Vite means “fast” in French, and that is exactly what development builds will be with Vaadin 23 once you enable Vite. The feature, announced as experimental in Vaadin 22, is now ready for general consumption (still opt-in). Give it a spin – it should now be the best choice for most* projects!

"All computers wait at the same speed."
- Unknown
All developers wait at the same speed. Except when we’re forced to wait too long, and decide to “quickly check the feed”. Any improvements, however small, we make to minimize delays in our development workflow can have a big impact on focus and flow.
Especially when working on the UI, which is inherently visual, we end up saving and viewing the result a lot. Vite speeds up both startups and redeployments and, combined with JRebel or HotswapAgent, the development experience for your type-safe full-stack Java web application will be unrivaled.
* Notable exception: Vite support for service workers will be added in Vaadin 23.1
A typical result that we see is that the startup is about 3x faster (saving about 10s on an M1 MacBook Pro).
Changes to a running application (live-reload / HMR) show up 50% faster. The remaining time is mostly browser refresh – the rebuild itself is almost imperceptible.
How to enable Vite for a new project
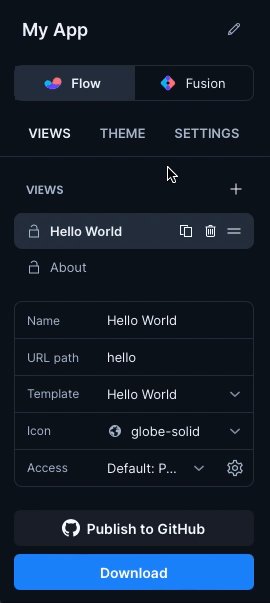
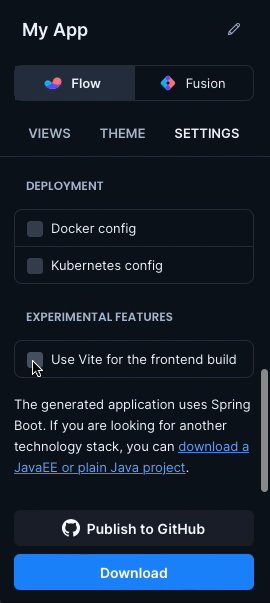
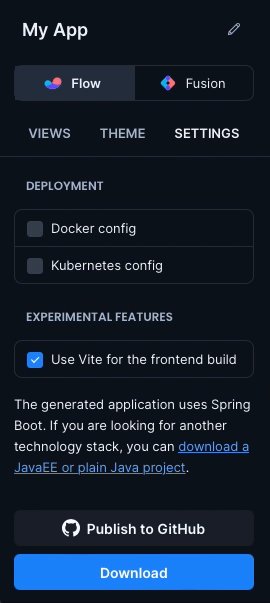
If you are starting a new project, you can enable Vite in the Settings panel in Vaadin Start before you download your project.

How to enable Vite for an existing project
For an existing project, you first need to upgrade to Vaadin 23. You can find instructions in the release post. Then:
- Start your application locally in development mode.
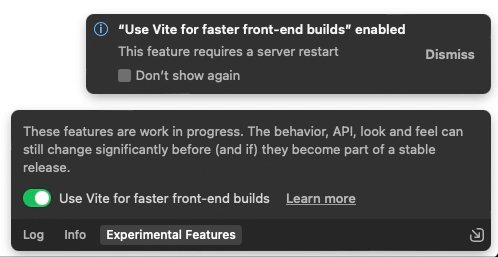
- Click the Vaadin development mode tool in the bottom-right corner of the browser viewport.
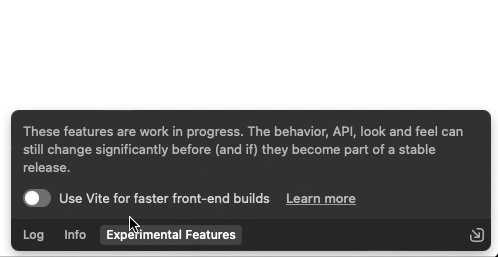
- Open the Experimental Features tab, and enable the Vite feature. You will need to restart the development server for it to take effect.

The feature flag configuration is stored in the src/main/resources/vaadin-featureflags.properties file. You can commit it to your version control if you want everyone working on your project to use Vite.
Background
Vite is an alternative build tool/bundler for the frontend and a replacement for Webpack. The fundamental difference between the two is that Vite processes individual files and rarely needs to go back to an already-processed file, whereas Webpack always creates a bundle file containing all the JavaScript you are using in the project.
Vite means “fast” in French, and is pronounced similarly to the color white in Swedish (“vit”). Not helpful? Like this: \ ˈvēt \ 🔈
For a more in-depth look at how Vite works, take a look at the Guide at vitejs.dev.
