The upcoming W3C Web Components standards promise to simplify large web application development through the use of custom HTML elements that encapsulate behavior and presentation in reusable components. While browser vendors are still working on implementing native support for Web Components standards, you can already begin using them in your project through Google’s Polymer Project, Google’s official implementation of Material Design for the web.
Polymer is a library for creating and manipulating Web Components that work not only in browsers implementing Web Components, like Chrome, but also in all evergreen browsers through the use of a polyfill. Perhaps even more interestingly for application developers, the Polymer project also includes a full catalog of ready made UI Elements that you can use in your project.
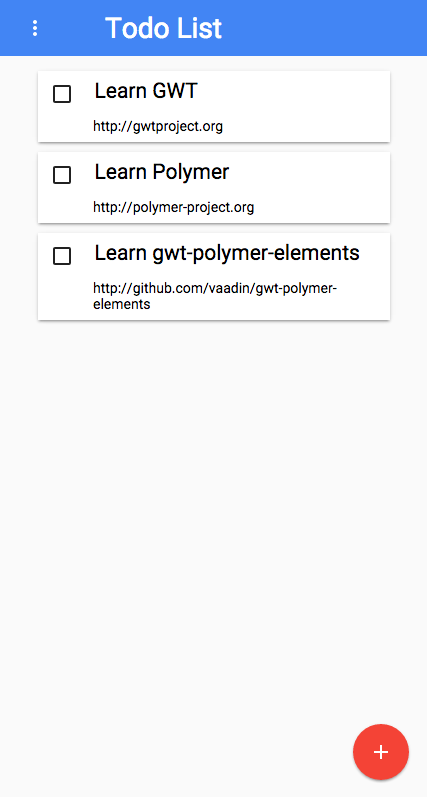
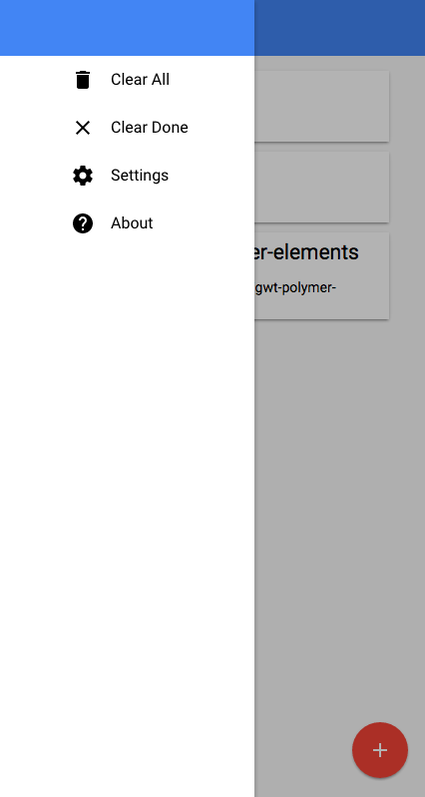
In an effort to make Web Components easier to use for Java developers, Vaadin is releasing GWT Polymer Elements, giving you both GWT widget and GWT element APIs for all the components in the Polymer catalog. Vaadin Polymer Elements gives you access to the full library of official Polymer elements through an auto generated GWT API. The version numbering follows Polymer version numbers, so you can quickly see which polymer version you are on. The elements can be used both in standalone GWT projects and in Vaadin client side implementations.


Manolo, a GWT maintainer in the Vaadin team, has put together a great tutorial on using the new GWT Polymer Elements over on the GWT Project website, so head on over there to learn how to use Web Components in your project.
