Starting a Project
- Requirements
- Creating a Vaadin Project
- The Build File
- Compiling
- Running the Application
- Developing in the Eclipse IDE
- Going to Production
Gradle is a popular build tool for Java, Groovy, Kotlin, and other projects. It is an alternative to using Maven, and in many ways much more simple to use, while also more powerful if need be. You can use it to build a Vaadin application, run it, and manage dependencies during development.
This tutorial describes how to create, compile, and run a Vaadin application using the Vaadin Gradle Plugin. For running the application, we use the Gretty Plugin to run it in an embedded web server.

More information about the Vaadin Gradle Plugin is available at the repository at github.com/vaadin/vaadin-gradle-plugin. For information about the general usage of Gradle, please refer to the Gradle User Manual at docs.gradle.org.
Requirements
The Gradle plugin has the following requirements:
-
Windows, Mac, or Linux
-
Java SDK 8 or newer
-
Gradle 5 or 6 (or use provided wrapper from the example projects)
-
Install it from https://gradle.org/install
-
-
Node.js and npm (can also be installed locally to project using the Vaadin Gradle Plugin)
Creating a Vaadin Project
To create a new project, the easiest way is to clone a starter repository containing an application skeleton.
You can also take any existing Vaadin project and make a build.gradle file for it, as described in "The Build File".
Cloning a Starter Repository
The following starter repositories are available at the moment:
https://github.com/vaadin/base-starter-gradle-
A minimalistic web application project to be deployed as a WAR package.
Source code
$ git clone https://github.com/vaadin/base-starter-gradle my-project https://github.com/vaadin/base-starter-spring-gradle-
A web application project skeleton that uses Spring Boot.
Source code
$ git clone https://github.com/vaadin/base-starter-spring-gradle my-project
Starter Project Contents
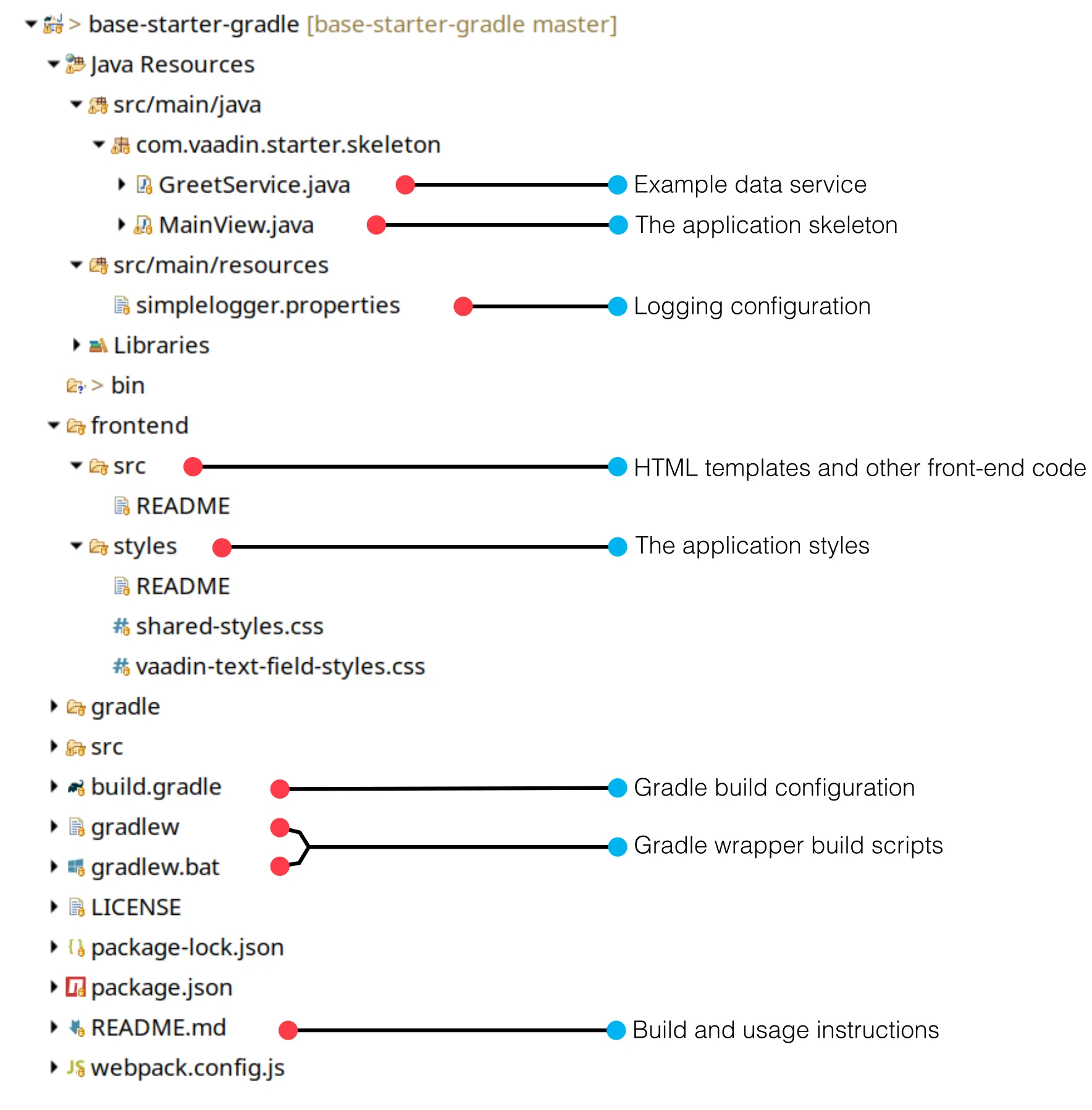
Once cloned, the project should look as follows (imported in the Eclipse IDE):

The most important files and folders are as follows:
src/main/java/<package>/MainView.java-
The application view class for the root route, built from components.
src/main/java/<package>/GreetService.java-
A trivial service object to separate business data and logic from the view.
frontend/src-
Folder for HTML templates and JavaScript code. See the README inside for more details.
frontend/styles/shared-styles.css-
Application-specific style sheets to style the overall look of the application.
frontend/styles/vaadin-text-field-styles.css-
An example to modify the style of the TextField component.
build.gradle-
The gradle build file as described below in The Build File.
gradlewandgradlew.bat-
Gradle wrapper build scripts for Linux/Mac (
gradlew) and Windows (gradlew.bat). The build scripts allow building the project without Gradle preinstalled.
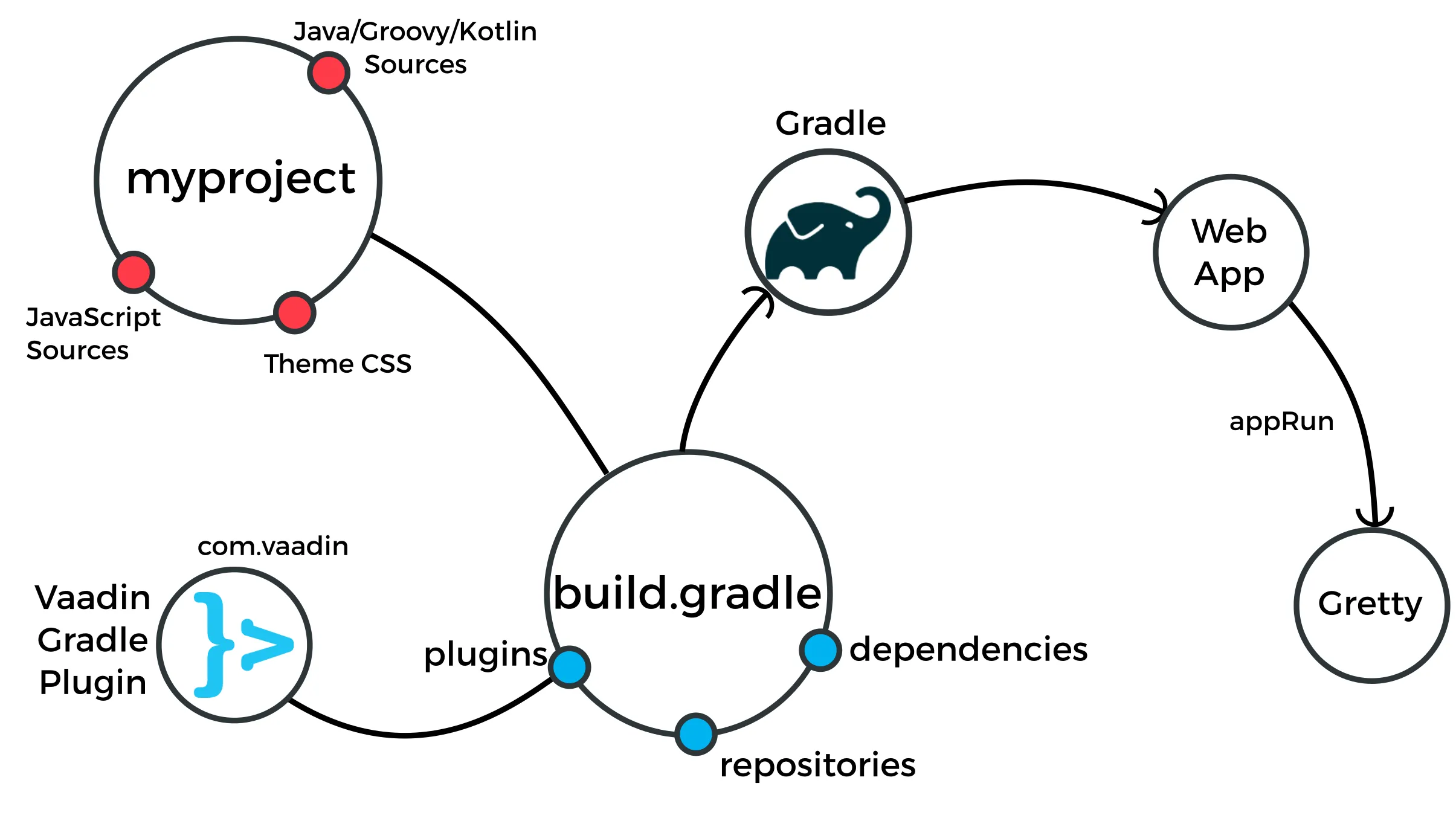
The Build File
The build.gradle file needs to at least enable the Vaadin Gradle Plugin:
Source code
plugins {
id 'com.vaadin' version '0.8.0' (1)
// Optional
id 'org.gretty' version '3.0.3' (2)
id 'war' (3)
id 'groovy' (4)
}-
Use the plugin version of your choice.
Please see the releases at github.com/vaadin/vaadin-gradle-plugin for the latest release.
-
Use the Gretty embedded web server for running the application during development. See Running the Application for details.
-
Build a WAR package to deploy to a traditional Servlet container. You also need to define Servlet API using
providedCompile "javax.servlet:javax.servlet-api:3.1.0"in the dependencies section. -
By default the plugin supports Java. You can include Groovy or Kotlin with the optional plugin.
Vaadin Plugin Configuration
Vaadin Gradle Plugin options are configured in a vaadin block.
Usually, you have it as follows during development:
Source code
vaadin {
optimizeBundle = false
}If the parameter is set true, the front-end bundle is optimized for all supported browsers, but compilation is much slower.
Other configuration options, with their default values, are as follows:
productionMode = false-
Whether the project is compiled for production. For production, the front-end is transpiled for older browsers and optimized, as described in Taking your Application into Production. It is a slow, so it is not normally done during development. Running the
vaadinBuildFrontendtask will automatically switch this totrue, so there is no need for you to configure anything.See also Going to Production.
buildOutputDirectory = File(project.buildDir, "vaadin-generated")-
The plugin will generate additional resource files in the given directory. These files need to be present on the classpath, in order for Vaadin to be able to run, both in the develoment and production mode. The plugin will automatically register it as an additional resource directory, which should then be picked up by the IDE. That allows the application to be deployed, for example, to Tomcat in IntelliJ or Eclipse IDE. For example, the
flow-build-info.jsongoes in the directory. See thewebpackOutputDirectoryparameter below for more details. webpackOutputDirectory = File(buildOutputDirectory, "META-INF/VAADIN/")-
The folder where webpack should output
index.jsand other generated files. In the development mode, theflow-build-info.jsonfile is generated here. npmFolder: File = project.projectDir-
The folder where the
package.jsonfile is located. The file lists the npm packages and their versions your project depends on. It is by default located at the project root directory. webpackTemplate: String = "webpack.config.js"-
Copy the
webapp.config.jsfile from the specified URL if missing. The default is a template provided by this plugin. Set it to empty string to disable the feature. webpackGeneratedTemplate = "webpack.generated.js"-
Copy the webapp.generated.js from the specified URL. Default is the template provided by this plugin. Set it to empty string to disable the feature.
generatedFolder = File(project.projectDir, "target/frontend")-
The folder where flow will put generated files that will be used by webpack. Should be
build/frontend/, but that is only supported in Vaadin 15+. frontendDirectory = File(project.projectDir, "frontend")-
The directory with the frontend source files of the project.
generateBundle = true-
Whether to generate a bundle from the project frontend sources or not.
runNpmInstall = true-
Whether to run npm install after updating dependencies.
generateEmbeddableWebComponents = true-
Whether to generate embeddable web components from WebComponentExporter inheritors.
frontendResourcesDirectory = File(project.projectDir, "src/main/resources/META-INF/resources/frontend")-
Defines the project frontend directory from where resources should be copied from for use with webpack.
optimizeBundle = true-
Whether to use byte code scanner strategy to discover frontend components.
nodeVersion = "12.14.1"-
When using the
vaadinPrepareNodetask, this property specifies which node version to download. Please see the list of all node.js releases. Usually it is best to select the latest LTS release.
Configuring Repositories
The repositories section defines the locations to search for packages.
Normally, you need at least the a repository holding Vaadin libraries.
They are available at least through jcenter.
Source code
repositories {
jcenter()
}You can use any Gradle repository definitions in the block. See Declaring repositories in Gradle documentation for more information.
Configuring Dependencies
You need to add the vaadin-core library as a Java dependency:
Source code
dependencies {
implementation "com.vaadin:vaadin-core:14.+"
}With 14.+ version specification, you choose to use the latest version of Vaadin 14, but you can also give exact version.
See Declaring dependencies in Gradle documentation for further details.
Compiling
If you defined the default tasks as described above in Other Configuration, you can simply do:
Source code
$ gradleOtherwise, you normally build the project with the standard build task.
However, on the first time and also otherwise if it is necessary, you need to build the Vaadin frontend.
Source code
$ gradle vaadinBuildFrontend buildVaadin Tasks
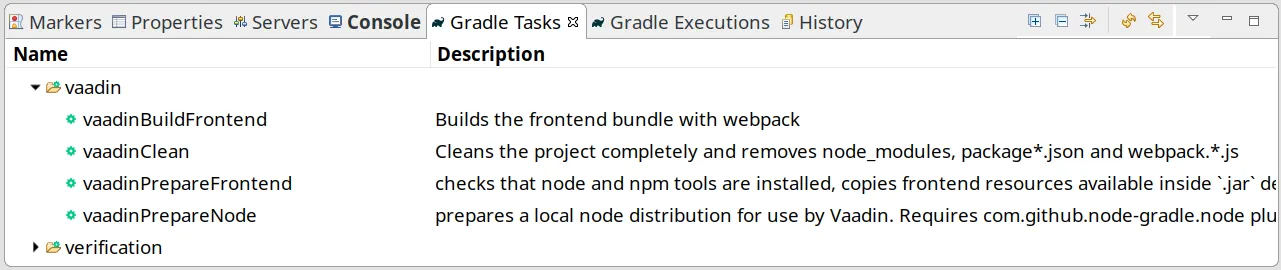
The Vaadin-related tasks handled by the plugin are as follows:
vaadinBuildFrontend-
Builds the front-end bundle with the webpack utility. Vaadin front-end resources, such as HTML, JavaScript, CSS, and images, are bundled to optimize loading the front-end. This task is not executed automatically on the
buildand other targets, so you need to run it explicitly. vaadinClean-
Cleans the project completely and removes
node_modules,package*.json, andwebpack.*.js. You need to run this task if you upgrade Vaadin version and in other such situations. vaadinPrepareFrontend-
Checks that node.js and npm are installed, copies frontend resources, and creates or updates
package.jsonandwebpack.config.jsonfiles. The frontend resources are inside.jardependencies, and copied tonode_modules. vaadinPrepareNode-
Prepares a local node distribution for use by Vaadin. The task requires the optional
com.github.node-gradle.nodeplugin, which you need to specify in thepluginssection.
To get the complete list of tasks handled by the configured plugins, enter:
Source code
$ gradle tasksRunning the Application
For running the application during development, the Gradle plugin supports the Gretty plugin, which runs the application in an embedded web server. You can do that either in an IDE or at command-line as follows.
See Gretty documentation for a complete reference on using Gretty.
One way to enable the Gretty plugin is in the plugin section of the gradle.build file, as we do in the starter project:
Source code
plugins {
...
id 'org.gretty' version '3.0.1'
}You can configure Gretty further in an optional gretty block:
Source code
gretty {
contextPath = "/" (1)
servletContainer = "jetty9.4" (2)
}-
Sets the context path to root path. The default context path contains the project name, so the URL would be
http://localhost:8080/myproject(or whatever your project name is). -
Use Jetty as the servlet container, with the specified version.
To run the application, simply run the appRun task:
Source code
$ gradle appRunThe task compiles the application and starts the web server in http://localhost:8080/ (assuming that you configured the root context path as described above).
Developing in the Eclipse IDE
Gradle has first-class support at least in the Eclipse IDE, IDEA, NetBeans, and Android Studio. In the following, we go through how to create, import, and develop a Vaadin Gradle project in the Eclipse IDE.
Importing a New Project
You create a new Vaadin project either by cloning the repository on command-line and importing it to Eclipse as a Gradle project.
-
Clone the starter repository of you choice as described earlier.
-
Select .
-
Enter or select the Project root directory.
-
Click Finish.
The project should appear in the Project Eplorer and look like depicted in Cloned Starter Project.
You should now see the Gradle Tasks tab; you can browse all the various available tasks.

Running the Application
You can run the project using Gretty in an embedded web server.
-
Open the Gradle Tasks tab
-
Double-click the
gretty→appRuntask-
The Gradle Executions tab opens and shows build progress
-
-
When the
:appruntask is running, open the browser athttp://localhost:8080. -
To stop the server go to the Console tab and press any key.
Going to Production
To build a web application as a WAR package, you need the war plugin.
You also need to enable it.
In build.gradle, you need to include the plugin and enable WAR build:
Source code
plugins {
...
id 'war'
}
war {
enabled=true
}When making a production-ready build, the Vaadin Gradle Plugin transpiles the client-side dependencies to legacy browsers, as described in Taking your Application into Production.
You enable that by either setting it in build.gradle or at command-line when invoking Gradle.
In build.gradle:
Source code
vaadin {
productionMode = true
}At command-line:
Source code
$ gradle -DproductionMode=true war330094D2-0538-49A7-BA29-DC83CB5CB6DB