[This article is for an old version of Vaadin TouchKit. Check out the documentation for the latest Vaadin TouchKit at vaadin.com/touchkit ]
Matti Tahvonen, the author of this entry, is one of our developers, working on TouchKit.
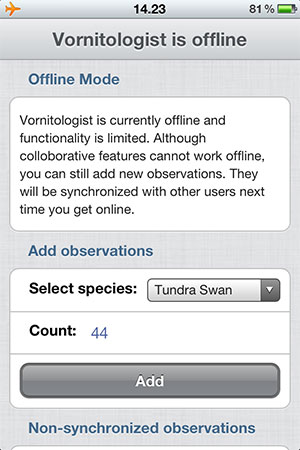
 "What is an offline web application?" asks Mark Pillgrim on his diveintohtml5 site. Yes, the concept may sound bit weird if you heard if first time, but how about "offline server-side web application"? How weird is that! Weird or not - the adjacent screenshot from Vaadin TouchKit 2.1 example is not a fake.
"What is an offline web application?" asks Mark Pillgrim on his diveintohtml5 site. Yes, the concept may sound bit weird if you heard if first time, but how about "offline server-side web application"? How weird is that! Weird or not - the adjacent screenshot from Vaadin TouchKit 2.1 example is not a fake.
The offline web app buzz has been a bit of an oddity lately. Major trend in software industry has been toward web apps for the last 15 years. Until recently, everybody has just waited that the "offline issue" will diminish while networks evolve and expand. They have and they will. But now suddenly somebody has figured out that web apps should run offline too :-)
The reason for the recent offline trend emerges from the raise of mobile Internet devices and from the fact that offline web apps are nowadays possible with some modern browsers. Not easy, but possible. HTML5 contains a concept called cache manifest. Apple originally introduced this during the launch of original iPhone in 2007 when Apple was about to go with web apps only strategy with the iPhone. The cache manifest hints the browser about files which are used by the web app and which should be strongly cached. Cached web apps can then be run purely from the cached resources if the server cannot be reached. It also helps to load web apps faster on subsequent visits.
There are cases where offline apps are needed, but those are rare. Web app industry wouldn't have grown this huge if offline capability would really be a common critical requirement. If your whole application really needs to run offline - don't use Vaadin. Go with GWT or pure Javascript based web app or maybe even with native apps for each of your targeted devices. You'll lose goodies of server centric Vaadin approach like direct access to shared data, but you gain offline support and direct access to hairy browser environment.
If you can meet your requirements by only writing parts of the UI for offline usage, you can have the best of both worlds with Vaadin TouchKit 2.1. The new version automatically writes the HTML5 cache manifest during widgetset compilation. By default it includes various GWT generated static resources and the base theme. Developers can hint the cache manifest generator to include additional resources as well. On slow mobile networks this may dramatically improve the load time of Vaadin TouchKit based applications, even if you are not interested about offline mode at all.
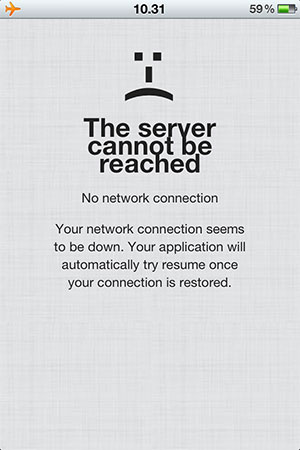
 As the client-side terminal (often referred as widgetset) is now strongly cached by browsers, TouchKit apps can now start to some extent even without a network connection. By default this doesn't help that much, but at least we can provide a cooler customized error message about the connection problem. The screenshot below is from our MobileMail example app when it is opened with an iPhone in airplane mode.
As the client-side terminal (often referred as widgetset) is now strongly cached by browsers, TouchKit apps can now start to some extent even without a network connection. By default this doesn't help that much, but at least we can provide a cooler customized error message about the connection problem. The screenshot below is from our MobileMail example app when it is opened with an iPhone in airplane mode.
TouchKit 2.1 also provides simple method to override the "default offline mode" seen in the screenshot. With the help of our client-side technology, GWT, this opens up the possibility to write some part of your UI to work offline - and still in plain Java! In the same way that you have previously been able to implement your custom component's client-side counterpart in GWT, you can now extend the client-side to do some custom magic when the server-side cannot be reached.
So why not make every part of you app for offline? The gotcha is that from this point on you are in the browser development world from which Vaadin really tries to save you from. You’ll lose all know goodies of Vaadin and server centric prorgramming model. For example accessing you data becomes harder, your code is not run by an optimized JVM but insecurely by the client and you cannot use most of those common Java libraries that you have used to work with.
Although GWT development is not quite as nice as working with Vaadin and server side Java, this method paves way for some nice compromises with online Vaadin and pure offline web apps. One of our TouchKit demo applications, Vornitologist, had a perfect use case for this. It is an example application that ornithologists can use to fill in their bird observations and share them with others. It really takes advantage of mobility and uses cool things like geolocation to demonstrate various possibilities of Vaadin TouchKit apps. As a collaborative app, most of its features makes no sense offline. Still, ornithologists are really the types of persons who can still find those rare spots on Earth that still have no mobile networks available. And on those places they most likely make the most interesting observations.
To demonstrate our new offline capabilities, we extended the Vornitologist example to include a view for filling in new observations when the server cannot be reached. Observations will be persisted into devices memory using HTML5 local storage until the server can be reached again. When the real Vaadin part starts again the application suggests to synchronize the locally stored observations to the server so that they can be shared with other Vornitologist users again. A separate notebook is no more needed even when spotting birds in the outback! I'm sure similar approach could be used several mobile apps that both collect and report data among its users.
To get more detailed view on how the offline mode can be built to Vaadin TouchKit applications, see the last section of our updated Tutorial.