Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 Algebra, calculus, geometry, probability, and we could even go a thousand more mathematics topics, which are probably your nightmares. But how about a web component that can recognize your handwriting and output the corresponding mathematical expression? Does that sound more interesting?
Algebra, calculus, geometry, probability, and we could even go a thousand more mathematics topics, which are probably your nightmares. But how about a web component that can recognize your handwriting and output the corresponding mathematical expression? Does that sound more interesting?
This Wednesday, we will attempt to beautify math by presenting myscript-math-web, the component that can change your perspective on learning math.
To try out this component:
- Make sure you have node, polymer, and bower installed beforehand
- Run the command:
git clone https://github.com/MyScript/myscript-math-web.git - Go to the directory
myscript-math-web/and run this command:polymer serve --open - The documentation page of the component should show up along with several demos
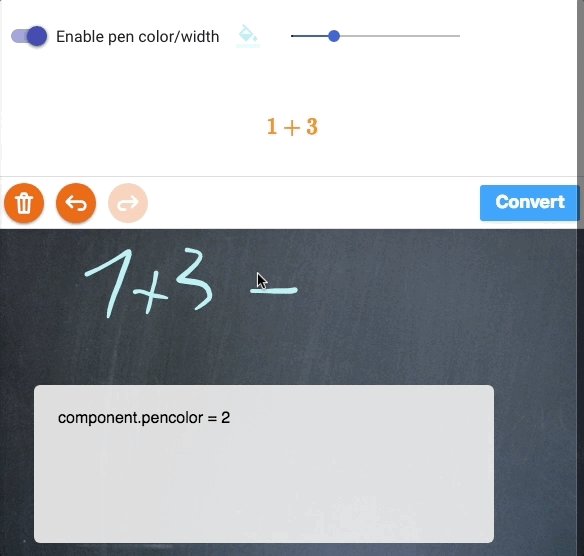
It can detect handwriting notations perfectly

Developed by MyScript, myscript-math-web can act as your best assistant for both learning and teaching math. It consists of a “white-board” for drawing and several buttons, which can delete all, redo, undo and convert.
There are some mandatory attributes which you need to input before you can use the component. Since myscript-math-web is relying on the cloud, users need to provide a URL and credentials to the server. You may input the data using the mandatory attributes. Read more here.
You can reverse it all the way

Everything within this component is magical. myscript-math-web remembers every step you do, including all handwriting and button activities. If you ever want to change some past actions, merely undo. Don’t like it? Hit redo.
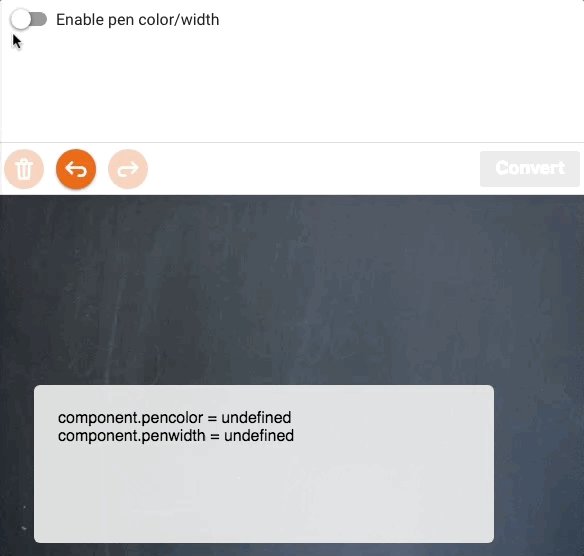
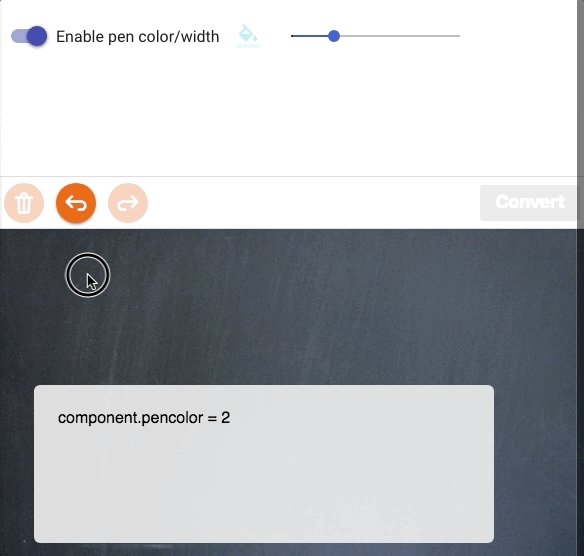
Customize the tool to your taste

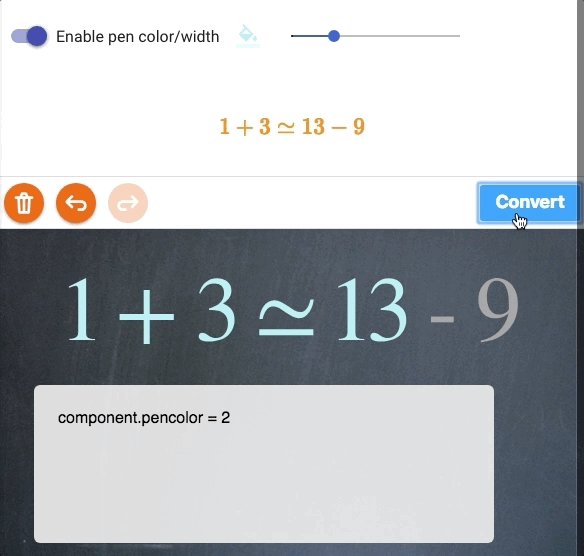
When it comes to styling, myscript-math-web supplies the users with tons of customization options. They include changing the board background, chalk color, chalk width, button color, among others.

Buttons can also be configured for better readability.
Make teaching much more fun


As you can see, the component can act as an interactive hand-drawing board for answering a question. To achieve this, you need to disable the automatic solver and converter, as well as hide the exporting zone. Lastly, use some Javascript to validate the answer.
myscriptMathWebElement.addEventListener('exported', (evt) => {
if(evt.detail.exports) {
const latexExport = evt.detail.exports['application/x-latex'] || '';
console.log('We got: ', latexExport);
if ("E=mc^{2}" === latexExport) {
myscriptMathWebElement.themecolor = '#008000';
} else {
myscriptMathWebElement.themecolor = '#FF0000';
}
}
});
Browser and mobile support
myscript-math-web runs smoothly on all modern browsers. The technology is not yet to be supported in IE. Interestingly, the component yields an outstanding performance on mobile. Plus, drawing on a smartphone is much more relaxed and convenient.
| Mobile |
Library |
Working |
| ✔ |
Polymer^2.0.1 |
C,S,O,F,E |
Click here for more awesome web components