Since releasing Vaadin Designer 2 with Framework 8, the Designer team has been busy adding more features to Designer based on user feedback. As of today, Designer 2.1 for Framework 8 and Designer 1.3 for Framework 7 are available for Eclipse and Intellij with two new features: replace with layout and property id annotation support.
Replace with layout
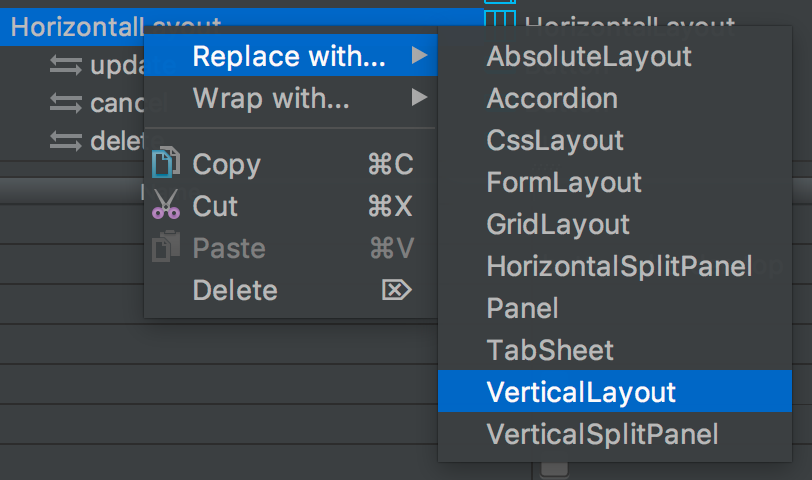
Designer is a great tool for iterating over UI designs. While iterating, you’re probably going through multiple different layouts, tweaking sizes, theming and so on. Today the new versions of Designer 1 and 2 make that process easier.

Now you can instantly switch between layouts and experiment quickly. We do our best to retain component properties like sizes and expand ratios, so you can quickly try and see what a set of components looks like with a different layout. Note that usual restrictions apply, so if you switch a VerticalLayout with lots of components to a Panel, the Panel will still only have the first component from that VerticalLayout.
Property id annotation support
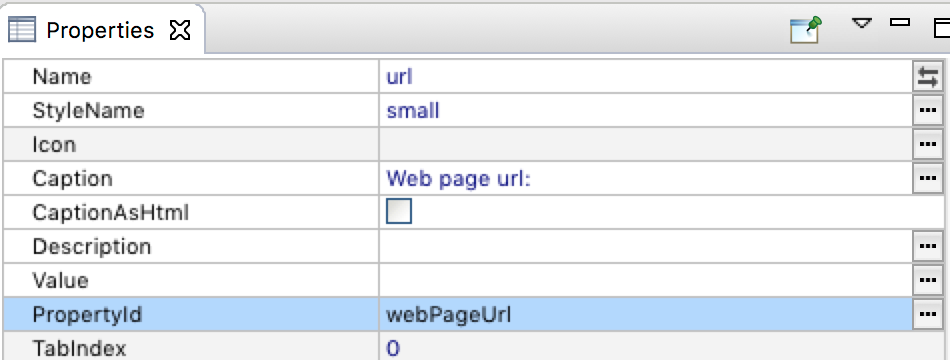
We’ve added a new property for setting the @PropertyId annotation for any HasValue components you have in your design. This will make binding designs into data much more flexible, especially when creating complex forms.

Once the PropertyId and Name properties are set, Designer will generate the field declaration with the correct annotation:
@PropertyId("webPageUrl")
protected TextField url;
For more information about Vaadin data binding, the Framework tutorial and Framework documentation are great places to start.
Feedback welcome
Any feedback suggestions and bug reports are more than welcome at Vaadin Designer Github. You can also send feedback to the team through the feedback button in the Designer toolbar.