sliding-pages - Vaadin Add-on Directory
� A polymer 2.0 element designed for page transitions in a carousel style
**[ This description is mirrored from README.md at [github.com/alex-saunders/sliding-pages](https://github.com//alex-saunders/sliding-pages/blob/v0.0.3/README.md) on 2019-05-10 ]**
[](https://www.webcomponents.org/element/alex-saunders/sliding-pages)
# \
[DEMO](https://alex-saunders.github.io/sliding-pages/components/sliding-pages/demo/)
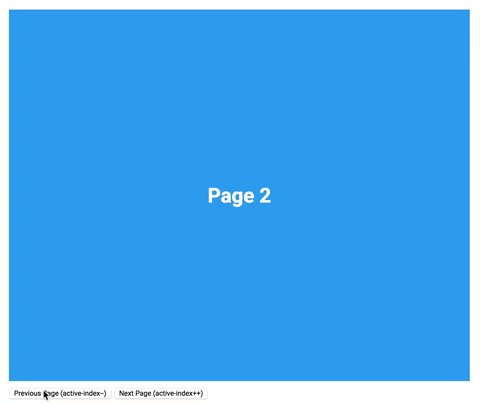
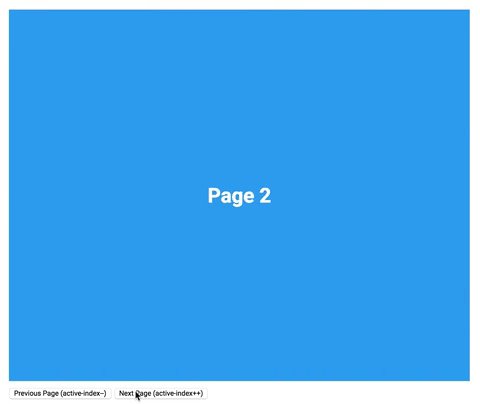
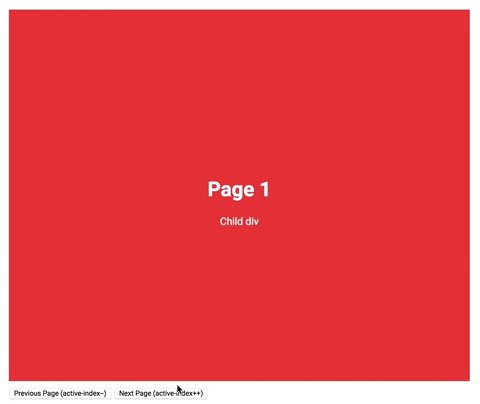
`` is a simple carousel style element for moving between pages. The transitions are based on native app transitions and are implemented using the [FLIP](https://aerotwist.com/blog/flip-your-animations/) animation technique for optimal performance. Page transitions can be actived by either swiping left or right or by chaing the `active-index` property.
## Usage
`sliding-pages` looks for and defines pages as immediate div children and forms an array using these, which the property `active-index` is based on. Nested children of these divs will be ignored.
The following HTML implements the `` element:
```html
```
With the corresponding JS:
```html
```

## API Reference
### Properties
| Property | Type | Description |
| ----------------- | -------- | --------------------------------------------------------------- |
| **active-index** | *Number* | The index of the current active page (*note, this is 0-based)* |
### Methods
`` has no public methods as it's behaviour is purely defined by the `active-index` property. I.e. to go to the next page, increment active-index and to go to the previous page, decrement. This property is both observed and reflects to attribute i.e. one can manually change the active-index property to trigger a page change or if the page is swiped left or right, the active-index property will update to display this.
GitHub HomepagePage 1
Child div
Page 2
Page 3
Issue tracker
License
Online Demo
View on GitHub
sliding-pages version 0.0.1
### Dependencies
Polymer/polymer#^2.0.0-rc.2
* PolymerElements/paper-styles#^1.2.1
sliding-pages version 0.0.2
### Dependencies
Polymer/polymer#^2.0.0-rc.2
sliding-pages version 0.0.3
### Dependencies
Polymer/polymer#^2.0.0-rc.2