Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 July 17th is the World Emoji Day so in order to help you prepare for the celebrations, we are dedicating this week’s Web Component Wednesday to Emojis. Let’s check out some of the coolest emoji components out there.
July 17th is the World Emoji Day so in order to help you prepare for the celebrations, we are dedicating this week’s Web Component Wednesday to Emojis. Let’s check out some of the coolest emoji components out there.
Emoji-selector by notwaldorf

When it comes to web components and emojis, nobody can beat notwaldorf against the collection full of emoji components (emoji-rain, emoji-translate). As a part of the collection, emoji-selector strikes for its simple but effective design, and a library containing hundreds of emojis.
The component is a button with a picture of a face, which upon clicking, opens a list of emojis. There is a search bar as well, so you can save time by typing the icon name. Another nice feature that emoji-selector has is the recently used emoji window. You can find it in the first section of categories.
You can change the colors of the dropdown list background and the category icons. Check the demo below for a detailed example.
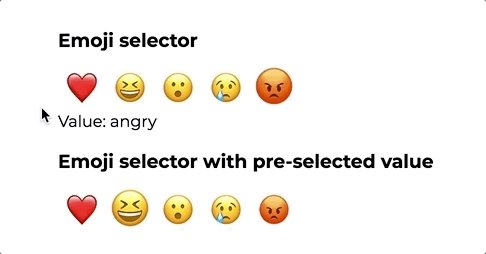
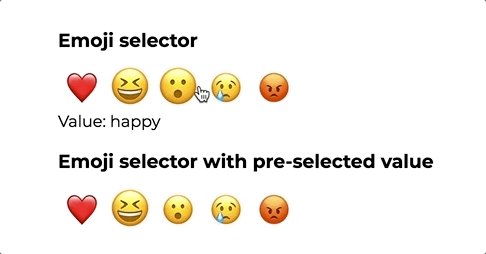
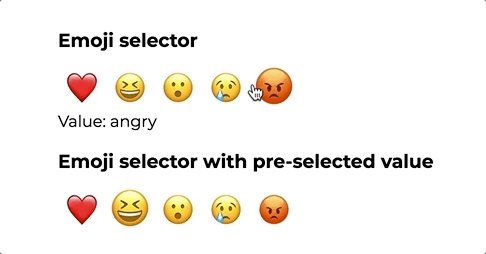
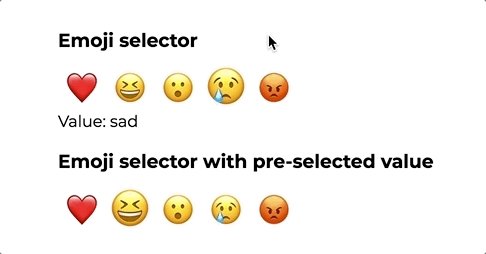
emoji-reaction-selector by Collaborne

We have featured many Collaborne’s great components, from simple ones like the dialog, or the spinner, to complicated ones, such as the password input. And they also have their own emoji-reaction-selector, a component that allows you to react with feelings.
Does this look familiar? We are talking of Facebook look-alike reactions here, emoji-reaction-selector consists of 5 emojis (love, happy, surprised, sad, angry), which are ordered in the scale of emotions. The reaction will get slightly bigger when hovered or selected, plus you can simply get the clicked value with the attribute selected.
The author does not provide any properties to change the emojis directly, but you can always alter it directly in emoji-reaction-mixin.html. Check out the demo below.
emo-ji by wbinnssmith

Developed by wbinnssmith, emo-ji is a native web component emoji selector. The component lets you use descriptive names to show the corresponding emoji with the attribute type. The full list of figures with their names can be checked out here.
One special thing about emo-ji is that you can name the component with any name you want when registering the element, for example, cool-emoji. To change the size, you can use the standard CSS pseudo, font-size.
emoji-rain by notwaldorf

Last but not least, we have another one from notwaldorf’s collection, emoji-rain, which pours down heavy rain of emojis. To configure the rain you can set the number of drops, and you may use Twitter emojis.
It is a freaking cool component, but then, we’re still wondering where you’d use it? Drop us a comment below to share your thoughts. Meanwhile, enjoy the demo below for more :rain: :emoji.
Compatibility table
The table below will shortly summarize the component info and compatibility on multiple platforms. Browsers include Chrome Canary, Safari Tech Preview, Opera, Firefox Nightly, Edge and Internet Explorer 11.
| Component |
Library |
Mobile |
Browsers |
| emoji-selector |
Polymer#^1.0.0 |
✔ |
C,S,O,F,E,I |
| emoji-reaction-selector |
Polymer#^2.5.0 |
✔ |
C,S,O,F,E,I |
| emo-ji |
Polymer#^2.5.0 |
✘ |
C,O |
| emoji-rain |
Polymer#^2.0.0 |
✔ |
C,S,O,F,E,I |
Final words
“Emojis speak louder than words”. If you like this article, make sure to share it and let’s all spread the love for emojis on this July 17th.
Click here for more awesome web components