When Apple opened their App Store for iOS almost four years ago, they set a new trend of installing applications in mobile devices. The trend has been such a success that it is now also flooding to the traditional desktop with Mac App Store and Windows Marketplace.
Yet by opening their App Store to third-party developers, Apple actually did a disservice to the web app industry. The "home screen web apps" method was originally the only way to create third-party apps for iPhone, but because their App Store and Cocoa/Objective-C based applications were a huge success, Apple practically stopped investing in the web app approach. Other major players have followed Apple's lead in distributing native apps through their app stores and, for example, Android has even less support for native-like web apps. WebOS tried hard to follow my favorite route, but never gained considerable market share.
Despite of Apple's direction, there is huge interest in using web technologies as the programming platform for mobile devices. The main reason is cost. With web technologies, the program only needs to be written once as opposed to supporting apps for various different mobile platforms such as iOS, Android, Symbian, BlackBerry, Bada, and Windows Phone. With web technologies, there is much less vendor lock-in. Also, web technologies are currently my best bet to be forward compatible for emerging mobile platforms (have you heard of Tizen?).
Now, PhoneGap is a tool that tries to fill the missing feature of full web app support in different mobile platforms. I would summarize it as a "WebOS for all mobile platforms". In a way similar to "home screen web apps" in iOS, PhoneGap provides a full-screen browser wrapper with a predefined address. By using it, you can wrap a web app so that it can be used just like a native app: you install it from an app store and launch from the home screen.
The core idea of PhoneGap is not entirely new. On the desktop side, there have been several tools that provide an embedded browser for web apps. Enlightened web developers should recognize at least projects called Mozilla Prism and Adobe Air, which both hide the "browser chrome" of a web app and make it look like a desktop app. Now on mobile devices, PhoneGap has been quite a success. The company behind it was acquired by Adobe and the core technologies are nowadays known as Cordova under the governance of Apache Foundation.
I have followed PhoneGap/Cordova development with interest and also guided one student who is preparing his thesis on this subject. The thing that disturbs me most with PhoneGap is the fact that you need a separate development environment to build packages for each platform: Eclipse for Android, XCode for iOS, Visual Studio for Windows Phone etc. If you want to cover the whole palette, you need both Mac and Windows machines and several IDEs installed.
PhoneGap Build is a great cloud based tool to overcome this annoyance. It is currently in beta and larger usage will require some subscription fees, but based on my tests, I can recommend it for the lazy (read: all) developers. With your web app resources and one configuration file, the service will automatically wrap your web app for all platforms.

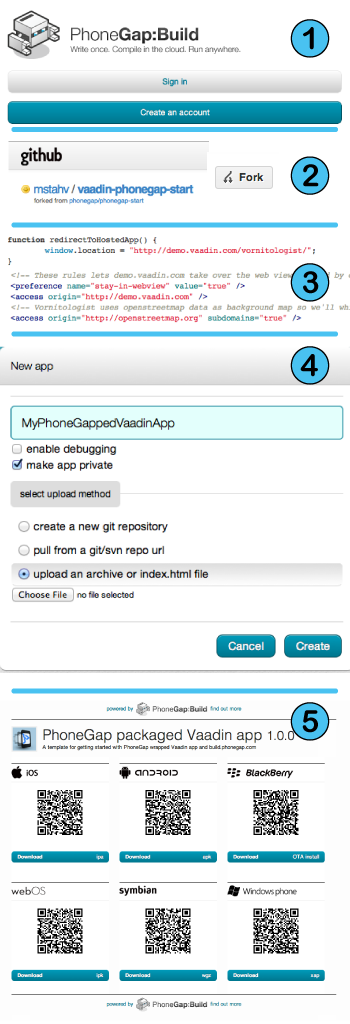
Quick How-To: Packaging a Vaadin App As a "Native App"
1. Create an account
Create an account in the PhoneGap Build service and register the certificates that you wish to use for signing you apps (certificate is obligatory to create an iOS build).
2. Clone the example project
Clone my example project from github. The example packages our Vornitologist ;TouchKit demo.
3. Modify index.html and config.xml
Modify index.html so that it makes the redirect to your app. Then, modify the access tags in config.xml so that they point to the servers that you need access to, that is, the server where your app is running and any other servers from which your app loads resources.
4. Upload to build.phonegap.com
Create a zip package that contains the index.html, icon.png, and config.xml files and upload it to PhoneGap Build.
5. Test
Test on various devices. I can't promise that it will work on all platforms, as TouchKit currently works only on WebKit-based platforms. TouchKit itself is not required, but highly recommended. The output from the example setup that packages Vornitologist can be downloaded from the build service for testing. Note, that for iOS your device should be authorized by my iOS developer certificate.
Further Enhancements
The steps above use just the most essential feature of PhoneGap: packaging one web app for different devices. There are some things we can improve in the future. For example, static files could be packaged with the "native apps" to reduce the amount of data transferred during actual use. PhoneGap also provides some APIs which are not yet available for traditional web apps, such as camera and contacts. For most of such APIs, there are W3 standards in the works, but until the future is here, we can stretch the limits of web apps with PhoneGap.
We are also considering creating an extension to TouchKit or a separate PhoneGap add-on that would proxy the PhoneGap APIs to your server-side Vaadin Java code. If you are interested in something like that or have some specific features you are interested in, please let us know through our trac, forum, or email!
