Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 From a physical object to a digital one, a map has always been one of the most essential equipments for humans. It can be used for many purposes, such as locating, checking terrains or getting the route, you name it. Today, we will check out a web component from Vaadin Directory, called good-map, which was developed by keanulee.
From a physical object to a digital one, a map has always been one of the most essential equipments for humans. It can be used for many purposes, such as locating, checking terrains or getting the route, you name it. Today, we will check out a web component from Vaadin Directory, called good-map, which was developed by keanulee.
While not being that popular, this element is actually recommended by the GoogleWebComponents team, themselves, as a smaller and simplified version of the google-map component. In order to justify the “simplified” part, good-map has only 67 lines of code, compared to google-map that has 2000 lines of code. Furthermore, instead of any 3rd party library, the element uses “VanillaJS”, making it a full native web component.
Functionality
Good-map does not, however, support direction, marker, point, poly or search. It is strongly optimized for showing a location on a map.
The component contains only a few attributes, which are api-key, zoom, latitude, longitude and map-options. The API key is required to use the Google Maps Javascript API. (The instruction for how to get one can be found here).
Simple as it seems, the real strength of the element lies in this attribute map-options. As a matter of fact, this attribute represents the Google Map MapOptions object. The object contains around 40 properties that provide more advanced and fuller control for the map. Those are features such as handling of gestures, panning, rotating, scaling, etc.
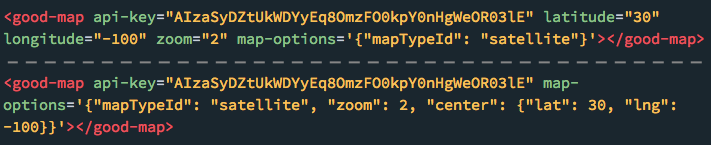
In the above picture’s sample code, a pair of key and value “mapTypeId”: “satellite” can be seen in the input field. For the attribute to function properly, you need to enter a JSON format string so that it can be parsed correctly. Interestingly enough, the attributes zoom, latitude, longitude can all be found as properties and sub-properties of the MapOptions object. Therefore, these two formats are equivalent to each other: Additionally, keyboard shortcuts are well supported in good-map as well. For example, arrow keys can be used to navigate around in street view. This CNET guide illustrates how to achieve all of that.
Additionally, keyboard shortcuts are well supported in good-map as well. For example, arrow keys can be used to navigate around in street view. This CNET guide illustrates how to achieve all of that.
...
...
Speed
Being a simplified map component should yield better speed and especially shorter loading times. To make sure this is the case I made some simple network performance test for good-map and compared that to standard google-map widget. Both of the testing codes contain a really simple structure (library import, some CSS and the map tag/element).
| Connection Type | Speed | Latency |
||||
| DCL |
Load |
DCL |
Load |
|
| Wifi | 100Mbps | 6ms |
370ms |
600ms |
475ms |
2.35s |
| Wifi | 10Mbps | 100ms |
471ms |
1.07s |
608ms |
2.63s |
| Fast 3G | 1.5Mbps | 550ms |
952ms |
4.12s |
1.46s |
8.14s |
| Slow 3G | 375Kbps | 2000ms |
2.42s |
18.60s |
4.92s |
31.14s |
*DCL: DOMContentLoaded
**From MDN: The DOMContentLoaded event is fired when the document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading (the load event can be used to detect a fully-loaded page).
From the table, we can see how drastic the difference is once the speed goes lower and lower. Good-map constantly loads twice faster than google-map.
There are a few reasons for this:
Good-map is a full native web component.
Good-map does not have any dependencies at all.
Those traits promise light-weight payload and a short TTL (time to live), not to mention that good-map is mobile-friendly as well, making it a perfect component for a mobile site.
Compatibility
The element works flawlessly in Chrome and Opera. For Safari, Firefox and Edge, it needs extra polyfills since those browsers have not shipped Custom Elements V1 yet.
Since IE has not supported ES6, bundling and transpiling are needed for any web component to work, including good-map.
Final thoughts
Overall, good-map is truly a minimal and generic map component for everyone. Being native makes it compatible with different web components frameworks such as Polymer, Vaadin, Angular, StencilJS, X-tag and so on. This element is a great exemplification for the sentence “Simplicity is the ultimate sophistication”, by Leonardo da Vinci.
Click here for more awesome web components
