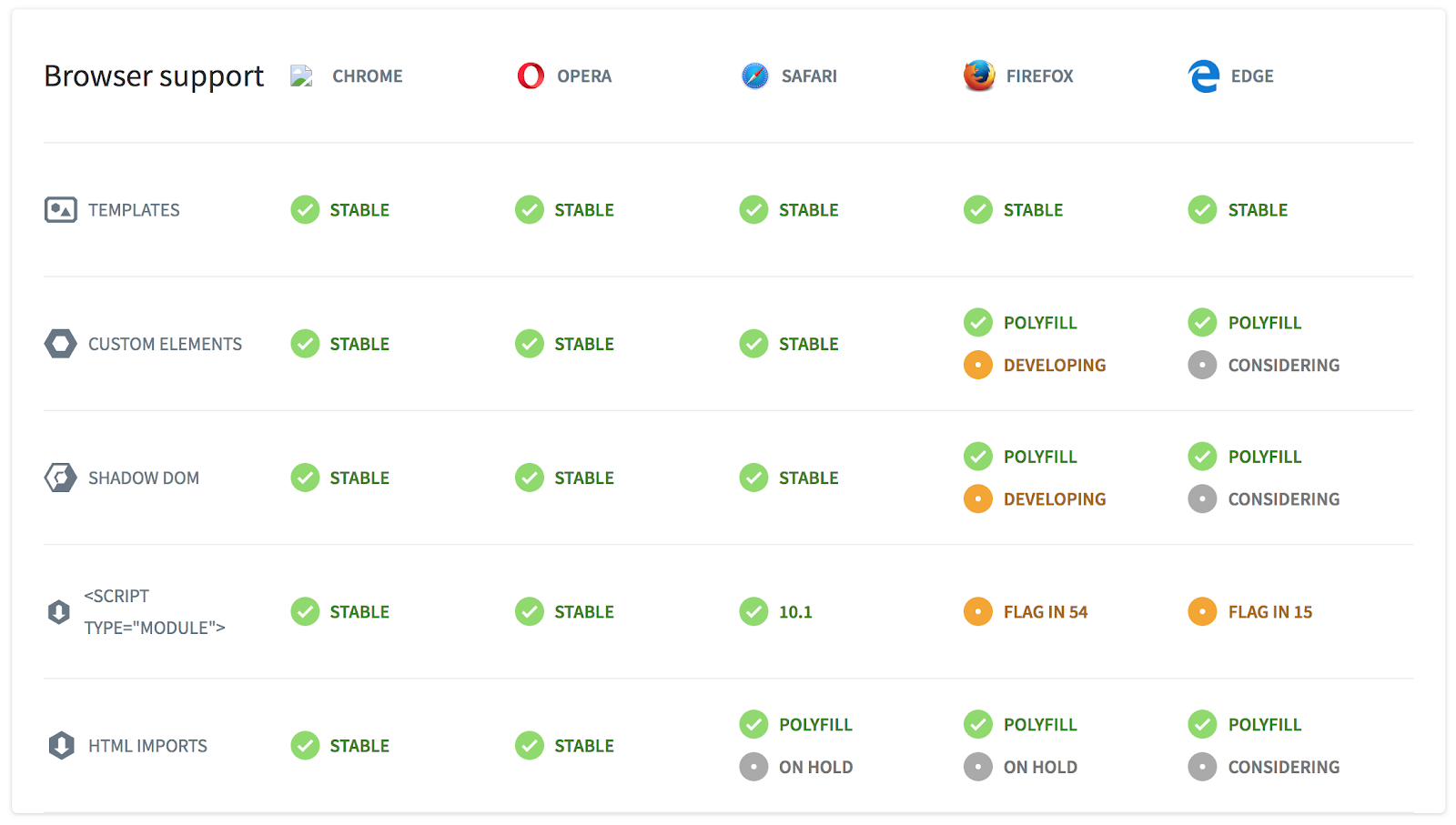
 Alex Russell first introduced Web Components at the Fronteers Conference in 2011. He sketched a Platonic ideal of componentized web elements, a new feature which is ubiquitous and reusable.
Alex Russell first introduced Web Components at the Fronteers Conference in 2011. He sketched a Platonic ideal of componentized web elements, a new feature which is ubiquitous and reusable.
2 years after, at Google I/O 2013, Google announced the release of Polymer. The way Polymer works is believed to set a new standard for the future of web development. The question has now changed from “Are we componentized yet?” to “When will IE provide native support for web components polyfill?”
This article will delineate the ecosystem of web components along with awesome statistics.
Number speaks
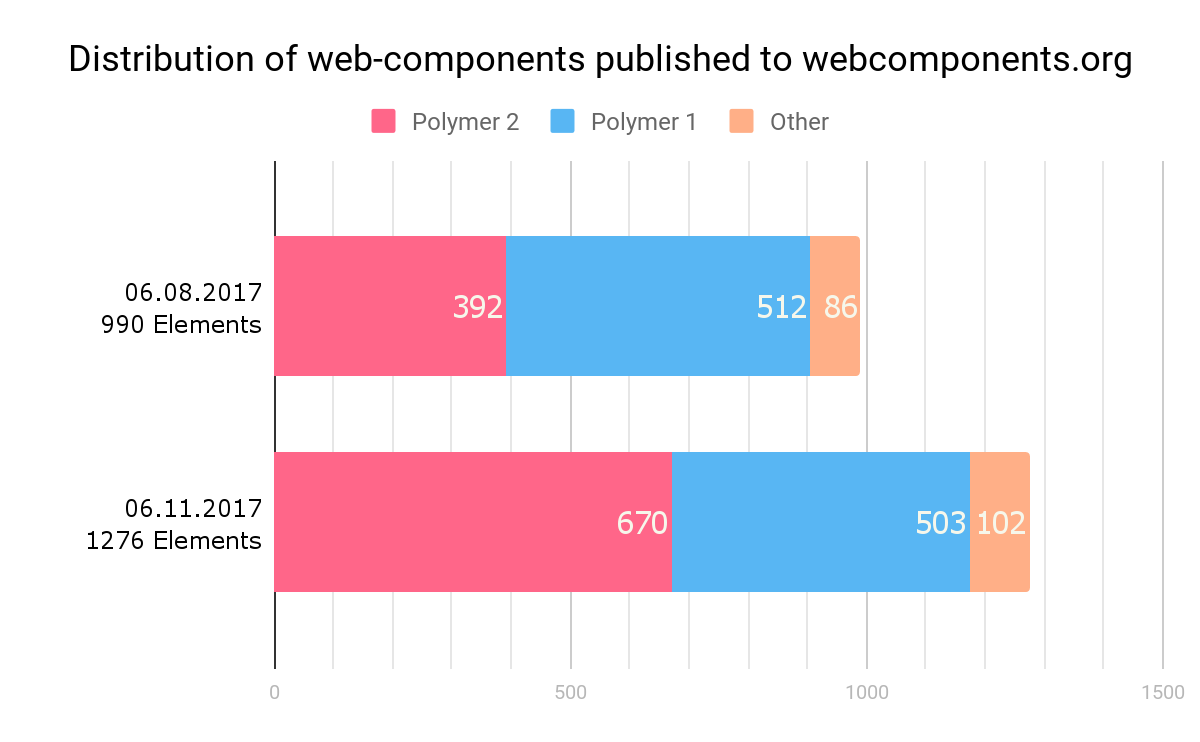
Let’s break the number down:
-
Polymer consistently accounts for more than 90% of the published elements. It's evident that Polymer is dominating in the scene of web component libraries.
-
An impressive number of ~100 custom elements are published each month.
-
The most notable change here is the distribution of Polymer 1 and 2 components. Polymer 2 has a surge of 278 elements while Polymer 1 roughly stays the same.
Trial and error
Having been on the scene for 5 months, I have accumulated a number of 696 elements tested (mainly Polymer 2). My test is about the element’s usability, design and browser compatibility. Let’s have a look!
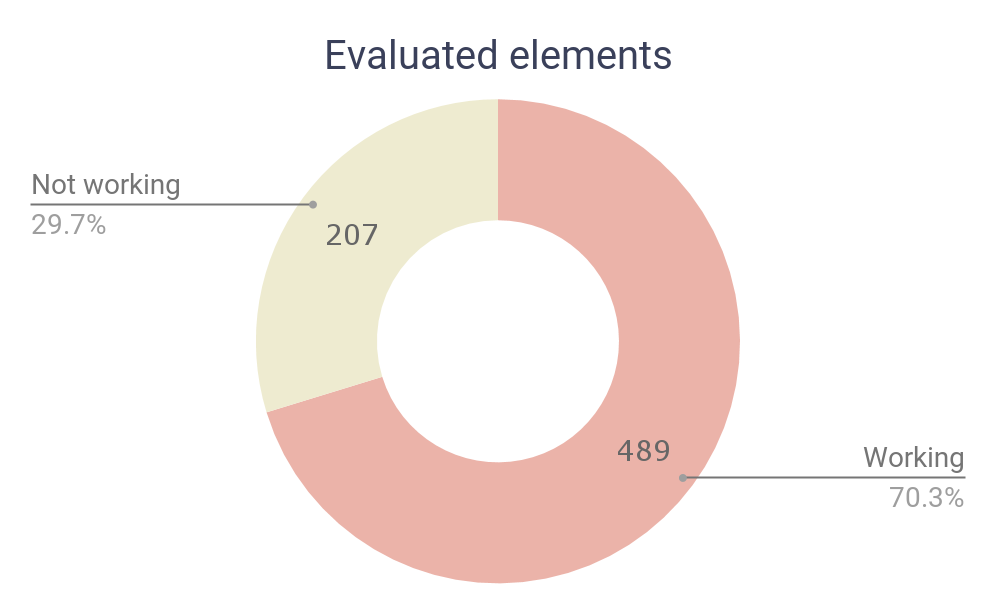
Usability
Out of 696 web components, 489 of them work and the rest 207 do not. Each has its own super duper cool live demo made ready for you to try in Vaadin directory.
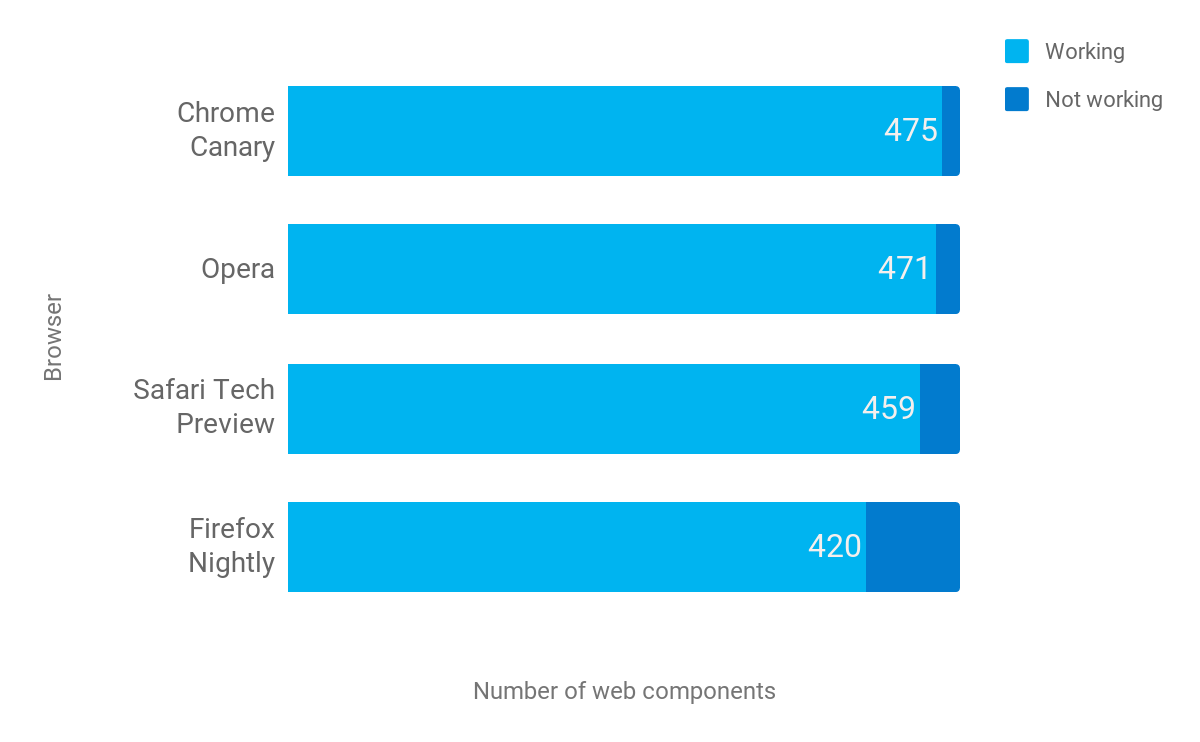
Browser Compatibility
Out of 489 working elements, here’s how many that works in each browser: (*)(**)
*Unfortunately, no stats for IE11 and Edge yet, hopefully, there will be in the future
**I used experimental beta versions of browsers since they have the latest shiny stuff.
As the leading browser, Chrome undoubtedly aces the contest here. Using the same web engine as Chrome (Blink), Opera takes up the 2nd place.
Firefox seems to have the worst performance in comparison with the other competitors. This could be due to that polyfill support for web-component is not fully implemented yet.
Conclusion
Without any doubts, things have been revolving in favor of web components. More companies and technologies are betting on it. Why not go ahead and see one for yourself?
Click here for more awesome web components