Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 Nowadays, many companies make use of location tracking to create different apps, and such purposes may include tracking your run, finding nearby friends, or restaurants, or petrol stations, and even sightseeing. Almost all of the most popular apps (Facebook, Instagram, Tinder, Twitter) already leverage the technology to better the user experience and offer more services.
Nowadays, many companies make use of location tracking to create different apps, and such purposes may include tracking your run, finding nearby friends, or restaurants, or petrol stations, and even sightseeing. Almost all of the most popular apps (Facebook, Instagram, Tinder, Twitter) already leverage the technology to better the user experience and offer more services.
geo-location was created by Eric Bidelman, who has written many articles and given talks on the Polymer library. Eric uses the Geolocation API for geo-location, which can locate the device longitude and latitude of your device.
Let’s see how creatively we can utilize geo-location with other web components.
Geo-location returns your coordinates

By giving your consent, it will take a few seconds to get the coordinates. The accuracy of the value correlates with how well your device supports GPS: if you are using a computer, it is probably less accurate than a mobile, due to there is no built-in GPS.
Showing your location in google-map
Since geo-location returns a latitude and longitude value, we may use data-binding to output those values to google-map, thus showing the location of the user on a map.

As you can see, the example above shows how easy it is to get and display your location on the map. Plus it is amazingly precise, as well.
A couple of weeks ago, we introduced good-map, a simplified version of google-map. If you want to use a more lightweight map component, then check it out.
Tracking your location in real-time
geo-location comes with two attributes, watch-pos, and high-accuracy. High-accuracy returns a more accurate result, while watch-pos will update your coordinates as you are moving.

Reverse geocoding with geo-codec
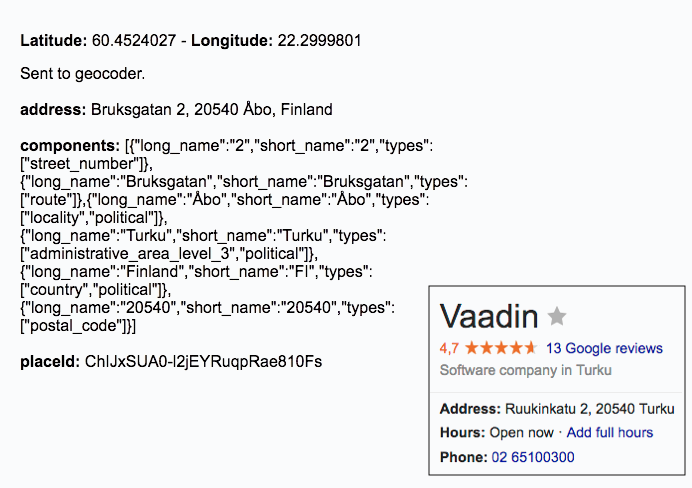
As you may or may not know, geocoding is the process of converting a street address into geographic coordinates, and reverse geocoding, on the other hand, does the opposite. We may use the coordinates we get from geo-location with geo-codec, which can handle the process of reverse geocoding.

The component returns the exact address of the place where I conducted the test. For your information, Bruksgatan and Ruukinkatu are the same street, the first being in Swedish and the second in Finnish. The address component contains a bit more useful info about the address, including postal code and variances of the street address.
Compatibility
geo-location yields excellent performance on all modern browsers and mobile, as well. The table also includes information for other components.
| Component | Mobile |
Library |
Working |
| ✔ |
Polymer 1.9 - 2 |
C,S,O,F,E,I |
|
| ✔ |
Polymer 1.9 - 2 |
C,S,O,F,E,I |
|
| ✔ |
Polymer^2.0.0 |
C,S,O,F,E,I |
Secure sharing of location
While giving the location in an application can be advantageous, users should pay attention to whom they are sharing the information with. Fortunately, the browsers provide a consent dialog that allows location sharing in your web application. Make sure you are always aware of location tracking and have fun using these components.
Click here for more awesome web components