It is here. With some of the new features Vaadin 7.1 marks a significant milestone in the history of the Vaadin Framework.
To get you introduced to Vaadin 7.1, I want to highlight and summarize some of the most important changes in this minor version:
Server push based on Atmosphere
Eclipse and Maven plugin update
New debug window
Maximizing/restoring sub windows
Injecting CSS
Calendar
The rest of the stuff
Server push based on Atmosphere
Previously we already introduced you to push features and API in Henrik’s blog post. Take a look at it to get a better idea of the configuration and code. Here I want to talk a bit about what this means for the applications.
As you probably know, Vaadin has always been “server driven” - i.e. the user interface state is on the server while the browser is only rendering this state as visible UI. So far visible updates have been user event based: whenever the user does something, changes to UI state are made in the server, and results are transferred back to the browser and the DOM is updated. A very simple scheme, which also makes application programming very easy.
However, there are situations where this is not enough. Modern web applications are more and more collaborative and server initiated notifications (i.e. without any user interaction) are often needed. This is quite a fundamental change and we expect to see lots of completely new application types in the future:
-
Collaborative editing of same data (like an order document or offer)
-
Live real-time system notifications to replace email notifications
-
Partial live updates from long running background tasks like log parsing
-
Live monitoring of input data from external sources
-
Online games
For programmers, there is a downside to these “collaborative applications”: They are more complicated. Mainly because multithreading applications are complicated. Accidental deadlocks are often too easy to cause and logically updating and synchronizing things with 1k users UIs is not as trivial compared to the single-user-with-single-session programming style.
But don’t worry. We have made this a bit easier for you by adding a helper method and an execution queue. With UI.access() you can avoid most of the deadlock situations and make things a bit easier.
Anyway, you can test and compare different communication mechanisms in Vaadin Sampler. It can help you to choose the perfect setup for your application.
Eclipse and Maven plugin update
Along with the framework itself, we also updated our tools for Eclipse IDE. Go to Eclipse Marketplace to check for updates or find instructions at vaadin.com/eclipse.
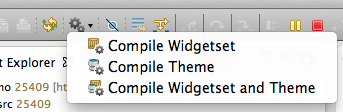
The biggest addition is the theme compilation. We already had the “Compile widgetset” to make it easier to update the client-side part of Vaadin whenever installing new components to your application. Now, when themes are using Sass, they also need to be compiled to plain CSS for the browsers.
This has now been added to both the Vaadin Eclipse plugin as well as the Maven plugin we provide.
New debug window
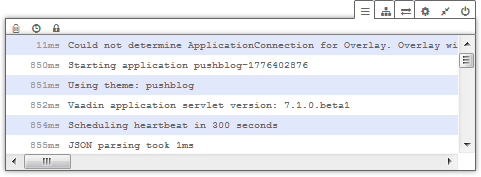
Developers are the people we want to help and debugging is one of the most important (and annoying?) part of the application development. Helping out in finding the culprit of ill behavior in your application, we recreated the debug window.
Read the previous blog post for a deeper introduction to the debug window features.
Maximizing/restoring sub windows

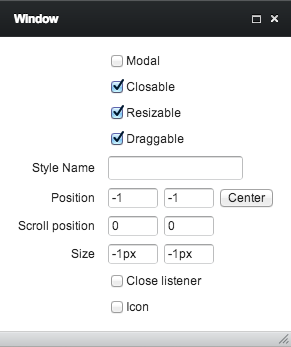
People have also asked for a standard way to maximize the subwindows to fill the whole browser view. Here it is along with a restore feature.
Injecting CSS
CSS/SASS themes give a powerful mechanism for defining a unique look and feel for your application. The limitation is that the languages are declarative and thus the looks are set at the development time. To dynamically change styles on the fly, there is now a way to inject new CSS on the page programmatically. This adds flexibility but should not be overused. Most of the time it is much cleaner and better to define all visual styles in the theme and just set a CSS class name in code.
// Get the stylesheet of the page
Styles styles = Page.getCurrent().getStyles();
// inject the new color as a style
styles.add(".v-app .v-textarea.text-label { color:
+ color.getCSS()
+ "; }");
There is a good tutorial wiki article about it here.
Calendar

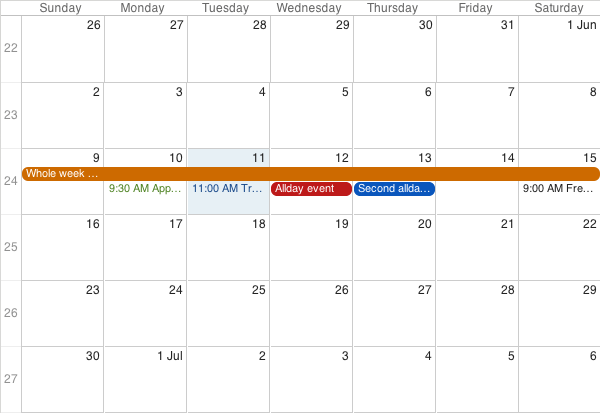
Vaadin Calendar has been available for a while in the Directory, but to align our development, we included the calendar now as part of the core components - under Apache 2.0 license. No add-on needed any more.
The rest of the stuff
In addition to the features above, there are again numerous small improvements along with the fixes for some nasty bugs. Here are the most prominent enhancements:
-
The VaadinServlet/VaadinPortlet and VaadinService have been refactored
-
DateField can now have a range
-
@VaadinServletConfiguration replaces web.xml configuration in Servlet 3.0 applications.
-
WAI-ARIA support for form fields, Button, and Tree
-
The page can be reloaded programmatically with Page.reload()
-
The legacy behavior of Property.toString() can be toggled using the legacyPropertyToString init parameter
-
Sass compiler now supports arithmetics and @content
-
Tooltip delays can be configured
-
Loading indicator delays can be configured
-
Layout components have a default alignment
-
Add-ons containing a theme can now specify it with a Vaadin-Stylesheet attribute in the manifest
-
Native support for Internet Explorer 10 (in Vaadin 7.0 IE 10 was running in IE9 compatibility mode)
-
Java assert statements added to critical code sections. For example to help you to debug your application for potential locking issues. Start JVM with -ea to use.
If you are interested in what else has been changed since 7.0, you might want to skim through the list of closed tickets.
As always, we have fixed quite a few prioritized bugs as well as implemented new features the developers voted for. Those using Pro Account feature votes and bugfix priorities, please go and check your Pro Account dashboard.
Webinar coming up!
 Finally, good news to everyone who wants to see all this in practice. There will be a webinar about the new features of Vaadin 7.1 coming up 11th of July. Sign up here to join Mr Joonas Lehtinen together with Henri Sara. Welcome!
Finally, good news to everyone who wants to see all this in practice. There will be a webinar about the new features of Vaadin 7.1 coming up 11th of July. Sign up here to join Mr Joonas Lehtinen together with Henri Sara. Welcome!
In the meantime: go and get Vaadin 7.1.0.