
Vaadin 22 comes with a new experimental feature that allows you to use Vite for the front-end build instead of webpack. The development server startup should be faster, and the changes you make to your code should be visible faster in the browser. We have observed significant improvements to build times when testing Vite.
Give it a try, and let us know how it works in your project and if it improves your development speed. You can submit your feedback through GitHub, or join the discussion on Discord.
How to enable Vite for a new project
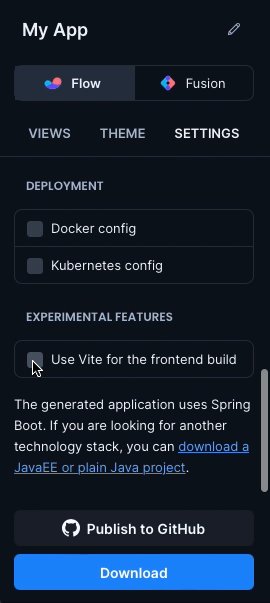
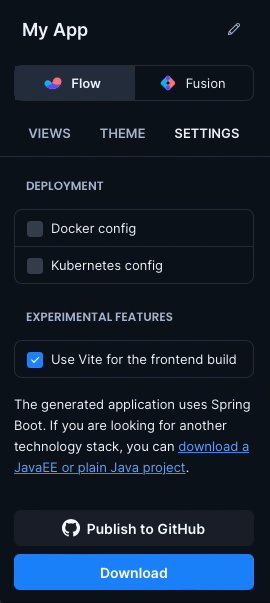
If you are starting a new project, you can enable Vite in the Settings panel in Vaadin Start before you download your project.
How to enable Vite for an existing project
For an existing project, you first need to upgrade to Vaadin 22. You can find instructions in the release post. Then:
1. Start your application locally in development mode.
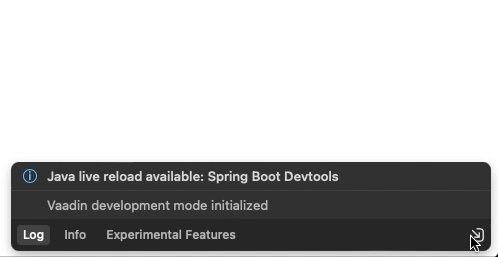
2. Click the Vaadin development mode tool in the bottom right corner of the browser viewport.
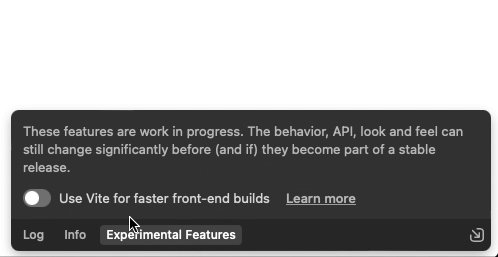
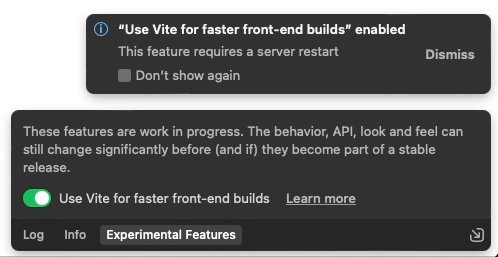
3. Open the Experimental Features tab, and enable the Vite feature. You will need to restart the development server for it to be effective.

The feature flag configuration is stored in the src/main/resources/vaadin-featureflags.properties file. You can commit it to your version control if you want everyone working on your project to use Vite.
What is Vite?
Vite is a new front-end build tool, created by Evan You, the creator of Vue.js. Check out the official Vite website to learn more. You can also read an article comparing Vite and webpack for more information.
What else is new in Vaadin 22? Read the announcement post to find out!