Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 Is it pronounced “gif” or “jif”? We do not really know. However, we do know one super awesome gif component, called gif-player by CaptainCodeman. This component provides tons of features for playing around with gifs. In this blog post, we are going to show what you can do with it.
Is it pronounced “gif” or “jif”? We do not really know. However, we do know one super awesome gif component, called gif-player by CaptainCodeman. This component provides tons of features for playing around with gifs. In this blog post, we are going to show what you can do with it.
Accessing gif frame-by-frame

A Gif can capture epic scenes in the movies, and who does not want to see Deadpool getting smashed by Colossus or the epic battle between Hulk and Ironman?
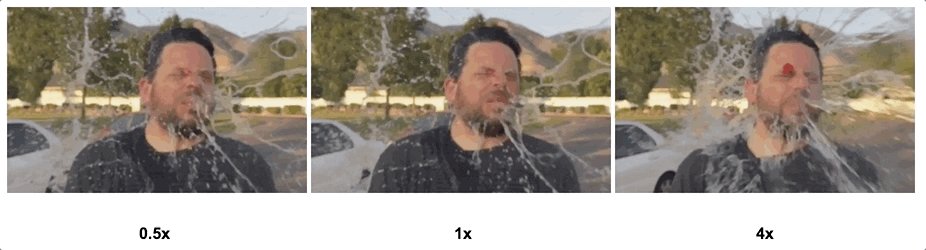
As you can see, gif-player allows users to access every single frame of the gif with a movement of the mouse. The faster you move, the faster the speed of the gif gets. Now let’s imagine that the full-width of the gif is the progress. Thus, when you point the mouse at the middle, that will correlate to the half timestamp of the gif according to its duration.
Magic tricks are no more magic
Take a look at this trick.
Original
Everyone has played this at least once in his or her life. This game is called “The cup shuffle magic trick.” Were you as good as the cat? Now let’s use gif-player to reveal the trick.

Using the mouse to control the playback
Clever? Yes. Cheating? Maybe. Anyhow, this component can be used as a guide for a more serious step-by-step tutorial.
...
...
Changing speed? That’s easy
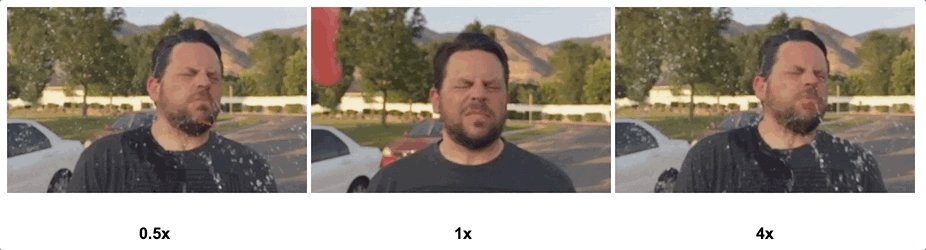
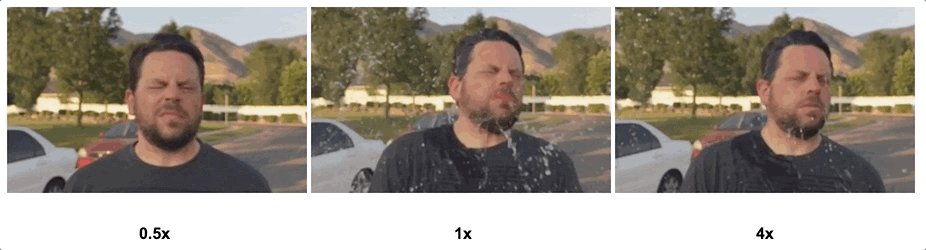
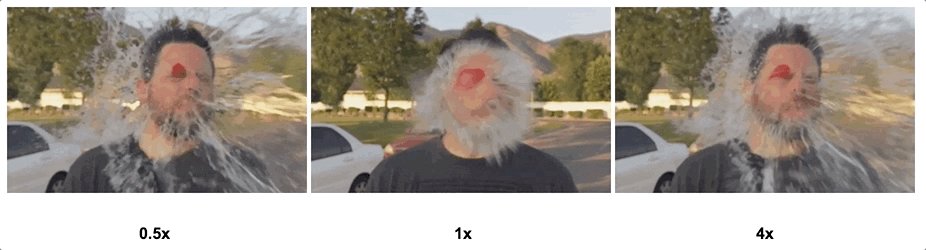
The component provides two attributes for this case, which are `speed` and `play`. `play` will turn on autoplay for the gif, and `speed` take in a number and output the gif for you in that speed.

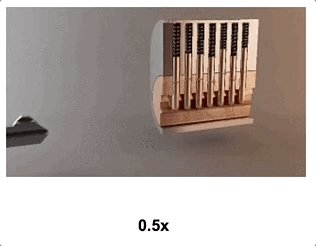
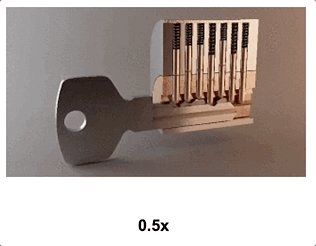
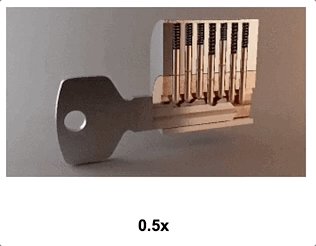
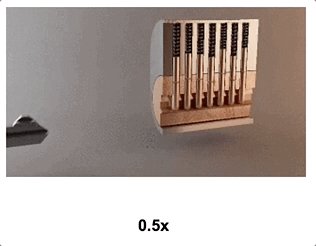
We can all agree that there are some things which are way more impressive in slow motion, for example, the picture above or the mechanics of a keylock and of course, lightning.

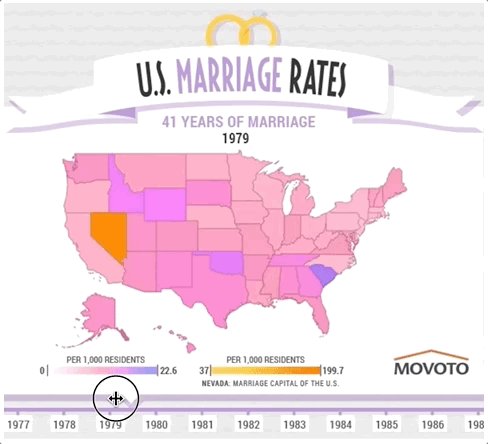
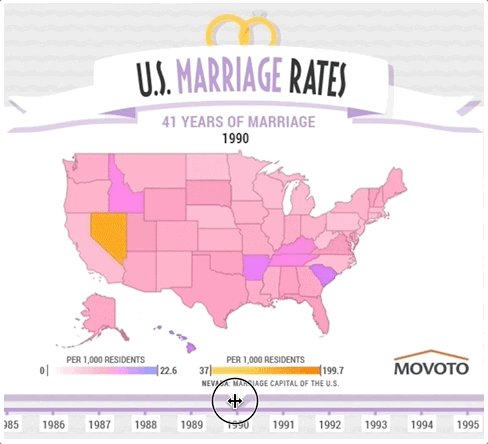
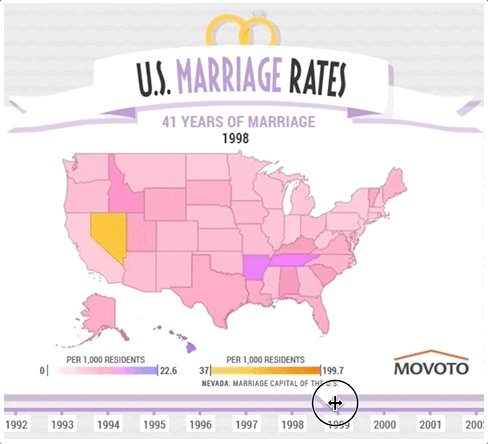
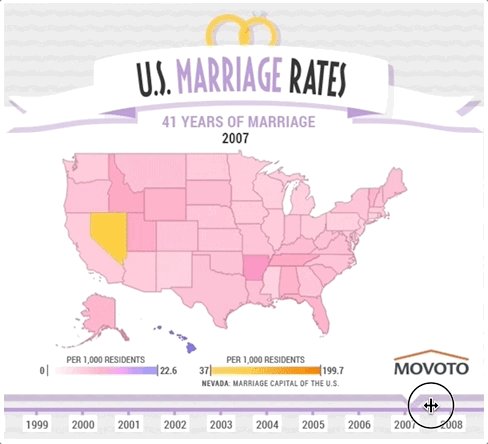
Infographic is cool
The possibilities for this component are endless. We have demonstrated plenty of ways to use this element.

This gif shows the infographic for U.S Marriage Rate from 1970 to 2011. With gif-player, we can quickly show what the statistics are for the year 1989, or the year 2005, without needing to wait for it to play.
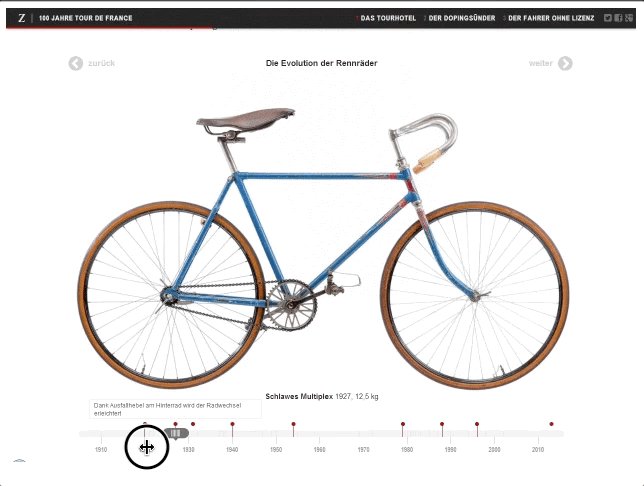
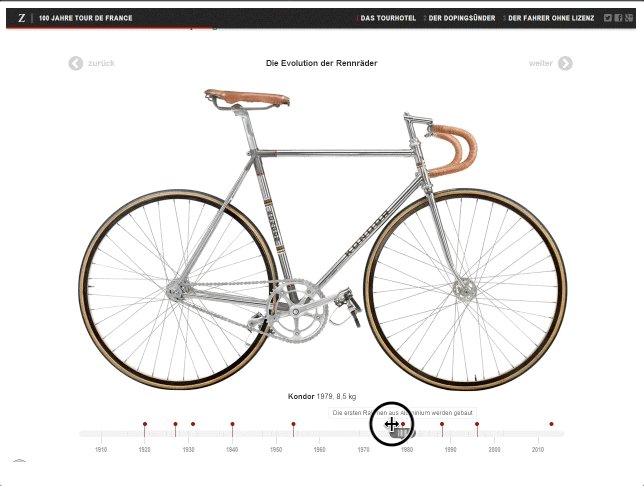
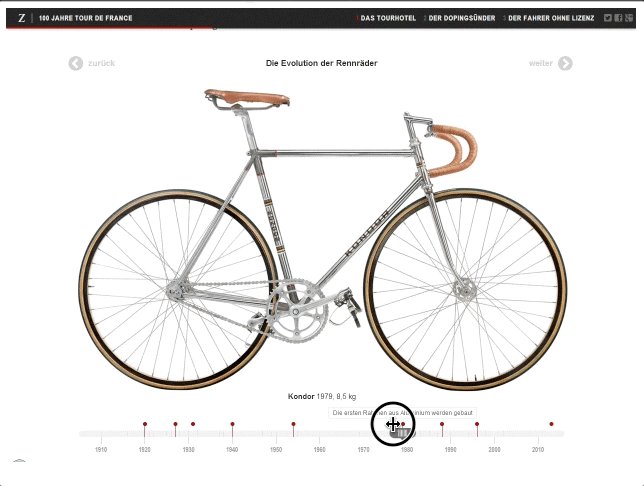
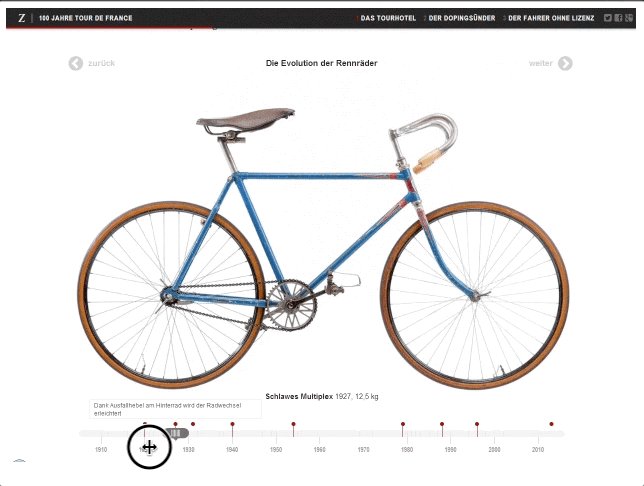
How about the evolution of racing bike this time? Seeing an infographic will be much more relaxed now, it is handy if your website is full of pictures like this, and you are giving the users the ability to control it.
Compatibility
In general, gif-player yields good performance in the tests. It works on Chrome, Safari, Opera, Firefox, and Edge. Even though it shows up on mobile, controlling it might be difficult, as touching and moving does not do the job. So I would recommend using other functions, like reverse, ping-pong or speed in mobile.
By the way, I would like to address using the source, as well. GIPHY sources produce good results, and other raw gif CDNs do not seem to work.
| Component | Mobile-friendly |
Library |
Working |
| gif-player |
✘ |
Polymer^2.0.0 |
C, S, O, F, E |
Final thoughts
Having a component like gif-player is rare these days, it is a hidden gem in the web components ecosystem. Making an interactive GIF player for your web application is entertaining, educating, as well as useful. All you need is creativity when using this component. Why not go ahead and start playing with it?
Click here for more awesome web components