Starting a Project
- Importing a Maven Project in the Eclipse IDE
- Building a Maven Goal
- Running the Application with Maven
- Running a Spring Boot Project
- Redeploying During Development
- Run on Server
In this article, we go through creating or importing a new Vaadin project in Eclipse, and running it.
With Eclipse, you can create a project:
-
Externally, using an application wizard or a Maven archetype, and then importing it to Eclipse.
-
Creating from a Maven archetype in Eclipse.
-
Creating with the Vaadin Plugin for Eclipse.
Maven is a project management tool that goes beyond dependency management. See Learning Maven Concepts for more.
Importing a Maven Project in the Eclipse IDE
-
In Eclipse, select
-
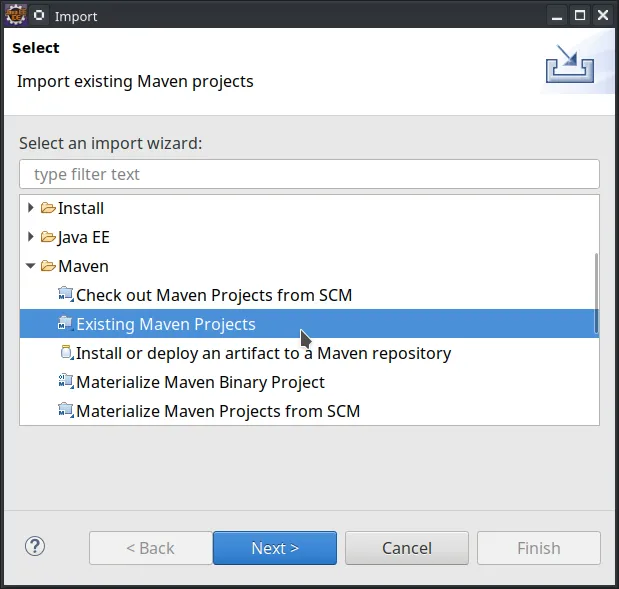
In the Import window, select , and click .
 Import window in the Eclipse IDE
Import window in the Eclipse IDE -
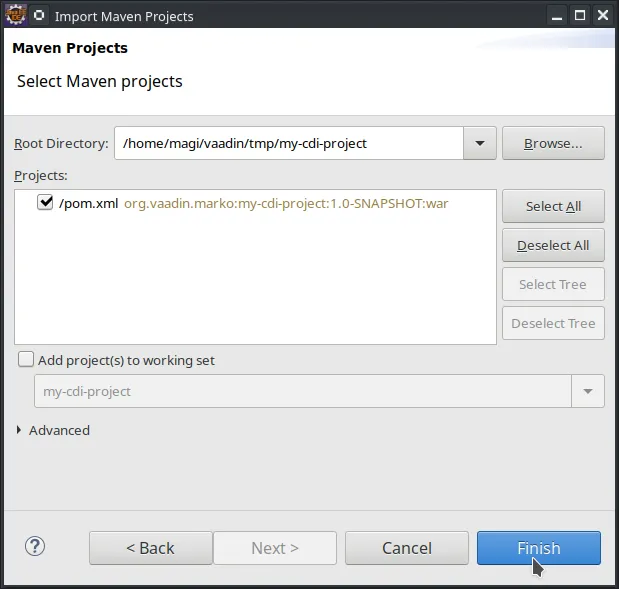
Click and select the directory that contains the
pom.xmlfile of the project you want to import: Note
NoteIf you are importing a multi-module Maven project, make sure you select the correct project to import. You will typically want to select all the projects. -
Click . Eclipse will import the project and start downloading the required resources.
Building a Maven Goal
The Eclipse IDE has built-in integration with Maven.
You can run common commands such as mvn install or mvn jetty:run without having to leave the IDE.
The project is built with Maven, and you can also run it in an embedded development server with Maven, as described later.
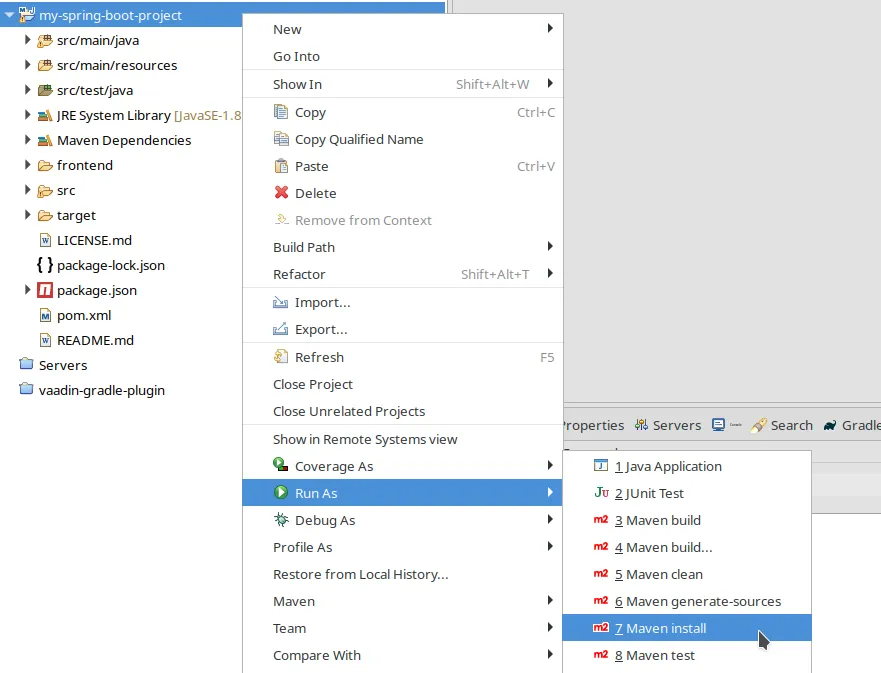
The most common commands are available in the Run As and Debug As folders when you right-click the project in the Project Explorer panel.
For example, to compile the project and install it your local Maven repository, right-click the project and select :

After starting the command, you will see how Eclipse executes the install build phase and all the previous phases in the Maven’s default lifecycle. Building the application downloads dependencies from Maven repositories and copies the generated artifacts into your local Maven repository among other things.
You can find additional useful options in the Maven submenu.
To learn more about the topics covered here:
-
The key concepts in Maven, see Learning Maven Concepts.
Running the Application with Maven
To run the application in an embedded web server, you need to create a run configuration, a shortcut to run a task in Eclipse, in this case a Maven goal.
You can create such a run configuration as follows:
-
Right-click the project in the Project Explorer view.
-
Select .
-
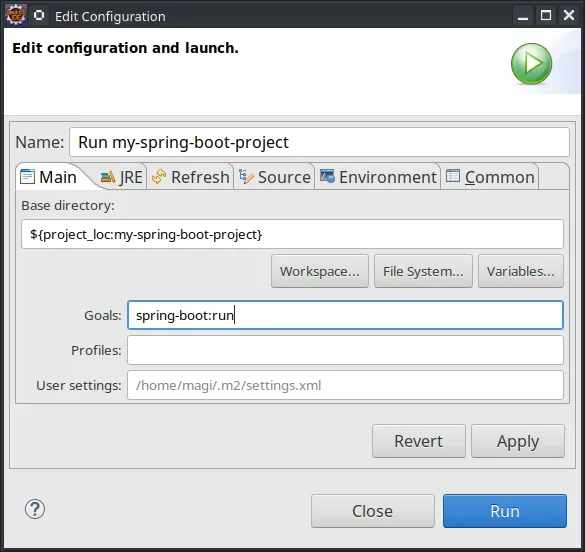
In the Edit Configuration window, for Goals enter the goals to run.
Technology Stack Embedded Server Goal to Run Spring Boot
–
spring-boot:runCDI / Java EE
Apache TomEE
tomee:runPlain Java
Jetty
jetty:runOptionally, you can also give the run configuration a new name.

-
Click to save the new configuration and execute it.
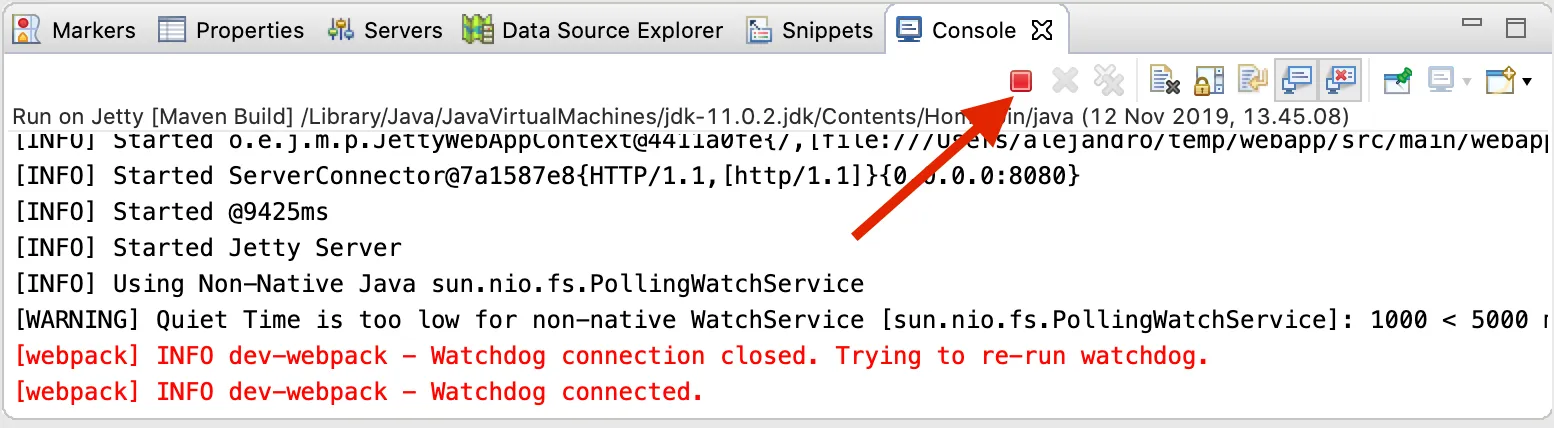
You should see the Console view with the log generated by the application and the server.
-
You can now open the web application in a browser at http://localhost:8080/.
-
If you modify and save any of the project Java source files, they will be compiled and the server will redeploy the application, so you should see the modified behaviour by reloading the page.
You can also enable Live Reload to have the page refreshed automatically.
-
To stop the server, click the Terminate icon in the Console view:

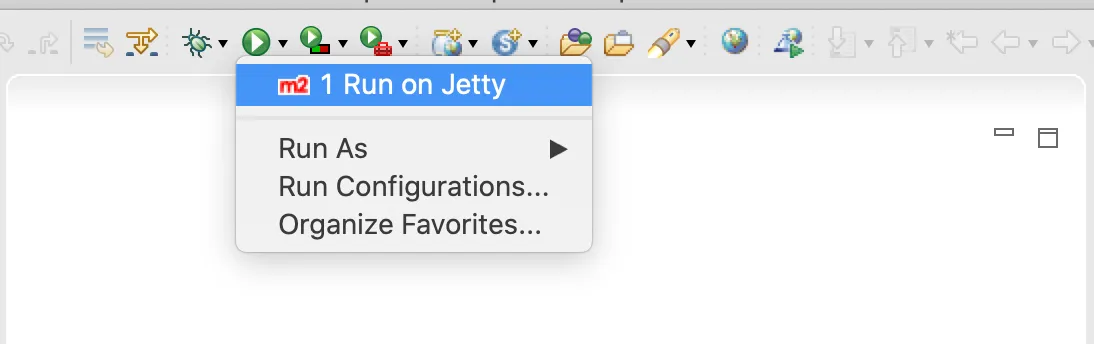
Once the run configuration is created, you can deploy and run the web application by clicking the Run (or Debug) icon in the toolbar and selecting the corresponding run or debug configuration:

Running a Spring Boot Project
If you are developing a Spring Boot project, Spring Boot makes it easier to run a Java web application, because it takes care of starting and configuring the server.
|
Note
|
You can also run the application with the spring-boot:run Maven goal as described in Running the Application with Maven.
|
To run your application, all you need to do is to run the Application class that contains the main method that starts Spring Boot.
Eclipse automatically detects that you have such a class with a main() method and lets you run it.
To start your application, you can do any of the following:
-
Click Run Application ("play" icon) in the toolbar.
-
Select in the menu.
-
Press Ctrl+F11.
-
Select the
Application.javain the Project Explorer, right-click, and select .
The first time you start a Vaadin application, it downloads front-end dependencies and builds a JavaScript bundle. This can take several minutes, depending on your computer and internet speed.
You will know that your application has started when you see the following output in the console:
Source code
Tomcat started on port(s): 8080 (http) with context path ''
Started Application in 80.189 seconds (JVM running for 83.42)You should now be able to open the web application at http://localhost:8080.
Redeploying During Development
When you save a source file, Eclipse automatically compiles it. The web server tracks the compiled files and automatically redeploys the application when it notices a change. You can then refresh the page to use the updated version.
You can also enable Live Reload to have the page refreshed automatically.
Run on Server
You can run and debug your Vaadin application in Eclipse on the server of your choice (such as Tomcat or Wildfly). You just need to install the corresponding application server plugin via the Eclipse Marketplace, then follow the plugin’s instructions for setting up a development server and deploying your projects. After successful installation and configuration, the configured server will be visible in the "Servers" pane. Via this pane you start/stop the server and deploy/remove workspace modules.
The prepare-frontend goal of the Vaadin Maven plugin should be run in the project directory and is responsible for generating a token file including among other things the path to the project directory when running in development mode (required for Webpack and npm/pnpm).
This file is called flow-build-info.json file and must be included in the WAR file before deployment.
In normal cases when using m2e (Eclipse Maven Integration), this happens automatically on project configure / deploy as the Vaadin Maven plugin embeds the following lifecycle control metadata:
Source code
XML
<lifecycleMappingMetadata>
<pluginExecutions>
<pluginExecution>
<pluginExecutionFilter>
<goals>
<goal>prepare-frontend</goal>
</goals>
</pluginExecutionFilter>
<action>
<execute>
<runOnIncremental>false</runOnIncremental>
<runOnConfiguration>true</runOnConfiguration>
</execute>
</action>
</pluginExecution>
</pluginExecutions>
</lifecycleMappingMetadata>Running prepare-frontend manually
If for some reason prepare-frontend is not triggered automatically, the WAR may be created without flow-build-info.json and Vaadin will default to the current working directory for the frontend build.
For server deployments the cwd may be different from the project directory, so if it cannot be identified as a Maven or Gradle project directory DevModeInitializer will raise an exception during server startup. For example:
Source code
java.lang.IllegalStateException: Failed to determine project directory for dev mode. Directory '/opt/wildfly-19.1.0.Final/bin' does not look like a Maven or Gradle project. Ensure that you have run the prepare-frontend Maven goal, which generates 'flow-build-info.json', prior to deploying your applicationYou may then tell Eclipse to run prepare-frontend by creating a Maven Run Configuration (Run/Run Configurations…) with the target vaadin:prepare-frontend and running it manually.
You will also need to rebuild the WAR and publish it again to the server.
B4D89D78-5B2C-4BEF-8BFF-7298E830BFF6