number of fields.
-
A Java template class that sets default values for the model, and adds listeners for
saveandresetevents. -
An associated JavaScript Polymer template.
Example: TwoWayBindingModel with name, accepted and size fields.
Source code
Java
public interface TwoWayBindingModel extends TemplateModel {
void setName(String name);
String getName();
void setAccepted(Boolean accepted);
Boolean getAccepted();
void setSize(String size);
String getSize();
}Example: PolymerTwoWayBindingTemplate Java template class that defines save and reset event property change listeners, and sets default values for the name, accepted and size fields.
Source code
Java
@Tag("two-way-template")
@JsModule("./com/example/two-way-template.js")
public class PolymerTwoWayBindingTemplate
extends PolymerTemplate<TwoWayBindingModel> {
public PolymerTwoWayBindingTemplate() {
reset();
getElement().addPropertyChangeListener("name", event -> System.out
.println("Name is set to: " + getModel().getName()));
getElement().addPropertyChangeListener("accepted",
event -> System.out.println("isAccepted is set to: "
+ getModel().getAccepted()));
getElement().addPropertyChangeListener("size", event -> System.out
.println("Size is set to: " + getModel().getSize()));
}
@EventHandler
private void reset() {
getModel().setName("John");
getModel().setAccepted(false);
getModel().setSize("medium");
}
}-
The
Element::addPropertyChangeListenermethod gets immediate updates when the property values change. As an alternative, you could define an@EventHandlermethod on the server side and add appropriate event handers in the template. -
On the client, we use the following methods to bind the model data (see JavaScript template below):
-
namestring to an input using:-
Native input element.
-
Polymer element
paper-input.
-
-
acceptedboolean to a checkbox using:-
Native checkbox input.
-
Polymer element
paper-check-box.
-
-
sizestring to a select element using:-
Native select.
-
Polymer elements
paper-radio-groupandpaper-radio-button.
-
-
|
Note
|
Native elements need to specify a custom-change event name in the annotation using the |
Example: Polymer JavaScript template.
Source code
js
import {PolymerElement,html} from '@polymer/polymer/polymer-element.js';
import '@polymer/paper-input/paper-input.js';
import '@polymer/paper-radio-button/paper-radio-button.js';
import '@polymer/paper-radio-group/paper-radio-group.js';
import '@polymer/paper-checkbox/paper-checkbox.js';
class TwoWayBinding extends PolymerElement {
static get template() {
return html`
<table>
<tr>
<td>Paper name:</td>
<td>
<paper-input value="{{name}}"></paper-input>
</td>
</tr>
<tr>
<td>Input name:</td>
<td>
<input value="{{name::input}}">
</td>
</tr>
<tr>
<td>Change name:</td>
<td>
<input value="{{name::change}}">
</td>
</tr>
<tr>
<td>Input accepted:</td>
<td>
<input type="checkbox" checked="{{accepted::change}}">
</td>
</tr>
<tr>
<td>Polymer accepted:</td>
<td>
<paper-checkbox checked="{{accepted}}"></paper-checkbox>
</td>
</tr>
<tr>
<td>Size:</td>
<td>
<paper-radio-group selected="{{size}}">
<paper-radio-button name="small">Small</paper-radio-button>
<paper-radio-button name="medium">Medium</paper-radio-button>
<paper-radio-button name="large">Large</paper-radio-button>
</paper-radio-group>
</td>
</tr>
<tr>
<td>Size:</td>
<td>
<select value="{{size::change}}">
<option value="small">Small</option>
<option value="medium">Medium</option>
<option value="large">Large</option>
</select>
</td>
</tr>
</table>
<div>
<button on-click="reset">Reset values</button>
</div>
<slot></slot>`;
}
static get is() {
return 'two-way-template';
}
}
customElements.define(TwoWayBinding.is, TwoWayBinding);-
We use two-way bindings for each element.
-
Some elements bind to the same property. For example, when the value for
nameis changed in thepaper-inputelement, the new value reflects in bothInput nameandChange name. -
The two input bindings,
Input nameandChange name, work in slightly different ways:-
Input namebinds using{{name::input}}andChange namebinds using{{name::change}}. The giventarget-change-eventlets Polymer know which event to listen to for change notifications. -
The functional difference is that
::inputupdates during typing, and::changeupdates when the value of the field changes, for example anonBlurevent or Enter key press.
-
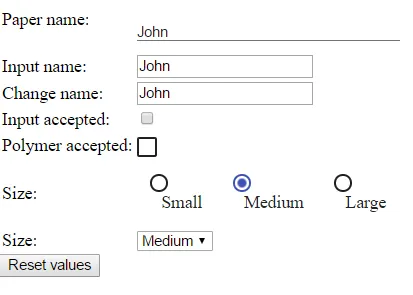
Here’s the template representation in the browser:

For information on the <slot></slot> element, see Using <slot> in PolymerTemplates for more.
92A1CE11-112F-4215-88D8-177FBF0221CA