Vaadin's pattern-driven approach and adjusted methods in migrating HPD LendScape Platform from Swing to Web enabled code reuse, scalability, and improved work quality. By resolving issues early on, development speed increased, resulting in a visually appealing product with an enhanced user experience that attracts and converts customers to the latest version. Read on to learn more!
HPD LendScape Platform is the “intelligent finance platform” that enables companies of any size to deliver branded, customized, working capital solutions that grow with their business and can be easily accessed by desktop and mobile devices.
Migration of a Java Swing application to the web
The customer’s goal was to migrate the core application’s frontend from Java Swing to the web. The work had been started with a third-party supplier, but the variation in skill levels resulted in inconsistent code and UI. Vaadin collaborated with HPD before on a similar project, and the focus on design made a significant contribution to the success of the final product. In this instance, Vaadin was brought in to lead the design of the project. The application’s UI was to be renewed both from a visual and usability perspective.
Design-driven approach to the migration
Previously, the migration had been about porting the views from one platform to another. During Vaadin’s involvement, the focus switched to a design-driven approach where all the interfaces and features were designed and validated before proceeding to implementation. Work started with a discovery workshop that helped scope a sufficient understanding of the business domain. Vaadin experts helped identify and map the most important user workflows and pain points.
 Right from the beginning, it was clear that the application was too large to be designed view-by-view. Vaadin’s solution was to start by identifying, designing and implementing the commonly used UI patterns. View and functionality development started only after establishing a solid foundation. The designed UI patterns were properly documented to allow a ramp-up of the development team at a later date.
Right from the beginning, it was clear that the application was too large to be designed view-by-view. Vaadin’s solution was to start by identifying, designing and implementing the commonly used UI patterns. View and functionality development started only after establishing a solid foundation. The designed UI patterns were properly documented to allow a ramp-up of the development team at a later date.
Overall the work consisted of two phases: first a Design Foundation to lay a solid base for the project. During this phase, Vaadin experts created a pattern inventory of the whole application, including:
- Pattern library instantiated and streamlined
- Wireframes created to outline application structure and workflows
- Visual design established based on wireframes
- Functional prototype created to test the layout structure and function as a theme development platform
In the second phase, the groundwork allowed for a faster and more agile development pace. UI patterns evolved to meet new emerging needs and view-specific design work initiated and proven to be highly efficient as a result of previously defined UI patterns.
Our collaboration with Vaadin has shown how a great user experience brings us business value both through satisfied end-users and happier developers. Our team is now taking steps towards a more design-driven development process. Vaadin is, and will continue to be, be our most trusted design partner.
Andrea Cole
Global Product Director
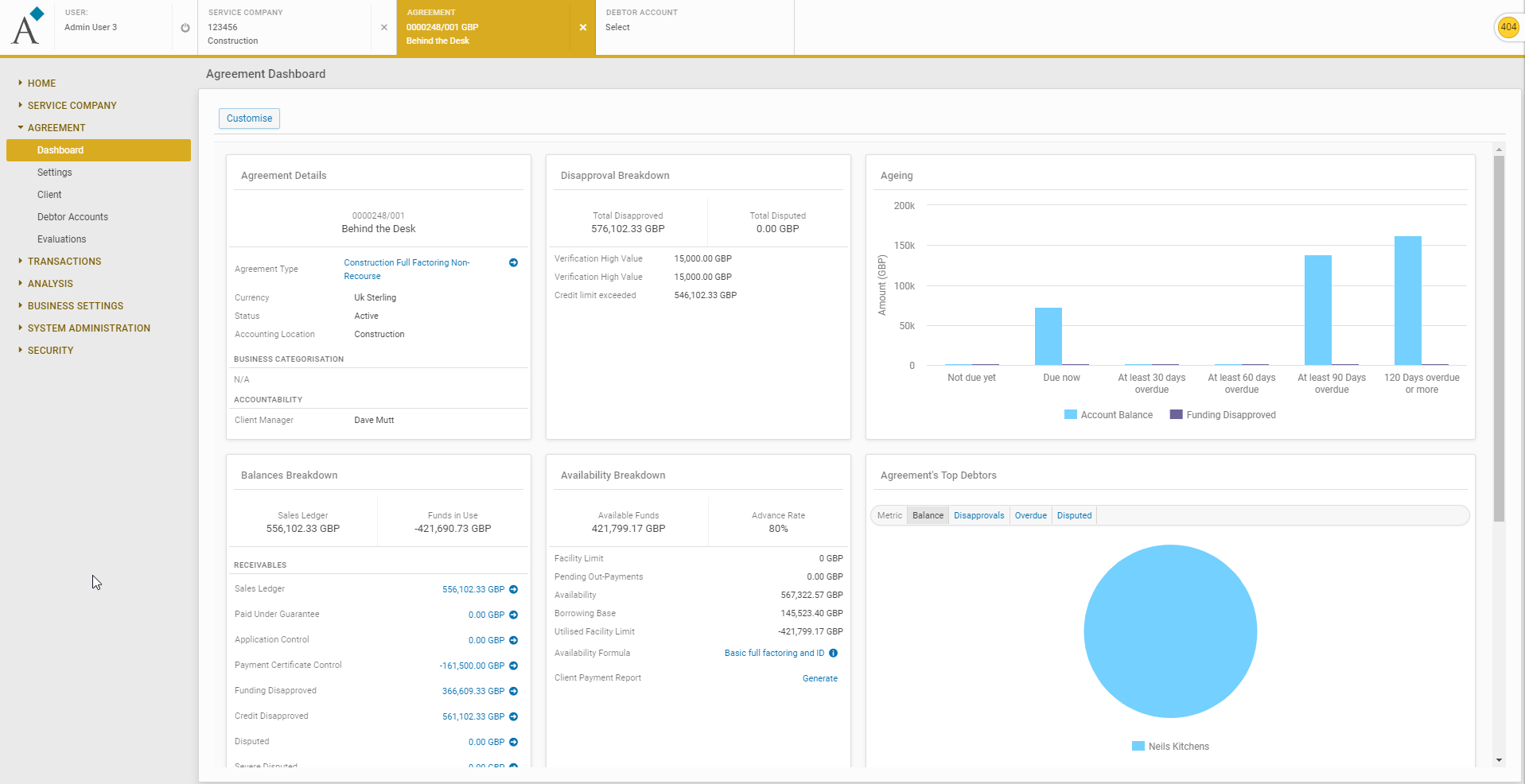
 A re-established UI consistency as a result of Vaadin’s systematic approach to design
A re-established UI consistency as a result of Vaadin’s systematic approach to design
The pattern-driven approach, along with the specifically adjusted working methods, enabled code reuse and gave the development team the ability to scale up without compromising work quality. Vaadin designers discovered and solved potential issues before they passed the work to development. This accelerated the speed of delivering core screens and increased developer throughput.
In the end, a mere migration project resulted in a marked improvement in the visual appeal of the final product. The improved UX is expected to play a role in helping convert prospective and existing customers to the newest version of the software.