 Good news for all component authors! Vaadin Directory now supports custom badges which you can use in your GitHub repository. It’s cool, it’s concise and most of all, it shows meaningful information to your users about your component.
Good news for all component authors! Vaadin Directory now supports custom badges which you can use in your GitHub repository. It’s cool, it’s concise and most of all, it shows meaningful information to your users about your component.
Like most GitHub badges, you showcase them by writing some lines in your vaadin-directory-description.md or README.md file. Here is how to show the rating for our most popular web component, vaadin-button:
-
Copy [](https://vaadin.com/directory/component/vaadinvaadin-button)
-
Paste it in vaadin-directory-description.md or README.md
-
Save and done!
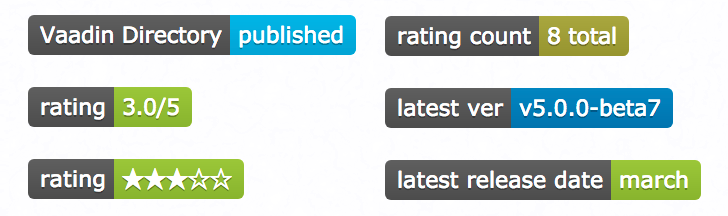
By giving the keyword rating, you are telling the server the information you want. At the current time, we support these keys: star, status, rating, rating-count or rc, version or v, release-date or rd.

For obtaining the status badge, we recommend using the static badge since it's much faster
[](https://vaadin.com/directory/component/<YourElementURLIdentifier>)
You may have noticed that vaadinvaadin-button is the URL identifier for vaadin-button, and you should change this according to your own.

Showcasing your component's rating on your GitHub page will directly communicate the quality you strive for, to your potential users. In the meantime, check out this component to see them in action.