Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 The carousel is a sophisticated but super effective UI component. It is used to revolve around a collection of things, mainly pictures, blogs, or products. The right carousel will make your content visually pleasing and eye-catching.
The carousel is a sophisticated but super effective UI component. It is used to revolve around a collection of things, mainly pictures, blogs, or products. The right carousel will make your content visually pleasing and eye-catching.
We have produced a list of top 10 best carousel web components in this blog post for you. Keep in mind that all of them are free and can be installed quickly from the Vaadin Directory.
*Note: Each component has been tested on various browsers (C stands for Chrome). There will be a summary table under each component, which has information of the compatibility and some features.
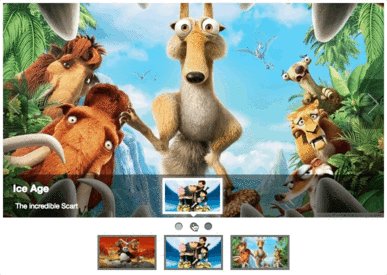
1. Paper-carousel by Redbility

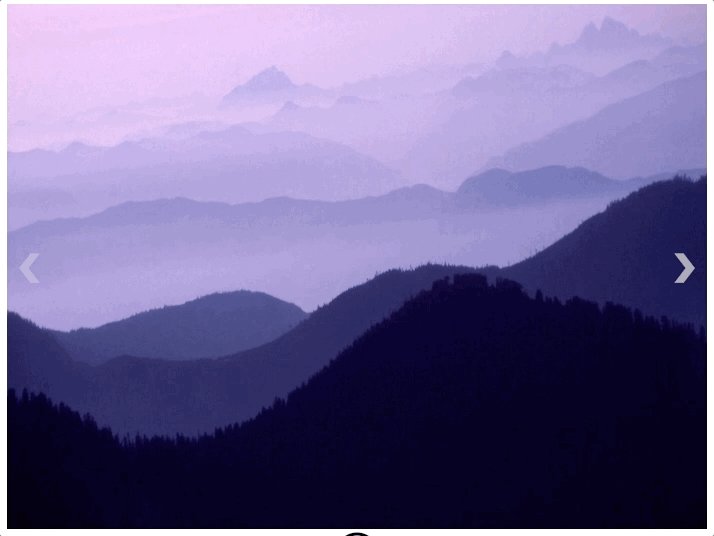
Paper-carousel lets you choose how many slides you want to show on each page. The animations feel smooth. The component can be set for autoplaying with infinite loops. Unfortunately, this carousel cannot reset from the last slide to the first slide.
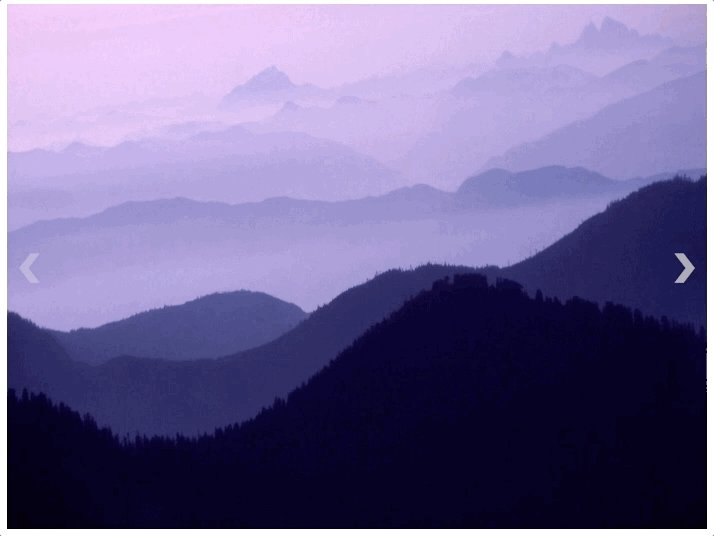
2. Skeleton-carousel by FabricElements

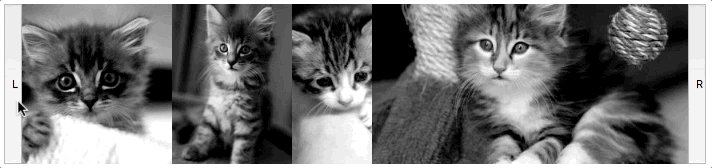
Skeleton-carousel enables swiping for both horizontal and vertical direction. You can autoplay it with a defined duration. The slide can merry-go-round from first-to-last, and also from last-to-first. On mobile, navigation by clicking is okay but with sliding, it will move the photos, as well as the whole window too.
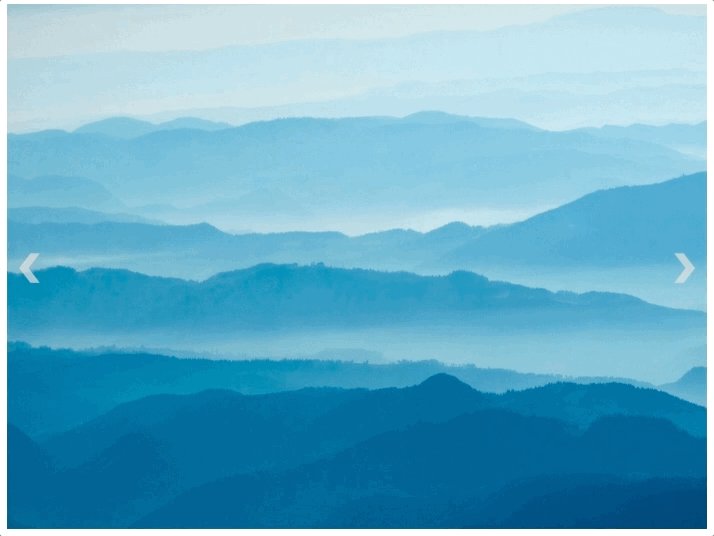
3. L2t-paper-slider by Link2Twenty

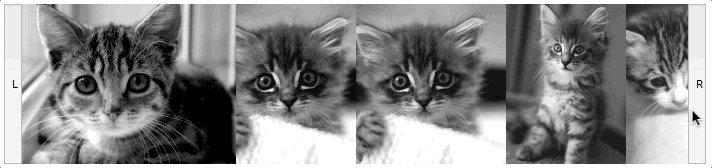
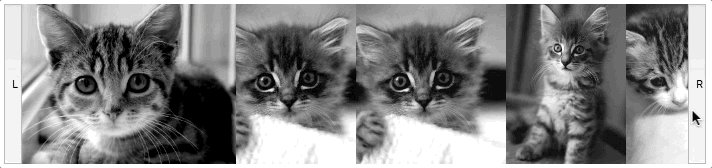
To use l2t-paper-slider, each slide must be inside a paper-slide tag, be it an image, a paragraph or just color. Paper-slide comes with a lot of custom properties, such as width, height, font size, the color of dots, etc. You can define the starting position of the carousel, as well as the sensitivity for the swiping. It is, however, unfortunate that merry-go-round can only be achieved with arrow keys, not with mouse drag.
4. Mp-slider by mpachnis

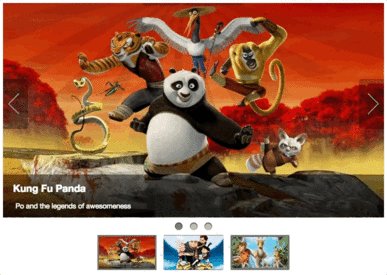
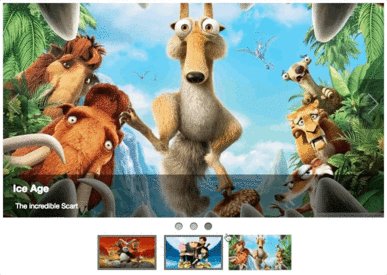
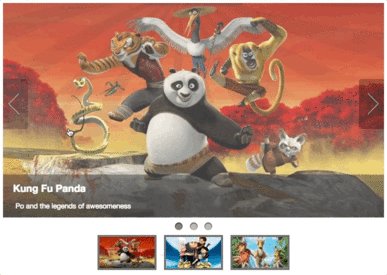
At first sight, mp-slider looks like a poster we see in a cinema theatre. The component supports only a gallery of images, in which you can use mp-caption to put a caption over the text. The caption can contain a header and a caption. Merry-go-round is available for this component.
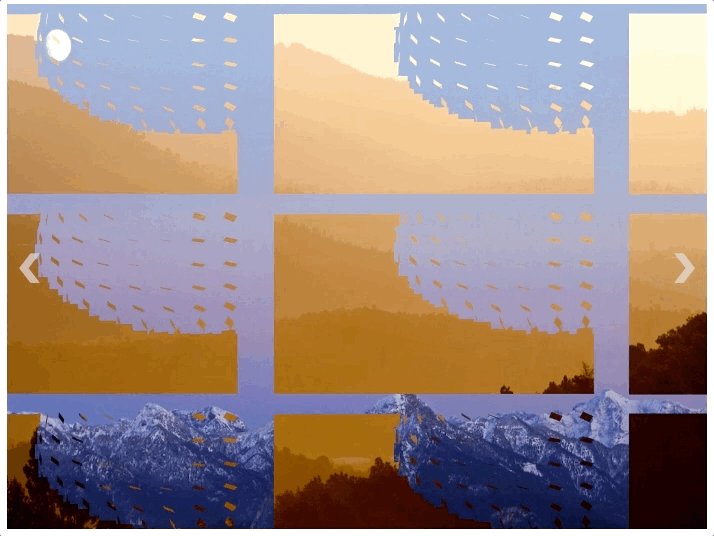
5. Fancy-carousel by annsonn

Being the fanciest one of them all, fancy-carousel provides users with multiple fancy transitions. You can include pictures directly in the pair of tags. Since fancy-carousel implements Custom Search API for images, you just need to input an API key, a CX key, an image topic and all is good to go.
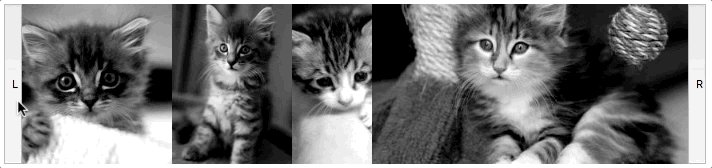
6. B7-carousel by balint777

B7-carousel will fill the slider with as many pictures as possible. Therefore, users are able to see many pics at once; somehow reflecting a gallery. Even though the mouse drag is not an option, you can scroll horizontally. Due to the use of IntersectionObserver API, an experimental technology, the performance is not stable between browsers.
7. Sliding-pages by alex-saunders

Sliding-pages treats direct div children as pages, and any nested children will be ignored. Then, you can put block, image, anything in the block, and the component can take care of the animation for you. You can also use the attribute `activeIndex` for changing the active page programmatically.
8. Simple-carousel by fjsc

Simple-carousel uses the sub-element, carousel-slide, as its pages, in which you can insert HTML content. The component is relatively simple to use, plus you can make it loop with a specific duration.
Compatibility table
The table below will shortly summarize the component’s info and compatibility on multiple platforms. Browsers include Chrome Canary, Safari Tech Preview, Opera, Firefox Nightly, Edge and Internet Explorer 11.
| Component |
Library |
Mobile |
Arrow keys |
Mouse drag |
Browsers |
| paper-carousel |
Polymer^1.2.0 |
✘ |
✘ |
✔ |
C,S,O,F,E,I |
| skeleton-carousel |
Polymer^2.0.0 |
✔ |
✔ |
✔ |
C,S,O,F,E,I |
| l2t-paper-slider |
Polymer 1.9 - 2 |
✔ |
✔ |
✔ |
C,S,O,F,E,I |
| mp-slider |
Polymer^2.0.0 |
✔ |
✘ |
✘ |
C,S,O,F |
| fancy-carousel |
Polymer^1.4.0 |
✔ |
✘ |
✘ |
C,S,O,F,E,I |
| b7-carousel |
Polymer^2.0.0 |
✘ |
✘ |
✘ |
C,O |
| sliding-pages |
Polymer^2.0.0-rc.2 |
✔ |
✘ |
✔ |
C,S,O |
| simple-carousel |
Polymer^1.4.0 |
✘ |
✘ |
✘ |
C,S,O,F,E,I |
Click here for more awesome web components