Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 Colors are one of the most fundamental human forms of expression. They appear everywhere, from our every day clothes choice to the drink we take or our favorite sports teams. Colors play a vital role in any design process. Thus, we believe that the first step in choosing the right ones is to have a tool to select. Therefore, in this blog post, we will present to you the top three color picker web components.
Colors are one of the most fundamental human forms of expression. They appear everywhere, from our every day clothes choice to the drink we take or our favorite sports teams. Colors play a vital role in any design process. Thus, we believe that the first step in choosing the right ones is to have a tool to select. Therefore, in this blog post, we will present to you the top three color picker web components.
L2t-paper-color by Link2Twenty

First off, we have l2t-paper-color, a color picker made by Link2Twenty. As the word "picker" already suggests, this component provides a palette where you can choose. Let's have a look at its anatomy.
The element is formed by several components, including a radio box, a dialogue, a slider and an input field. By clicking the field, it will prompt a dialog box for selecting colors, for which you can choose either the basic view or the advanced view.
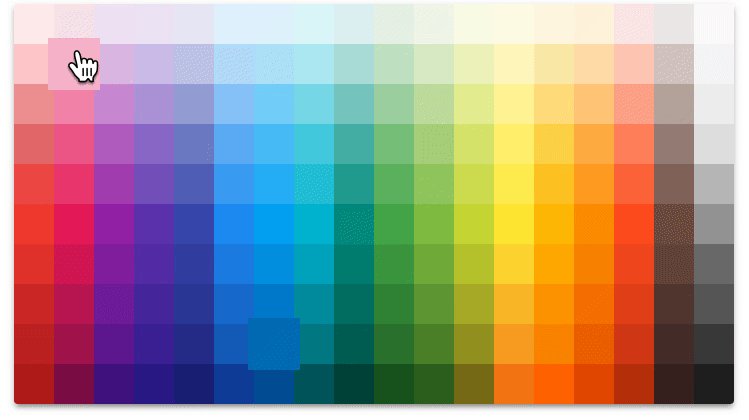
The basic view contains a few pre-defined colors, which you can easily overwrite by giving an array of colors (hex or names) to the attribute colors.
*Note: Since the value of the attribute is parsed as JSON, you need to use double quote in the array. For example: '["red", "#00b4f0", "aqua"]'.
<!-- Customized color swatch -->
<l2t-paper-color colors='["red", "orange", "yellow", "green", "blue", "indigo", "violet"]' label="Awesome colors"></l2t-paper-color>
In the advanced mode, an RGB color model can be seen with three given sliders. As you move the sliders, the color will also be updated real-time on the left side. Another useful thing is that a box displaying a value will appear the moment you start moving the slider. Those things may be simple, but they help with the UX.
Overall, l2t-paper-color is a superb component. Not only does it have an alluring look, but also the animations are exceptional. It is a good fit for sites that sell items that customers can choose their preferred colors.
Paper-swatch-picker by PolymerElements

The PolymerElements team consists of members who have been contributing to the Polymer library since the beginning. Having 89 components, it holds the actual record for the largest number of published elements. Not to mention the team is publicly known for developing quality products, as well as maintaining those regularly. We have the honor today to introduce one of those awesome elements, namely paper-swatch-picker, a color picker with all the Material Design colors.
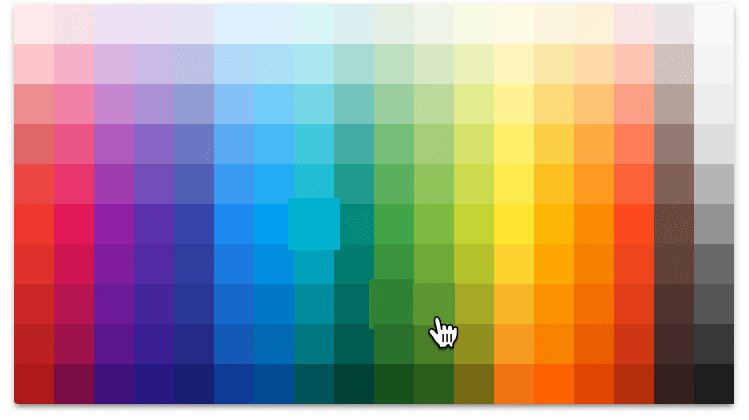
Paper-swatch-picker shows up as a classic fill icon which, upon clicking, will display a beautiful swatches panel. The panel, by default, is a 18x18 table, in which colors are sorted by hue horizontally and by saturation vertically. Alternatively, you can use these attributes color-list, column-count to create your own favorite table. A few other things you can customize are the color of the icon, the orientation of the drop-down menu and of course, the icon itself. Keep in mind that the icon size and the color box size can be changed using custom CSS properties.
<!-- Customized color swatch -->
<paper-swatch-picker color="#E91E63" color-list='["red", "orange", "yellow", "green", "blue", "indigo", "violet"]' column-count="7" vertical-align="bottom"></paper-swatch-picker>
Coming from a great team, this component truly lives up to the expectations for its mesmerizing look, as well as the small details like the clicking ripple effect or the color sorting. Paper-swatch-picker is indeed my favorite choice for a generic and charming color selector.
Color-picker by Fooloomanzoo

In one of the earlier blog posts, we introduced Fooloomanzoo's datepicker component, calendar-element. If you missed the post, check that out, it is fantastic. As for today, we are featuring Fooloomanzoo's color-picker. While the previous two elements resemble a swatches palette, this one works as a color input.
At first, there will be a field and next to that is the alpha value. By clicking the area, a color selection panel will pop up. It has three parts; the top section shows the selected colors, the middle part contains some tools for selecting the tones and two buttons for closing the dialog.
For the tools, they include two sliders for changing the alpha and hue values, an area that contains a different saturation and brightness of a hue. To choose a tone, you can move the pointer around in that area, then click the top part to confirm the selection (the buttons do not, in any way, affect the choice). While it feels unpleasant to click the peak area everytime you choose a color, it is helpful when you have the attribute show-current-selected-color. With that attribute, the top part will always display the currently selected color with the current pointer color, so that comparison can be made effortlessly. As a side note, you can edit the alpha box manually, as well.
<!-- color-picker sample -->
<color-picker position="bottom" show-current-selected-color></color-picker>
After choosing a color, users may get its value under multiple forms by using the element's properties hsv, rgb, value, cssValue. This is a handy feature for those who need to work with various tools and technologies.

While not being that fancy looking, color-picker has its perks when it comes to technical use. For testing and researching, this would be my recommendation.
Compatibility table
The table below will shortly summarize the component’s info and compatibility on multiple platforms. Browsers include Chrome Canary, Safari Tech Preview, Opera, Firefox Nightly, Edge and Internet Explorer 11.
| Component |
Library |
Mobile |
Browsers |
| l2t-paper-color |
✔ |
Polymer#^2.0.0 |
C,S,O,F, E |
| paper-swatch-picker |
✔ |
Polymer#1.9 - 2 |
C,S,O,F, E |
| color-picker |
✔ |
Polymer#1.9 - 20 |
C,S,O,F, E |
Final thoughts
It is interesting to see that even a pretty straight-forward component like a color picker can come in so many variants. Personal preference and use-case are things that matter when it comes to choosing one of these. One feature that all these components were missing is the ability for users to input a color to tweak it. Anyhow, they are all web components that users can use with ease with various platforms or libraries.
Click here for more awesome web components