A Data Grid is one of the most commonly used components in business apps. It must also be one of the most complex components to implement. There are many aspects that you need to get right – customizability, performance, usability, cross-platform support, just to name a few.
Vaadin has years of experience in building components like data tables and grids for business apps, and specifically, the Vaadin Elements team has been developing and maintaining Polymer-based Web Components like <vaadin-grid> for about two years now.
A year ago, I was looking into <iron-list> – a powerful list component built by the Polymer team, which helped me realize how expressive and user-friendly HTML templates can be in Web Components for defining customized, repeating structures like lists. Using declarative HTML is a natural way for any web developer to define contents of tables as well. So, I started to think if templates could be used to build a data grid element.
At the end of January 2016, I started experimenting and building prototypes around <iron-list>. The main goal was to validate two things: what is the user’s preference in using templates over the existing patterns and how could the column templates be technically implemented so that people would be able to style and access the contents of the cells while keeping the internal structure of the table encapsulated inside a shadow root.
As a result of the experiments, <iron-data-table> was produced. During the following months, it quickly gained many of the features you usually expect to find in a data grid. As the template approach kept gathering positive feedback, I wanted to introduce the idea to my colleagues at Vaadin.
After discussing our options, we decided to implement the <vaadin-grid>2.0 based on templates.
. . .
Today, with the lessons learned from <iron-data-table> and with the help of the whole Vaadin Elements team, we are really moving forwards in getting <vaadin-grid> 2.0 ready for release.
Almost a year after the first experiments with the templates, we are really excited to release the first alpha version of <vaadin-grid> 2.0.
Feature-wise the alpha is in most parts already more advanced than its predecessor, but there are still some missing pieces we will implement before entering the beta stage early next year.
Here are the highlights of some of the most important features — you can take a look at the release notes and live demos for more details on v2.0.0-alpha1.
Extensive Customizability
Templates
Templates allow you to declaratively define how property values are displayed, to have dynamic content based on data, edit values using two-way binding and add event listeners to any element inside the cell.
More specifically, the templates in <vaadin-grid> allow you to change the selection state of items, display item details, and edit data items easily.
See the live templating examples for more details.
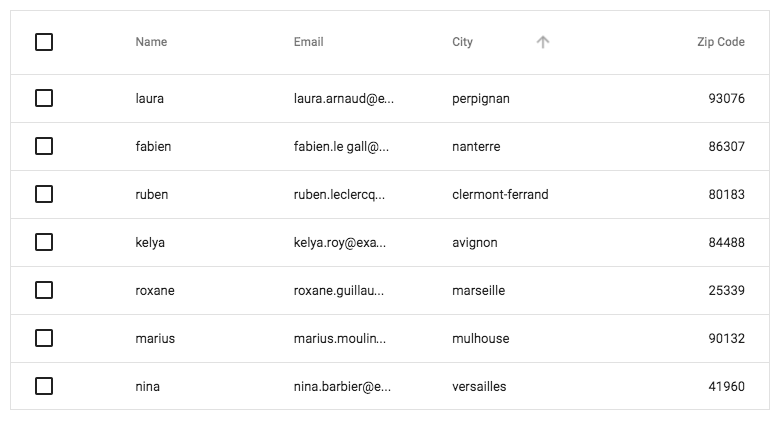
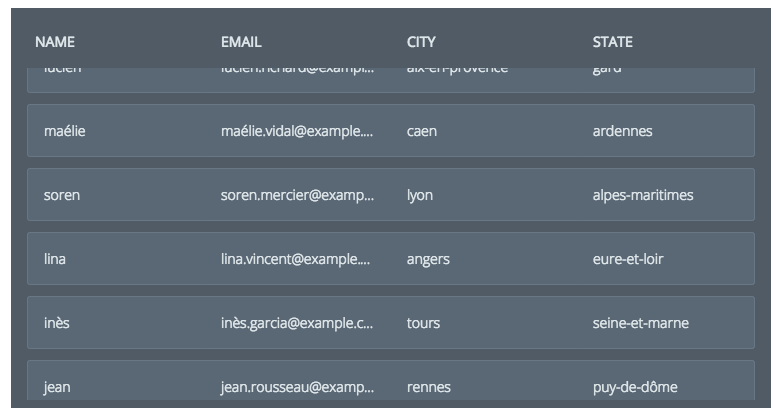
Theming
In addition to having full control over the contents of the cells and their styles, you can also use a variety of different CSS mixins to apply custom styles to the cells to make the grid fit in nicely with the design of your app.
There are different mixins targeted for the header, body and footer cells and also, there are mixins for the body cells having different states like selected or active.
Here are some examples to give you an idea of how versatile the mixins are:



. . .
See the live styling examples for more details.
Powerful Data Rendering
As <vaadin-grid> is based on <iron-list>, it uses a similar virtual DOM structure to render and reuse row and cell elements. In practice, the number of elements in the DOM is not increased by the number of items bound to the grid.
We’ve paid extra attention to making sure the scrolling experience is silky smooth in all major browsers and mobile devices and continue working on improving it.
The rendering engine has been extended to also support lazy loading by introducing the function dataSource, which you might already be familiar with from the first generation of<vaadin-grid>. The function data source allows you to feed items from a remote service, asynchronously, or for example from a generator function.
One unique feature of the improved rendering and scrolling engine is the fact that there in practice is no upper limit for the number of items.
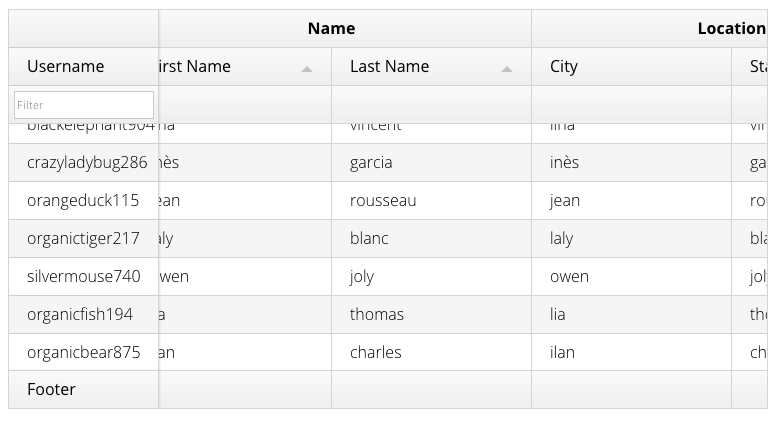
Empowering Helper Elements
Although the templates are powerful and allow you to do virtually anything inside the cells, there are some commonly used patterns that can be quite complex to implement. We recommend encapsulating any repeating pattern into a reusable custom element.
We are currently shipping <vaadin-grid> with helper elements for providing multi-selection, filtering, and sorting.
. . .
See the live filtering and sorting examples for more details.
What’s next?
The focus at the beginning of 2017 will be on adding missing features like keyboard navigation, accessibility support, column reordering and resizing.
The current plan is to release the 2.0 stable as a Polymer 1.x element, but a Polymer 2.0 compatible element will also be released later.
We are also going to publish articles about the interesting things we have learned and will learn while building Vaadin Elements — topics including at least Polymer’s Templatizer, custom overlays, accessibility and testing.
As always, all feedback is highly appreciated – the fastest ways to get in touch with us are through Gitter or GitHub. You can also follow our progress in our Waffle board.
Originally published in medium.com